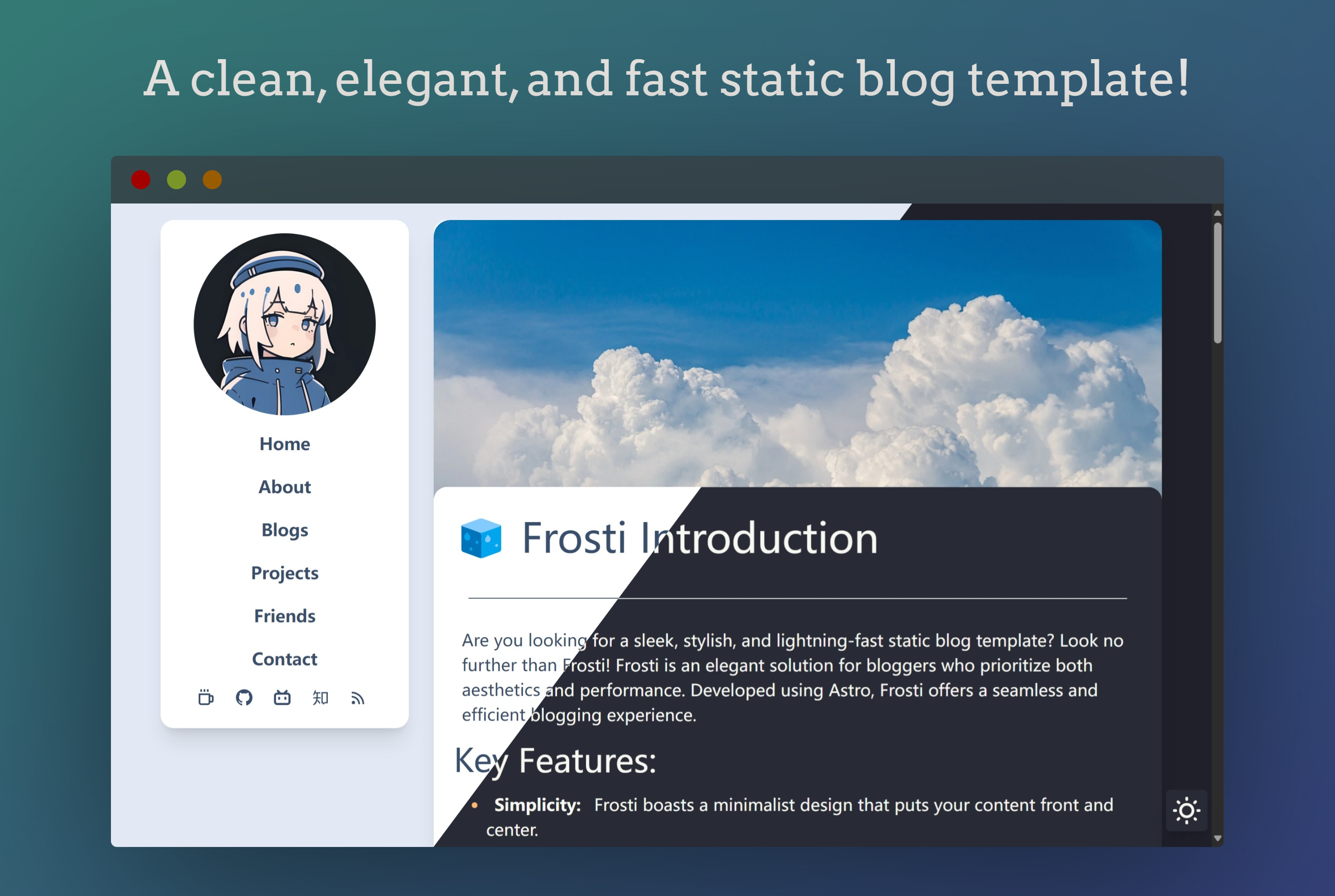
A clean, elegant, and fast static blog template! Developed with Astro!
