Windmill.dev is an OSS developer platform to quickly build production-grade multi-steps automations and internal apps from minimal Python and Typescript scripts.
Join the alpha (personal workspaces are free forever): https://app.windmill.dev
Documentation: https://docs.windmill.dev
Discord: https://discord.gg/V7PM2YHsPB
We are hiring: Software Engineers, DevOps, Solutions Engineers, Growth: https://docs.windmill.dev/hiring
You can show your support for the project by starring this repo.
Windmill
Disclaimer: Windmill is in BETA. It is secure to run in production but the API might change, especially concerning flows.
Windmill is fully open-sourced:
community/,python-client/anddeno-client/are Apache 2.0- backend, frontend and everything else under AGPLv3.
What is the general idea behind Windmill
-
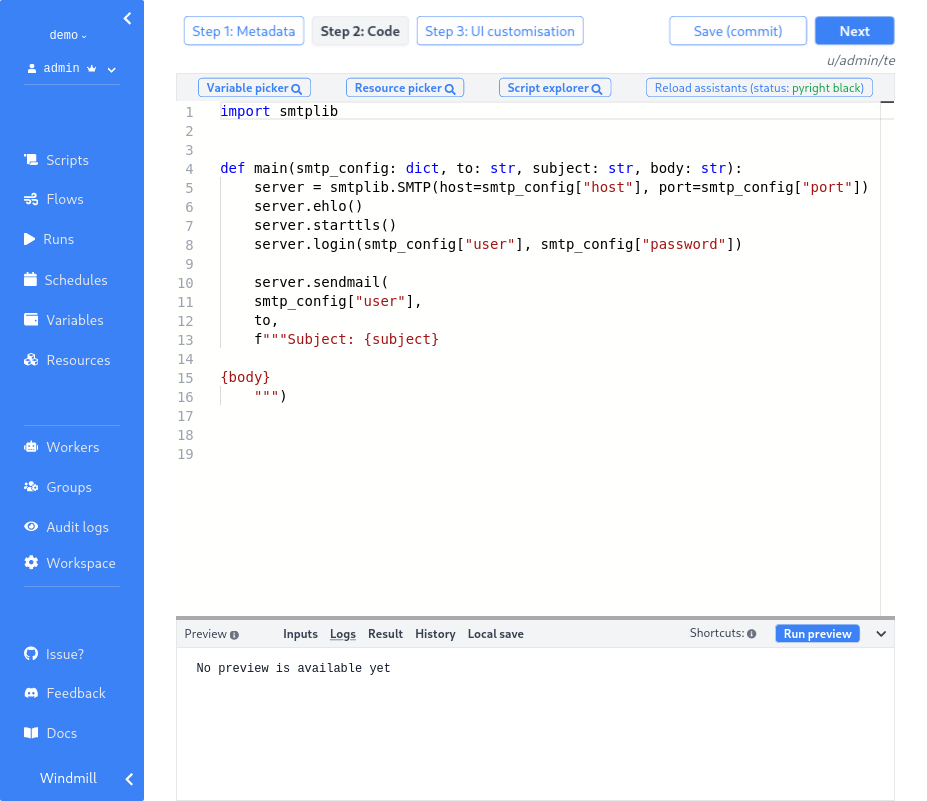
