Atomic Docs is a front end style guide generator and component manager. Atomic Docs is built in PHP and Sass. Inspired by Brad Frost's Atomic Design principles.
Atomic Docs works with Sass, Less and Stylus.
Documentation can be found at AtomicDocs.io.
- Download Atomic Docs and add to your local PHP environment.
- Configure your preprocessor to output
scss/main.scsstocss/main.css. - Go to
http://localhost/atomic-docs/atomic-core/index.phpand get started.
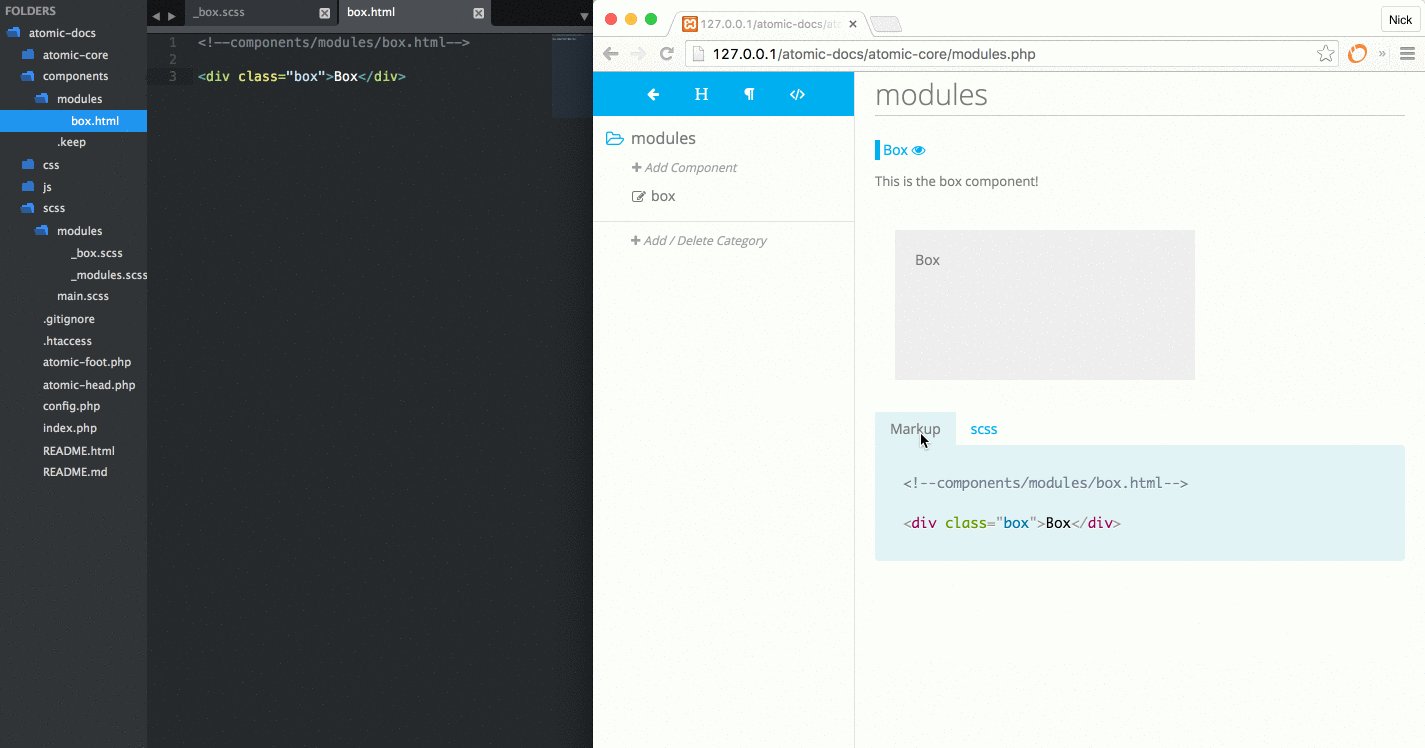
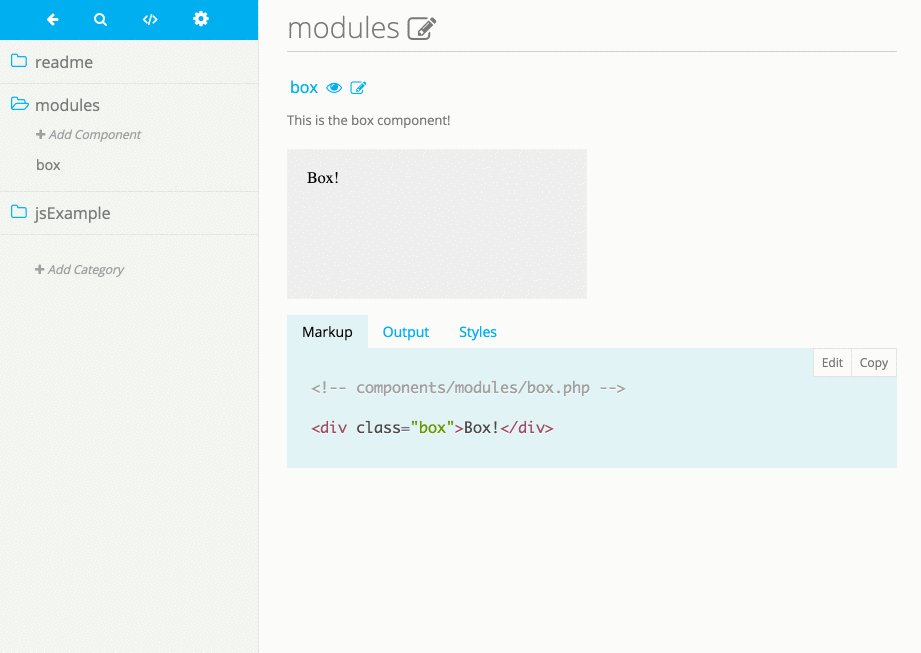
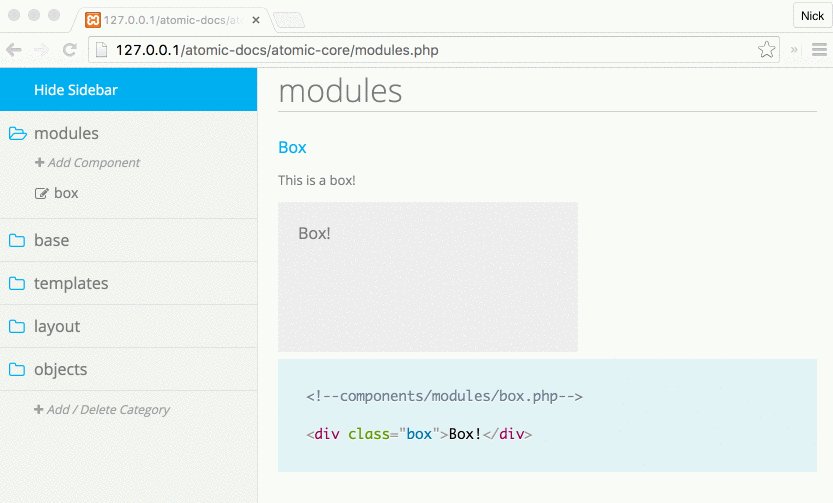
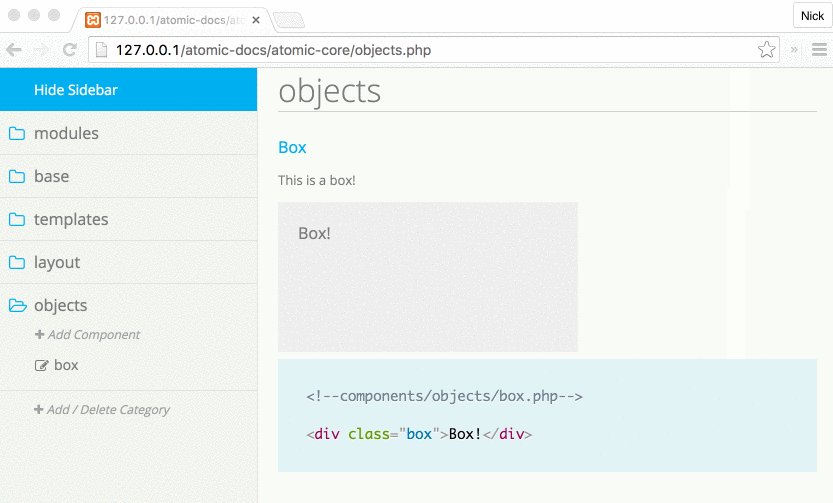
Have full documentation to hand off to other teams, internal or external.
