//TODO
- Clone repo down to your machine
- In the root directory, run
npm installto install node modules - Run
npm run startto see your live server via local host in your browser.
- Uses MongoDB. You can add items to the database via a mock API service, like Swagger. Make sure you choose the POST option once in Swagger.
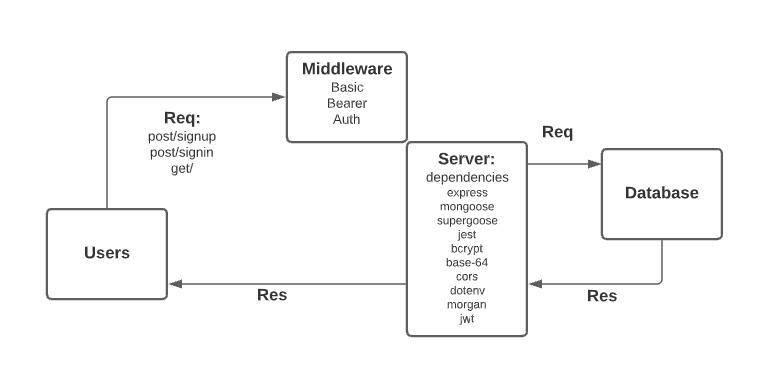
- Routes include
/signupand/signin
//TODO
// to create or update an object...
{ "username": " ", "password": " " }
// "name" must be entered as a string, and "calories" as a number.
// "type" includes: 'FRUIT', 'VEG', 'MEAT'
// This is how the object appears in the database once an ID is added:
[
{
"_id": "6085e24dadd09d001519be9e",
"name": "mango",
"calories": 150,
"type": "FRUIT",
"__v": 0
}
]// to create or update an object...
{ "name": "TEE", "color": "RED", "type": "SHIRT" }
// "name", "color", and "type" must be entered as strings.
// "type" includes: 'SHIRT', 'PANTS', 'SHORTS'
// This is how the object appears in the database once an ID is added:
[
{
"_id": "6085e2c2add09d001519be9f",
"name": "TEE",
"color": "RED",
"type": "SHIRT",
"__v": 0
}
]├── .gitignore
├── .eslintrc.json
├── __tests__
│ ├── clothes.test.js
│ ├── food.test.js
│ ├── server.test.js
│ ├── logger.test.js
├── src
│ ├── error-handlers
│ │ ├── 404.js
│ │ ├── 500.js
│ ├── middleware
│ │ ├── logger.js
│ ├── models
│ │ ├── clothes-schema.js
│ │ ├── food-schema.js
│ │ ├── generic-collection.js
│ ├── routes
│ │ ├── clothes-routes.js
│ │ ├── food-routes.js
│ ├── server.js
├── index.js
└── package.json