🖥️ Frosti Demo / 🌏 中文 README / ❤️My Blog
Note
For a better reading experience, please visit -> https://frosti.saroprock.com
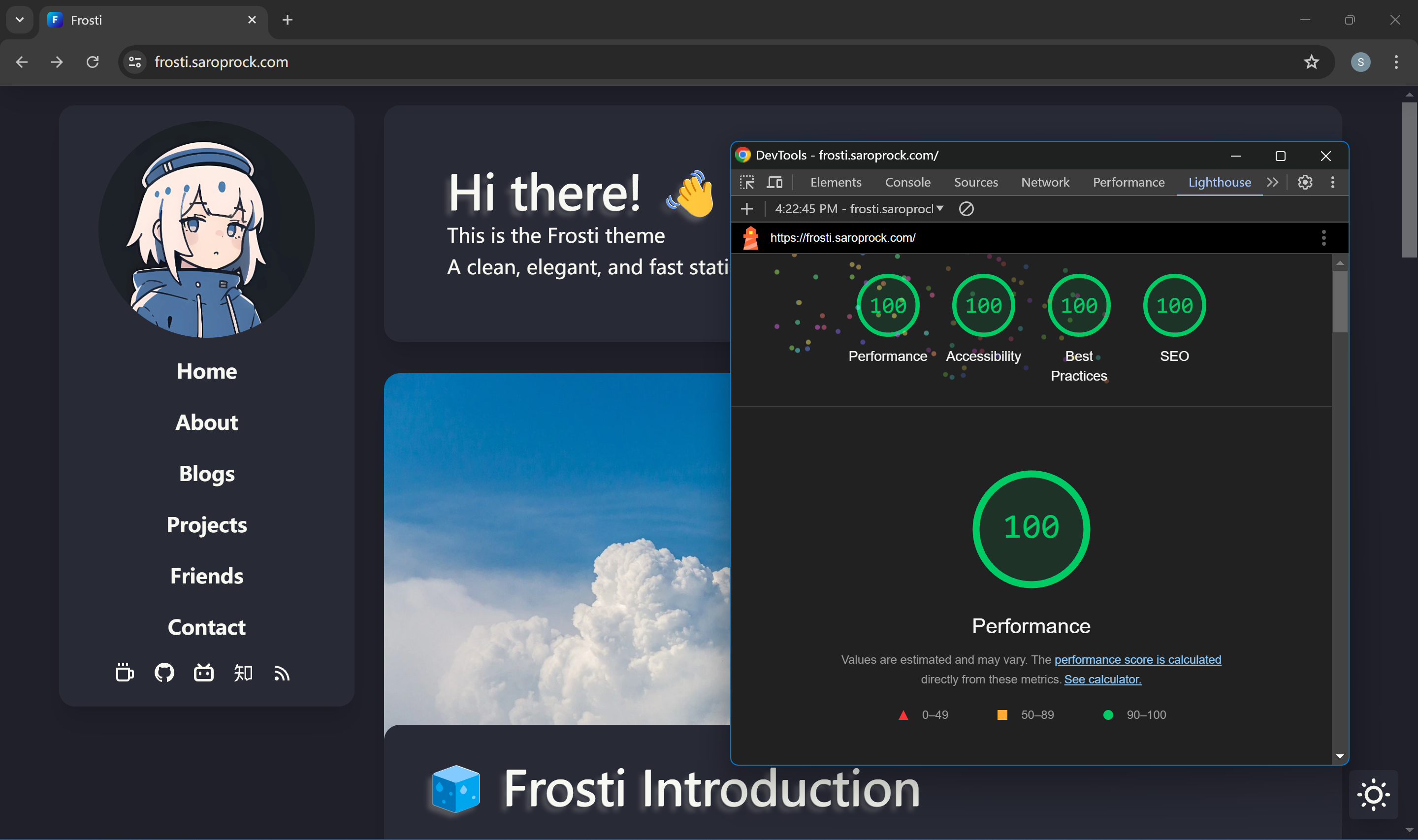
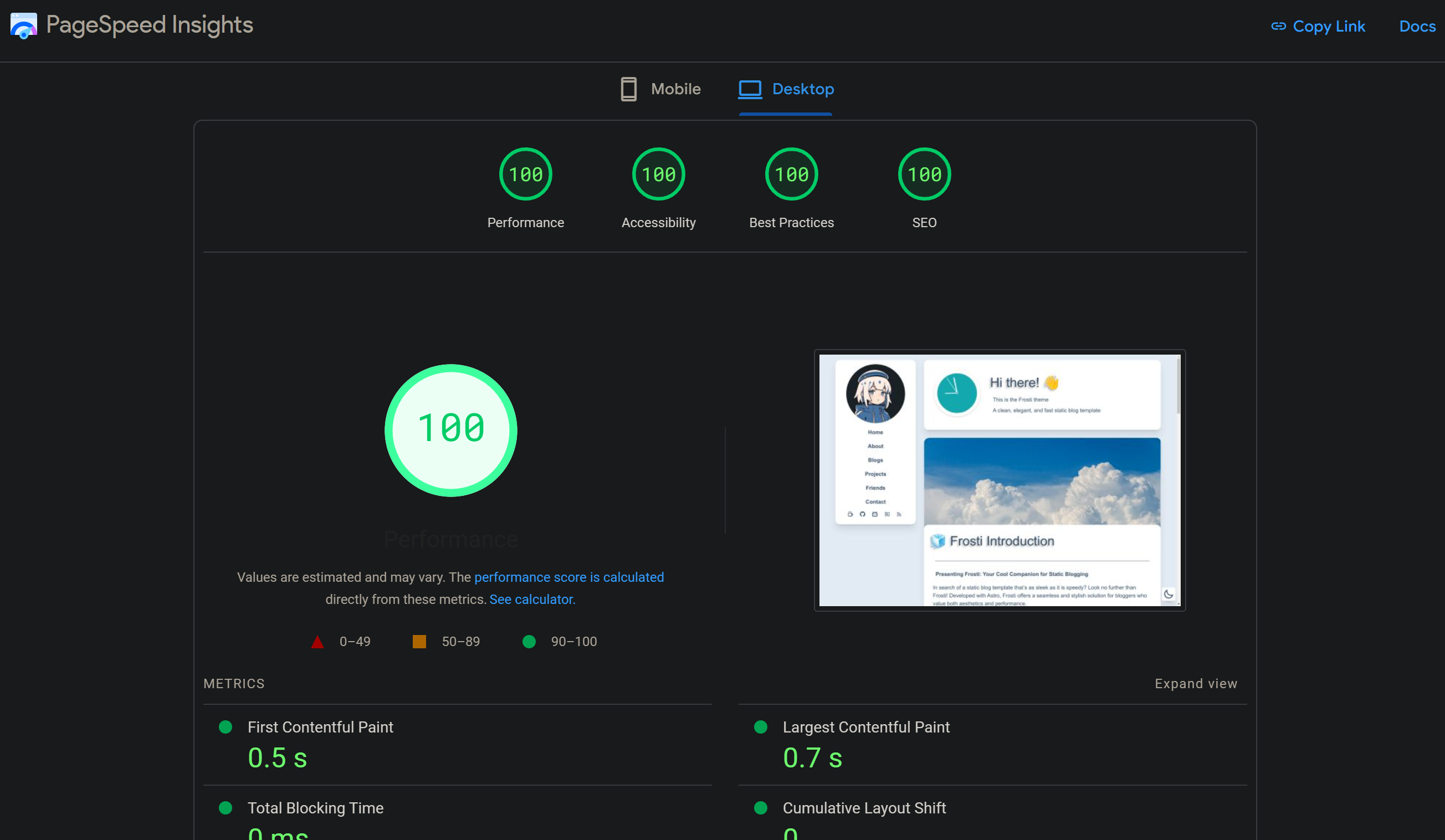
- ✅ Lighthouse 400
- ✅ Blog content support
- ✅ View transition animations
- ✅ You can search your articles
- ✅ Light / Dark mode available
- ✅ Various components for enriching article content
- Diverse alerts
- Code block copy buttons
- More content supported by daisyUI……
- ✅ Various components for enriching page content
- Timeline component
- Friends card component
- ✅ Comment system built with Waline
- ✅ Beautiful pages built with Tailwind CSS and daisyUI
Note
The comment system needs to be configured by oneself, please refer to Waline Change src\components\Comment.astro.
\Frosti
├── 400.png
├── astro.config.mjs
├── categories.txt
├── CHANGELOG.md
├── LICENSE
├── package-lock.json
├── package.json
├── pnpm-lock.yaml
├── public
| ├── favicon.ico
| ├── favicon.svg
| ├── fonts
| | └── CascadiaCode.woff2
| ├── home.webp
| ├── profile.webp
| └── view.png
├── README.md
├── src
| ├── components
| | ├── BaseCard.astro
| | ├── BaseHead.astro
| | ├── blog
| | | ├── error.astro
| | | ├── info.astro
| | | ├── success.astro
| | | └── warning.astro
| | ├── Content.astro
| | ├── Comment.astro
| | ├── EnvelopeCard.astro
| | ├── Footer.astro
| | ├── FormattedDate.astro
| | ├── Header.astro
| | ├── HeaderMenu.astro
| | ├── License.astro
| | ├── page
| | | ├── LinkCard.astro
| | | ├── LinkThere.astro