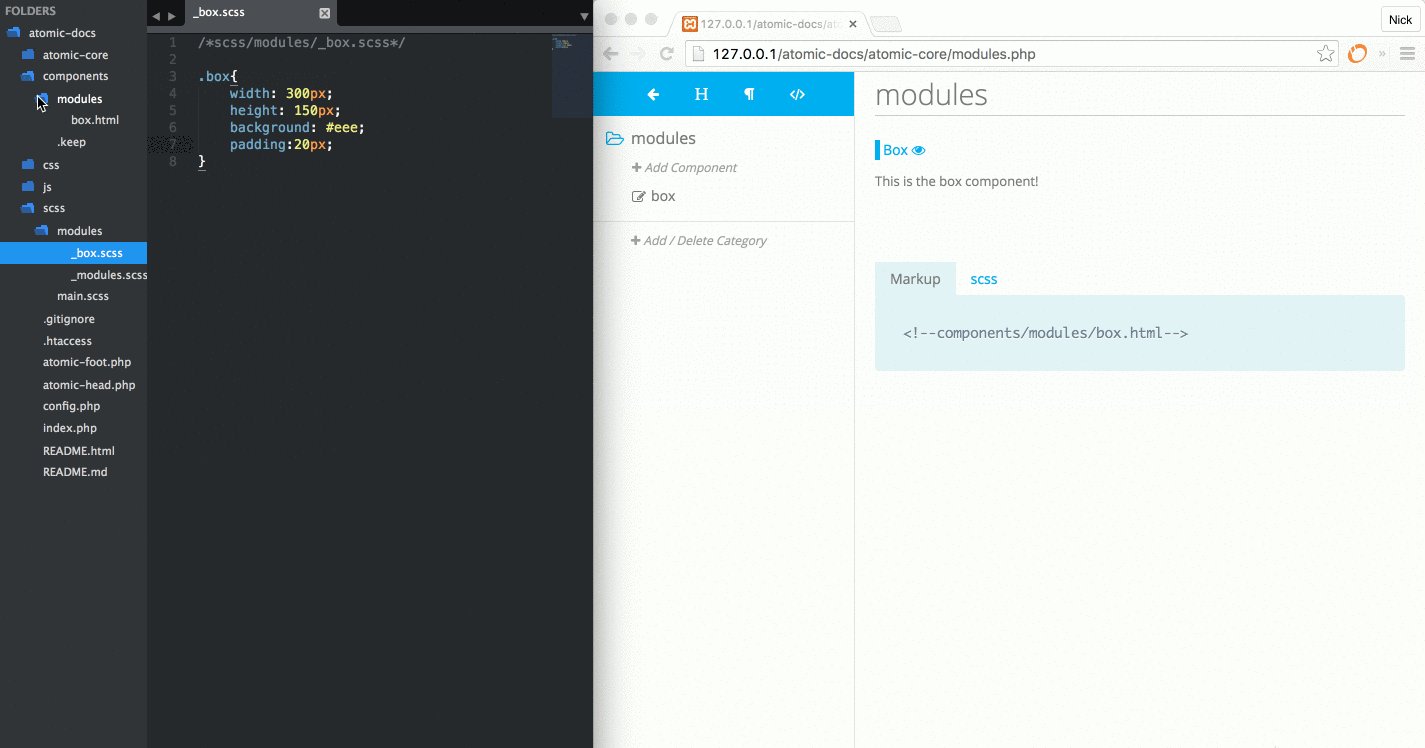
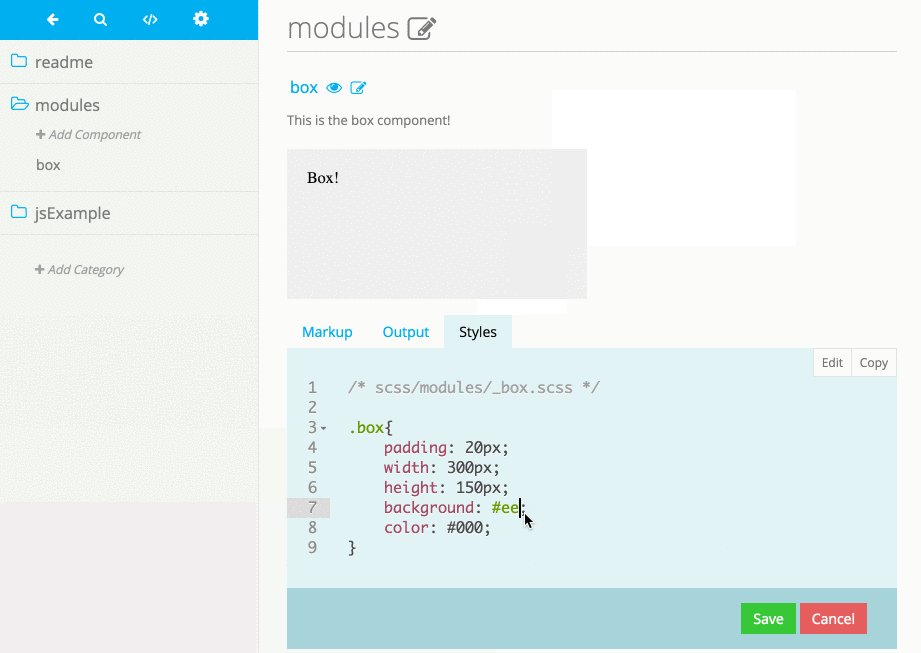
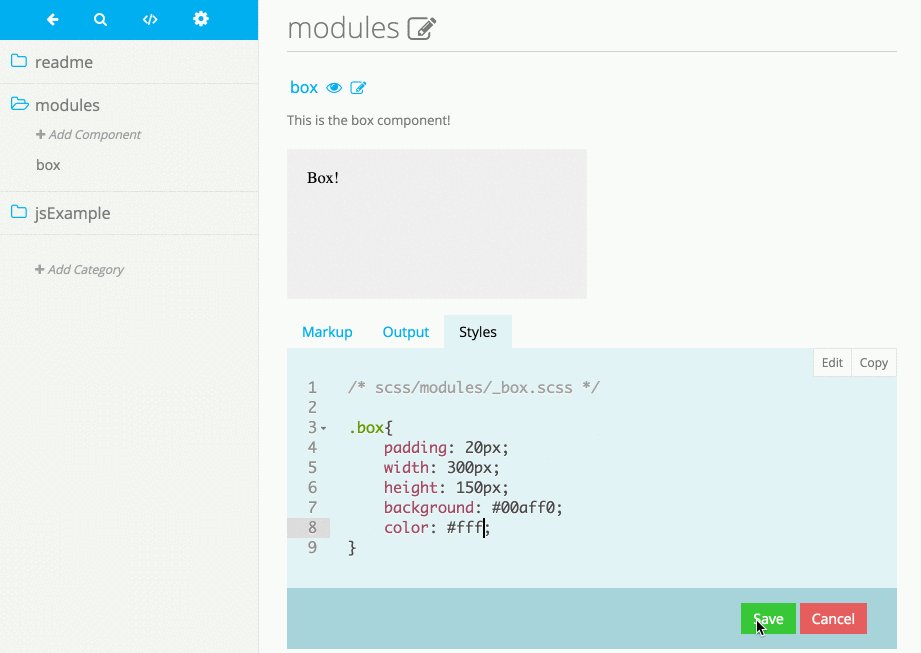
