This project was generated with Angular CLI version 8.0.6.
The purpose of this project is for the interviewee to demonstrate their familiarity with Angular, JavaScript/TypeScript and CSS.
- An IDE of the developers choice, e.g. Visual Studio Code, WebStorm, even Notepad will do!
- NPM 6.x (6.14.11 works well. Angular struggles with new versions of NPM)
- Node 10.15 or 14.15 will work
- Get the project running
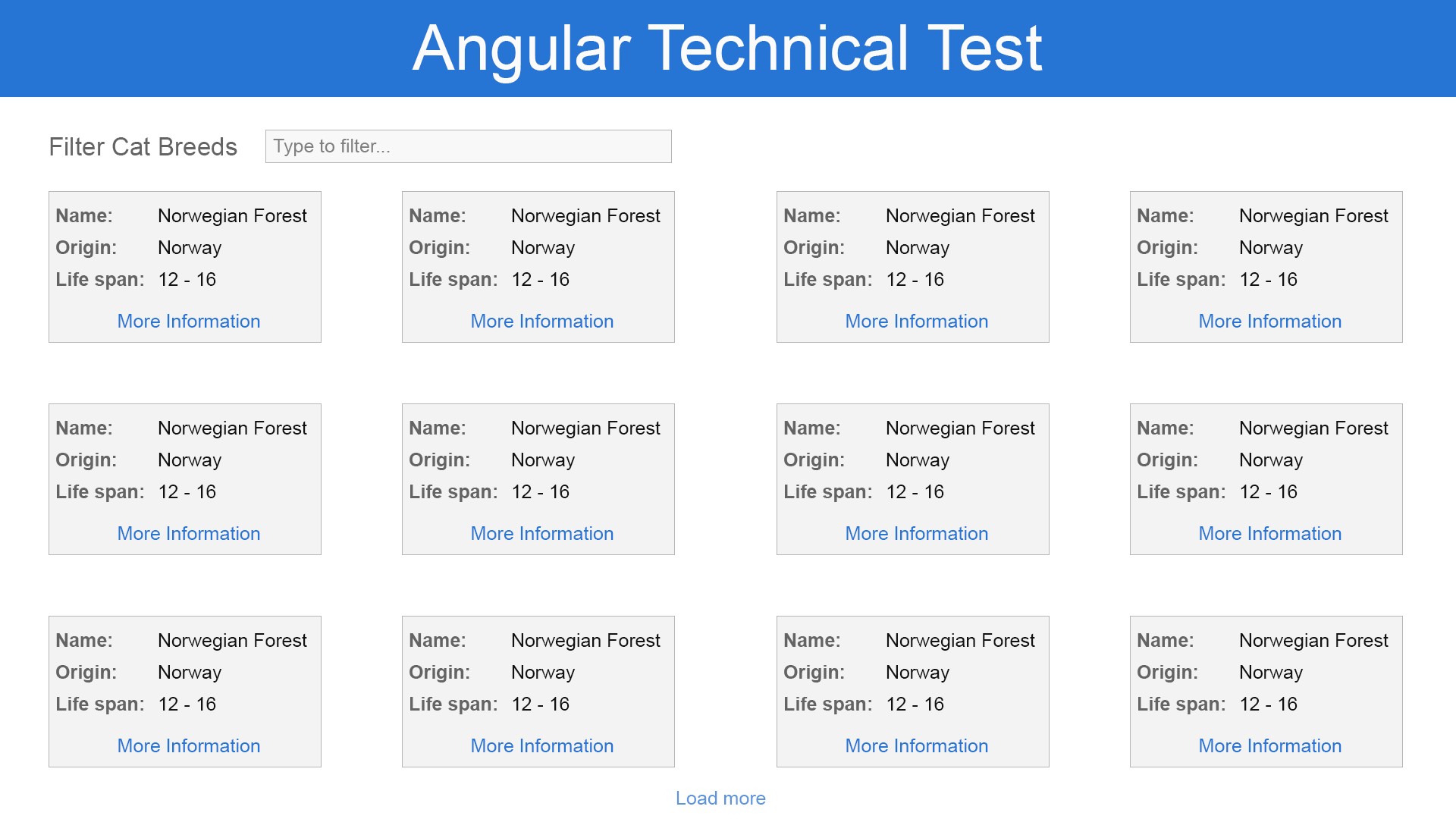
- Match the visual layout show in

- Concentrate of the layout of the header and tiles. Closely match the colouring.
- Add the load more feature. Show only 12 tiles, then 16, then 20 when clicking load more.
- Add the filter to filter on the name property.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.