Define a minimal and generic script in Python or Typescript that solve a specific task. Here sending an email with SMTP. The code can be defined in the provided Web IDE or synchronized with your own github repo:

-
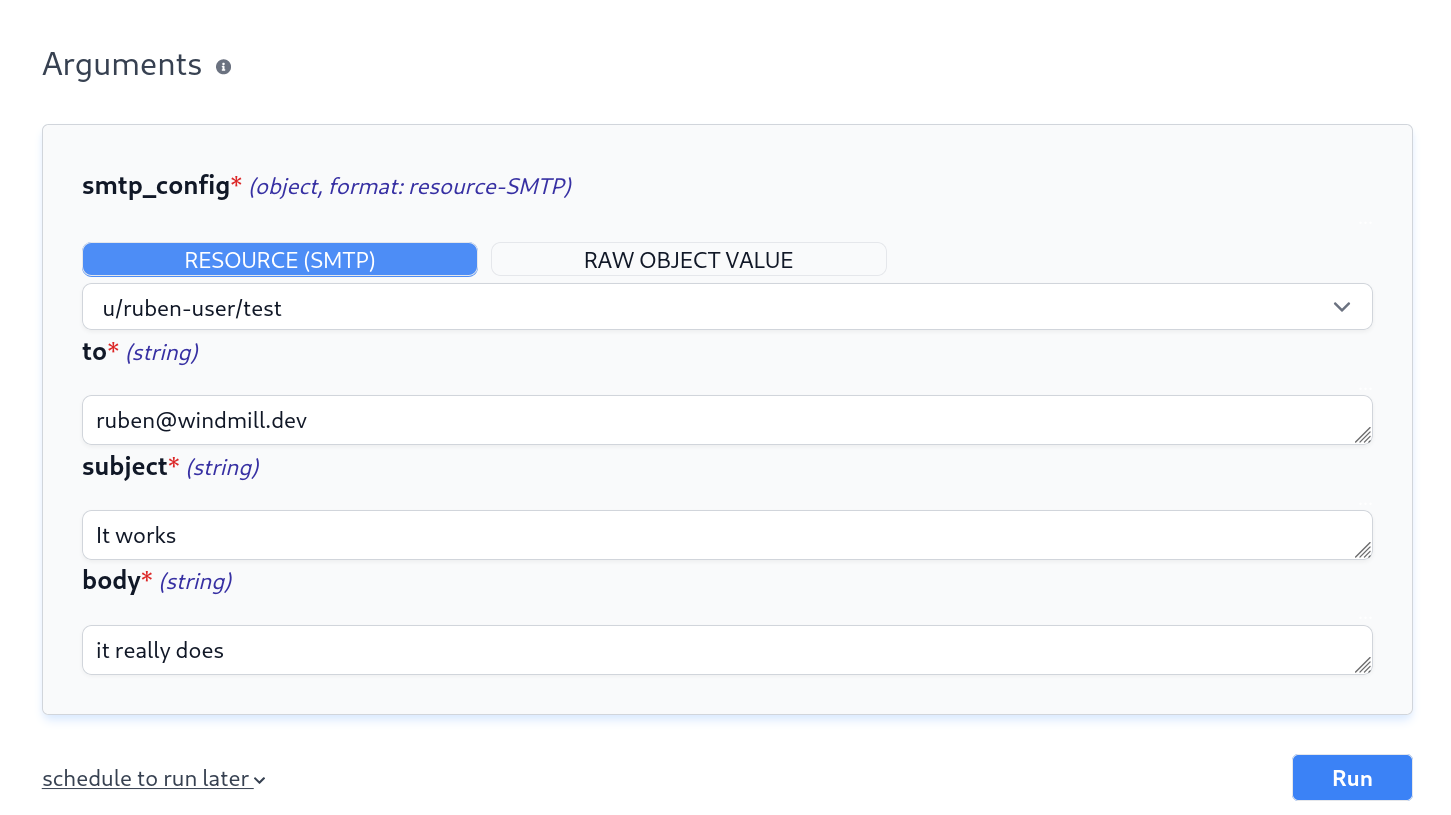
Your scripts parameters are automatically parsed and generate a frontend. You can narrow down the types during task definition to specify regex for string, an enum or a specific format for objects. Each script correspond to an app by itself:

-
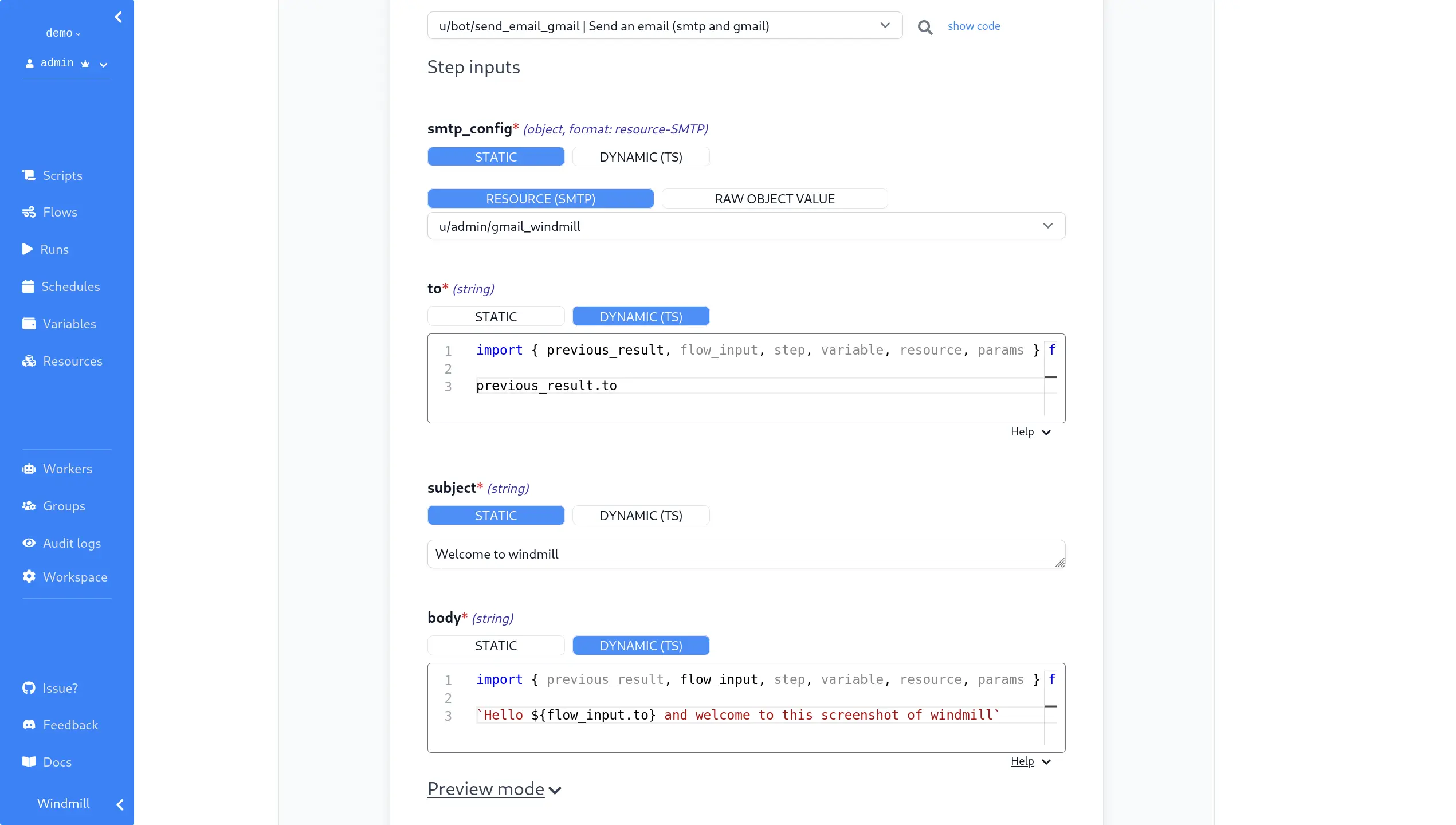
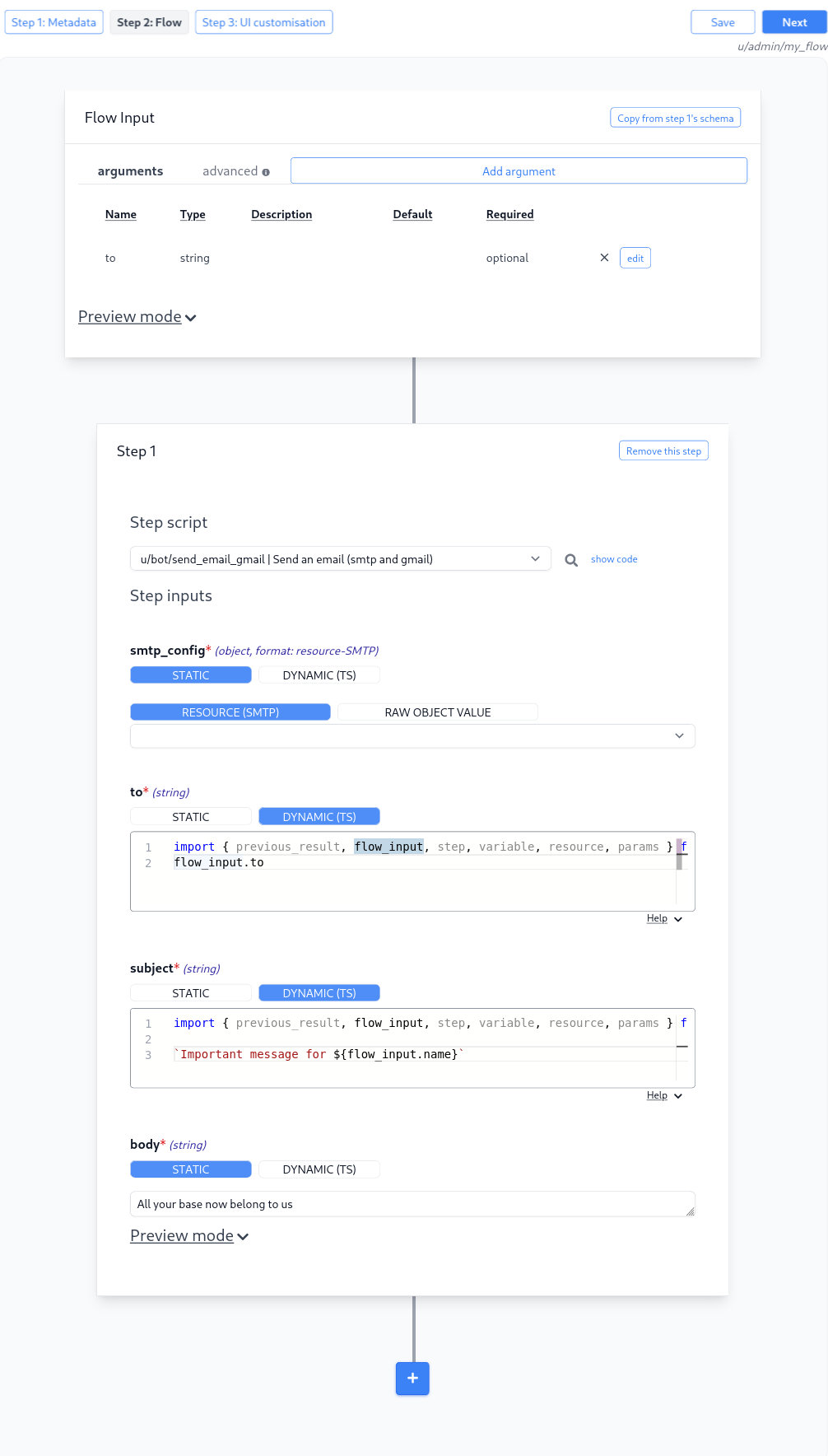
Make it flow! You can chain your scripts or scripts made by the community inside flow by piping output to input using "Dynamic" fields that are just plain Javascript. You can also refer to external variables, output from any steps or inputs of the flow itself. The flow parameters then generate automatically an intuitive forms that can be triggered by anyone, like for scripts.