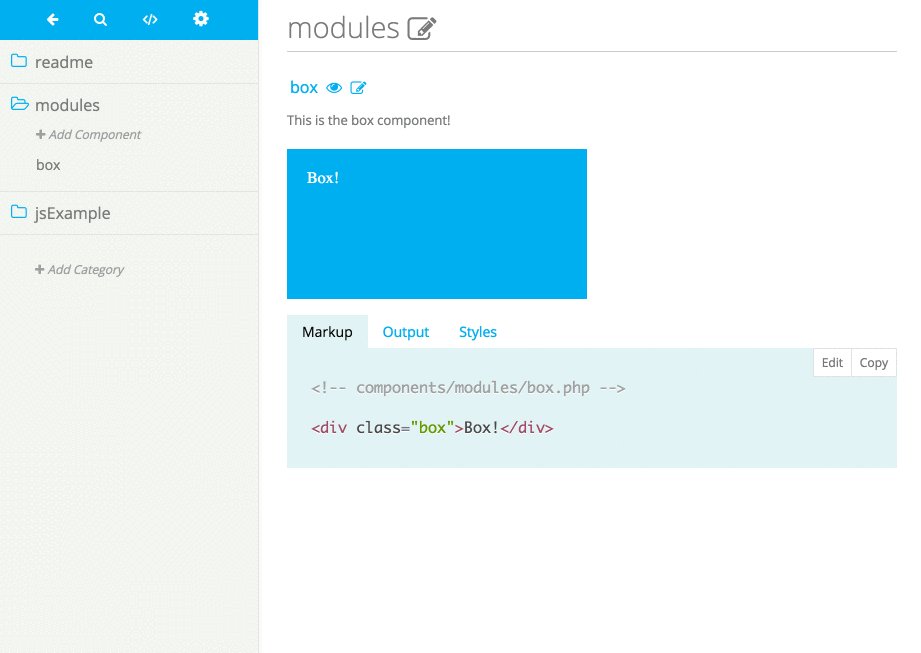
##Edit in the Browser Edit your components directly in the browser using