A Seamless Drag and Drop Portfolio Building Experience
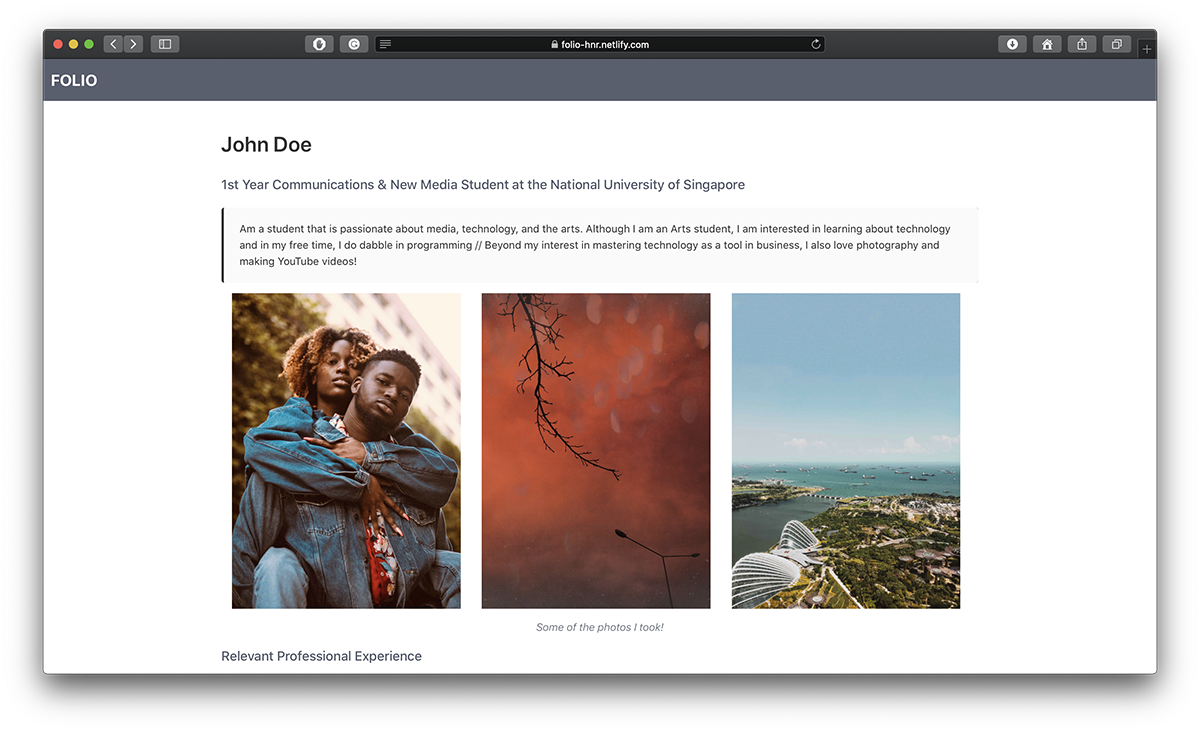
Folio is a portfolio builder that helps you to craft a simple yet beautiful portfolio in minutes, through a seamless drag and drop experience. Save your work and immediately get a shareable link to your online portfolio.
Folio was built over a course of 24 hours for the hackathon Hack&Roll 2020. The team members are:
The core packages/dependencies used are:
- react-beautiful-dnd
- redux, react-redux, redux-persist, redux-toolkit
- Bulma for the styling
Other packages used for both production and development can be found in package.json.
The code for the backend can be found here.
This project was bootstrapped with Create React App.
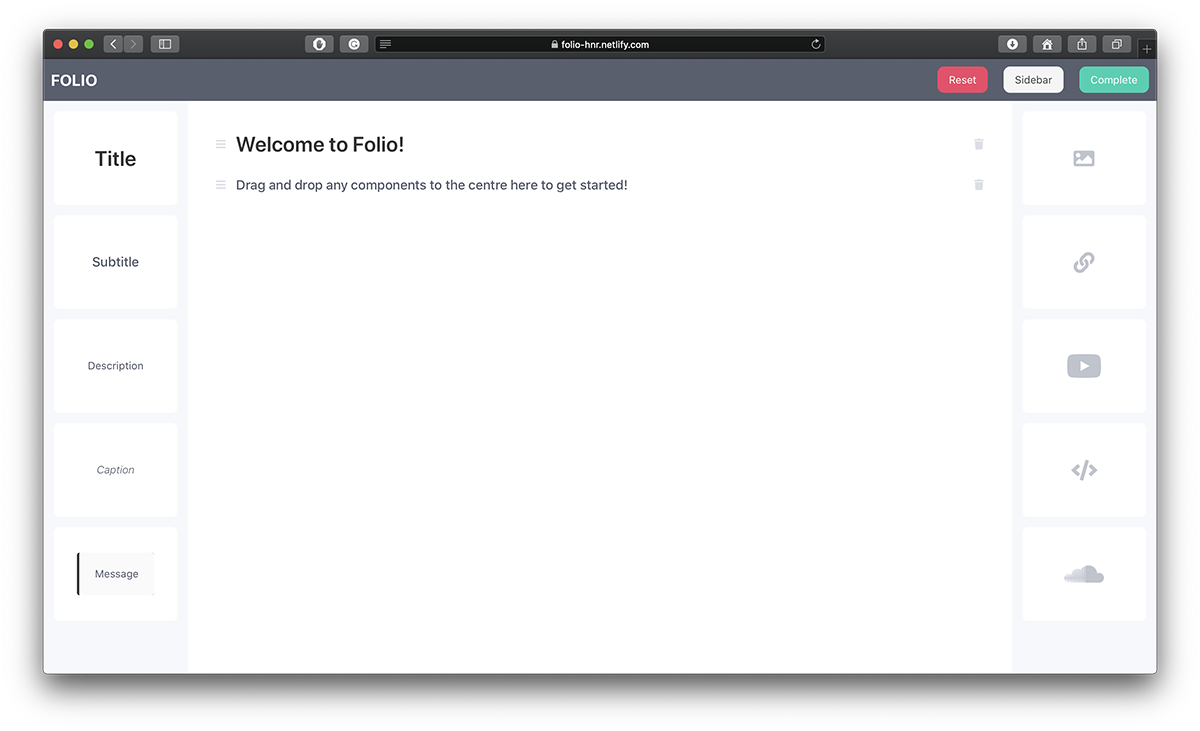
With Folio, you can instantly add the following elements to your portfolio:
- Title
- Subtitle
- Description
- Caption
- Message
- Images (up to 3 in a row, automatically resizes)
- URLs
- YouTube Videos
- Code Samples
- SoundCloud Embed
Simply drag and drop it into the middle. It's that easy!
folio
├── public/
└── src/
│ index.js
│ serviceWorker.js
├── app/
├── assets/
├── components/
├── constants/
├── contexts/
├── reducers/
├── routes/
├── services/
└── utils/In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (Webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.