This is a Starter React application for using the Sample app in the AWS AppSync console when building your GraphQL API. The Sample app creates a GraphQL schema and provisions Amazon DynamoDB resources, then connects them appropriately with Resolvers. The application demonstrates GraphQL Mutations, Queries and Subscriptions using AWS AppSync. You can use this for learning purposes or adapt either the application or the GraphQL Schema to meet your needs.
-
GraphQL Mutations
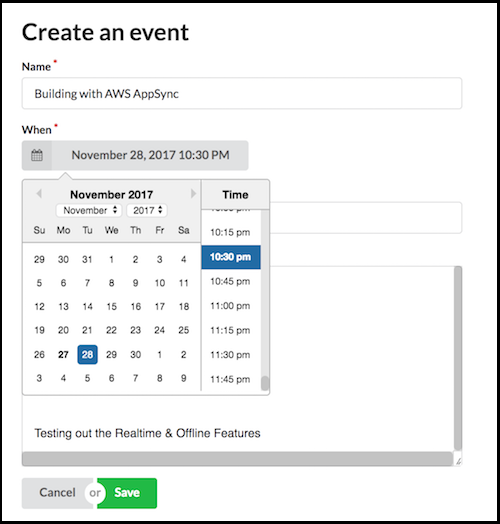
- Create new events
- Create comments on existing events
-
GraphQL Queries
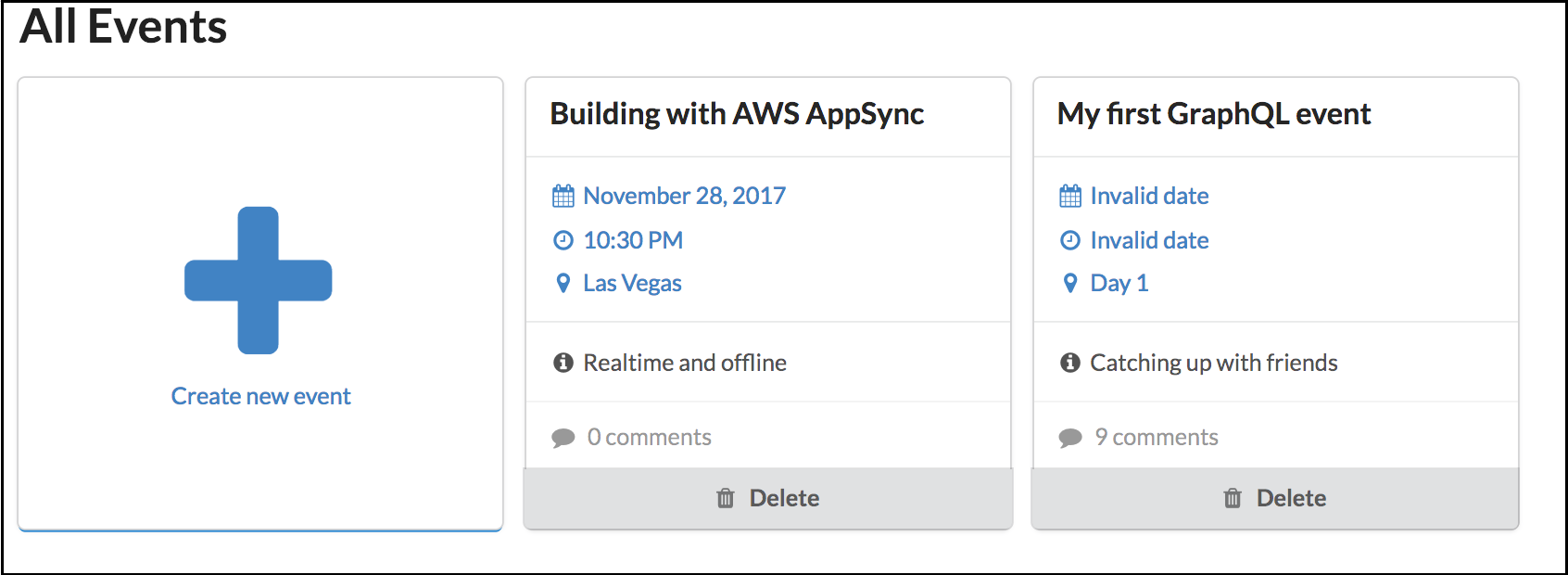
- Get all events
- Get an event by Id
-
GraphQL Subscriptions
- Real time updates for comments on an event
-
Authorization
- The app uses API Key as the authorization mechanism
-
Navigate to the AWS AppSync console using the URL: http://console.aws.amazon.com/appsync/home
-
Click on
Create APIand select theEvent Appunder thesample projectin the bottom pane, and selectStart. Enter a API name of your choice. ClickCreate.
First, clone this repo:
git clone https://github.com/aws-samples/aws-mobile-appsync-events-starter-react.git
cd ./aws-mobile-appsync-events-starter-react
Wait until the progress bar at the top has completed deploying your resources. Then from the integration page of your GraphQL API (you can click the name you entered in the left hand navigation).
On this same page, select JavaScript at the bottom to download your aws-exports.js configuration file by clicking the Download Config button. Replace the aws-exports.js file in the root of your app with the file you just downloaded.
Install dependencies
npm install
Start the application:
npm run start
- Sets up the application navigation between screens using
BrowserRouterfrom React Router. - Configures the
AWSAppSyncClientusing an API Key. This can be confugured to use Amazon Cognito Identity or Amazon Cognito User Pools as well.
- Uses Higher Order Components for making GraphQL calls to AWS AppSync.
- View to display all the events from
./GraphQL/QueryAllEvents.js - Allows you to delete individual events. This will use
./GraphQL/MutationDeleteEvent.js
- Uses Higher Order Components for making GraphQL calls to AWS AppSync.
- View to create a new event using
./GraphQL/MutationCreateEvent.js
- Uses Higher Order Components for making GraphQL calls to AWS AppSync.
ViewEventgets all the comments for a specific event when page loads with a GraphQL query defined in./GraphQL/QueryGetEvent- Once the page loads,
EventCommentssets up a GraphQL subscription using./GraphQL/SubscriptionEventCommentsto display any new comments on an event in realtime.
- Contains GraphQL queries and mutations for interacting with AWS AppSync.