the Ace.js editor.
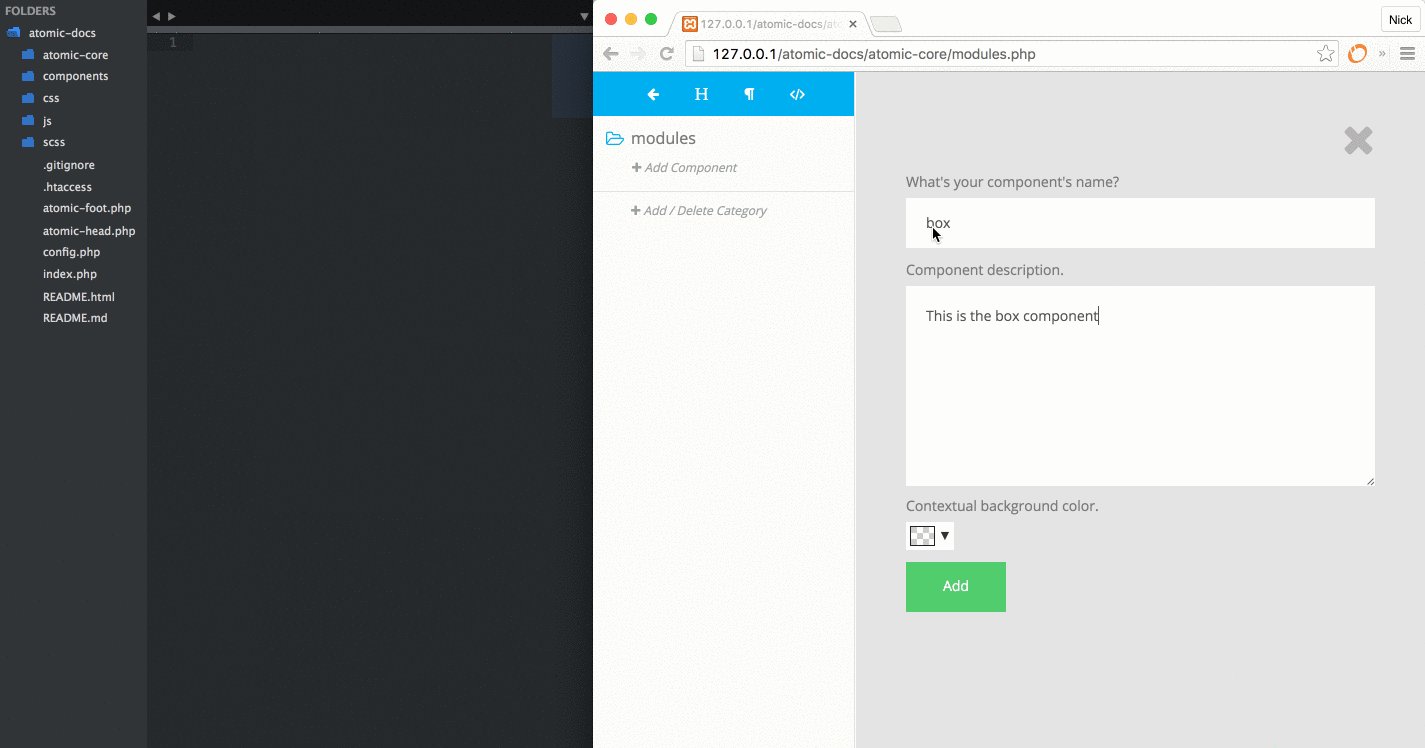
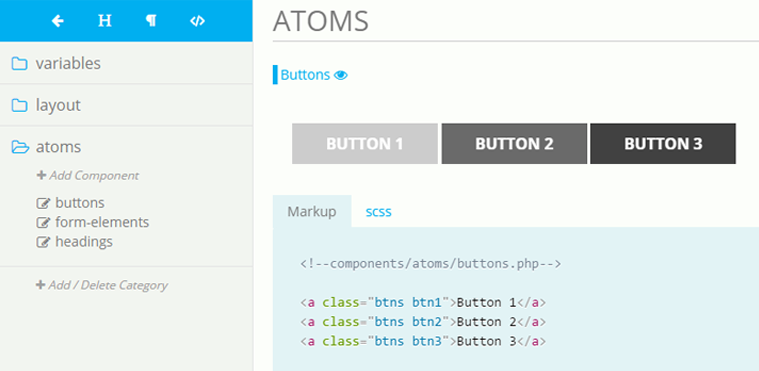
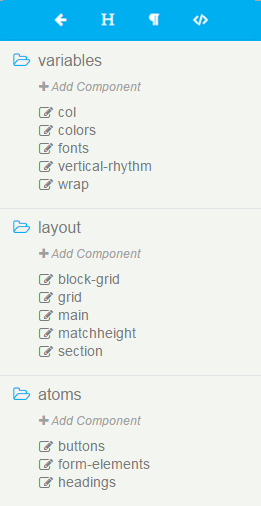
Organize all your components under categories that you name. "Base", "Modules", "Atoms" etc...