| | | └── TimeLine.astro
| | ├── ProfileCard.astro
| | ├── ProfileCardFooter.astro
| | ├── ProfileCardMenu.astro
| | ├── ProjectCard.astro
| | ├── ProjectJS.astro
| | └── ThemeIcon.astro
| ├── consts.ts
| ├── content
| | ├── blog
| | | ├── markdown-style-guide.md
| | | └── using-mdx.mdx
| | └── config.ts
| ├── env.d.ts
| ├── layouts
| | └── BaseLayout.astro
| ├── pages
| | ├── about.mdx
| | ├── blog
| | | ├── tag
| | | ├── [...page].astro
| | | └── [...slug].astro
| | ├── friend.mdx
| | ├── frosti.mdx
| | ├── index.mdx
| | ├── project.mdx
| | └── rss.xml.js
| ├── scripts
| | ├── copybutton.mjs
| | └── time.mjs
| └── styles
| ├── global.scss
| └── waline.scss
├── tailwind.config.js
└── tsconfig.json| Name | Meaning | Mandatory |
|---|---|---|
| title | Article title | Yes |
| description | Article description | Yes |
| pubDate | Article date | Yes |
| image | Article cover | No |
| tags | Article tags | No |
| badge | Article badge | No |
Use Frosti by passing the --template parameter to the create astro command!
npm create astro@latest -- --template EveSunMaple/Frosti- Add table of contents (done but CSS not written yet)
(Jul 13 2024) - Add timeline component
(Apr 21, 2024) - Add friends component
(Apr 21, 2024)
-
global.cssis too messy - ~~Light / Dark mode transition
currently not implementedENOUGH🛠️ -
Website score has not reached 400 points yetGET IT✨
@Saicaca His inspiration was the main reason for me to create this theme.
@WRXinYue Helped me a lot when I was first starting out.