Layout
backend/: The whole Rust backendfrontend: The whole Svelte frontendcommunity/: Scripts and resource types created and curated by the community, included in every workspacelsp/: The lsp asssistant for the monaco editornsjail/: The nsjail configuration files for sandboxing of the scripts' executionpython-client/: The wmill python client used within scripts to interact with the windmill platformdeno-client/: The wmill deno client used within scripts to interact with the windmill platform
Stack
- postgres as the database
- backend in Rust with the follwing highly-available and horizontally scalable
architecture:
- stateless API backend
- workers that pull jobs from a queue
- frontend in svelte
- scripts executions are sandboxed using google's nsjail
- javascript runtime is deno_core rust library (which itself uses the rusty_v8 and hence V8 underneath)
- typescript runtime is deno
- python runtime is python3
Development stack
- caddy is the reverse proxy used for local development, see frontend's Caddyfile and CaddyfileRemote
Architecture
How to self-host
docker volume create caddy_data && docker-compose up with the following
docker-compose is sufficient:
https://github.com/windmill-labs/windmill/blob/main/docker-compose.yml
The default super-admin user is: admin@windmill.dev / changeme
From there, you can create other users (do not forget to change the password!)
Detailed instructions for more complex deployments will come soon. For simpler docker based ones, the docker-compose.yml file contains all the necessary informations.
Copyright
2021 Ruben Fiszel
Acknowledgement
This project is inspired from a previous project called Delightool which was also led by Ruben and with large contribution on the frontend from Malo Marrec who gave his blessing to Windmill.