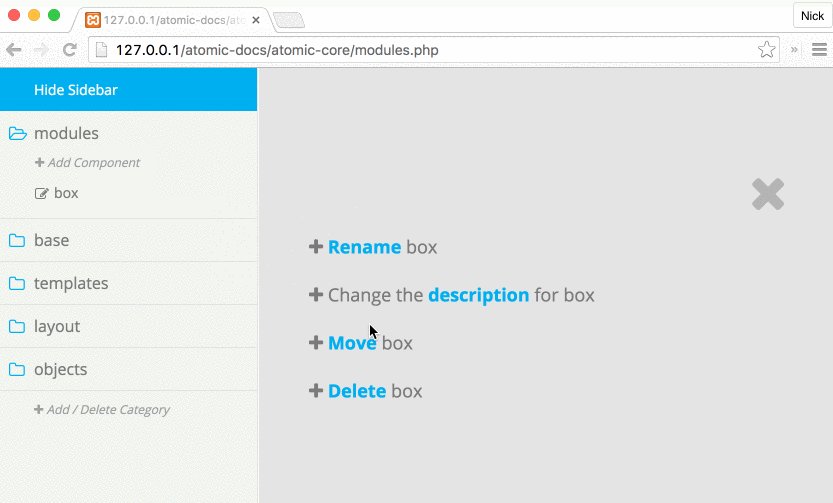
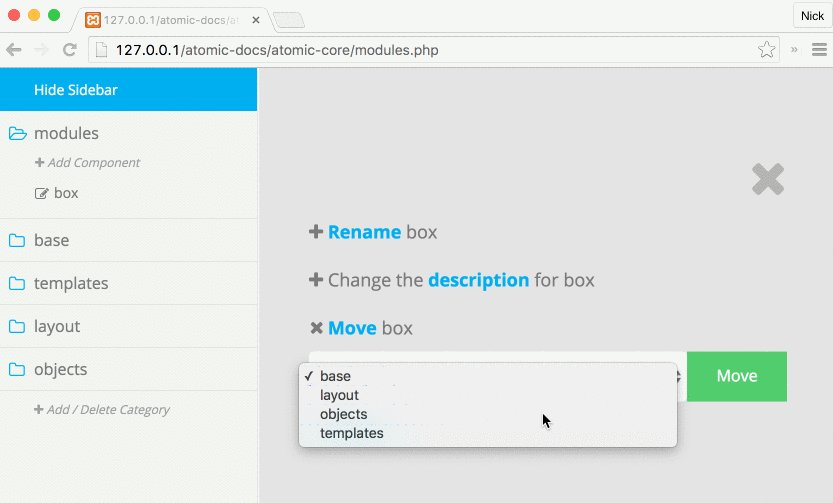
Manage all your components. Move, rename and delete with a clean GUI interface.
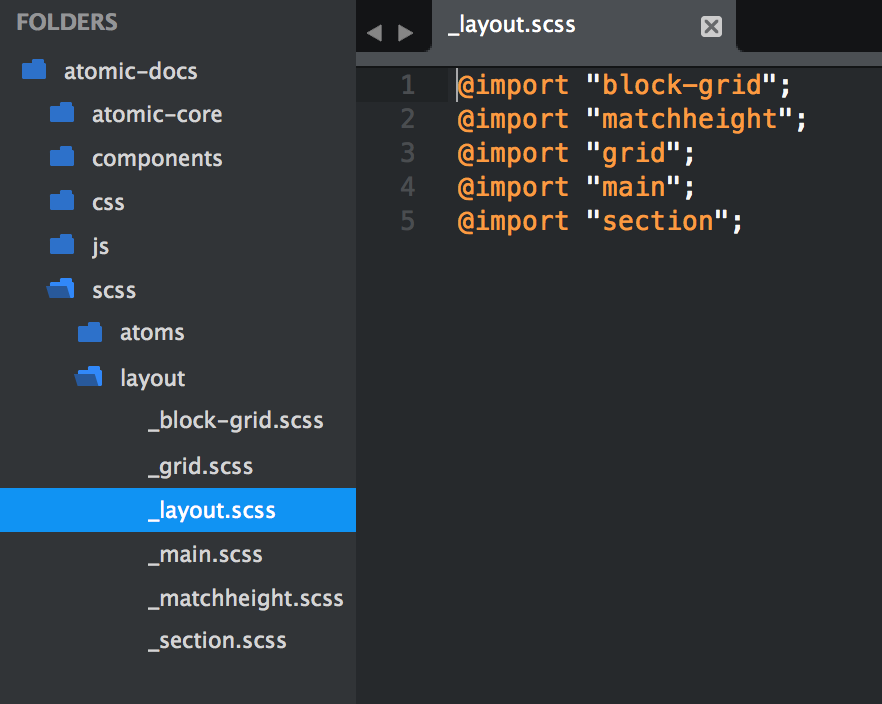
Does all the "wiring" of your SCSS partials. Never write @import "partial-name"; again.
Documentation can be found at AtomicDocs.io.
We'd love to hear your thoughts and suggestions. Join us on Slack.