Esta é uma solução para o desafio Tip calculator app do site Front End Mentor, onde você escontra diversos desafios que vão te ajudar a melhorar na área do Front-End.
O desafio é construir o projeto e deixá-lo o mais próximo possível do design oferecido. Podendo usar qualquer ferramenta para ajudar a concluir o desafio. O objetivo é desenvolver uma calculadora de gorjetas onde o úsuario insere o valor do pedido, a porcentagem da gorjeta e a quantidade de pessoas que irá pagar, assim o programa pega todas as informações e disponibiliza pro úsuario o valor da gorjeta por pessoa e o valor total por pessoa.
O site deveria ter uma boa usabilidade, um design fiel ao oferecido, e oferecer uma boa expêriencia ao usuário, vou destacar aqui alguns pontos importantes do desenvolvimento:
-Design Responsivo
-Inputs para inserir informações
-Botões para selecionar informações
-Lógica de cálculo
-Exibir o resultado na tela
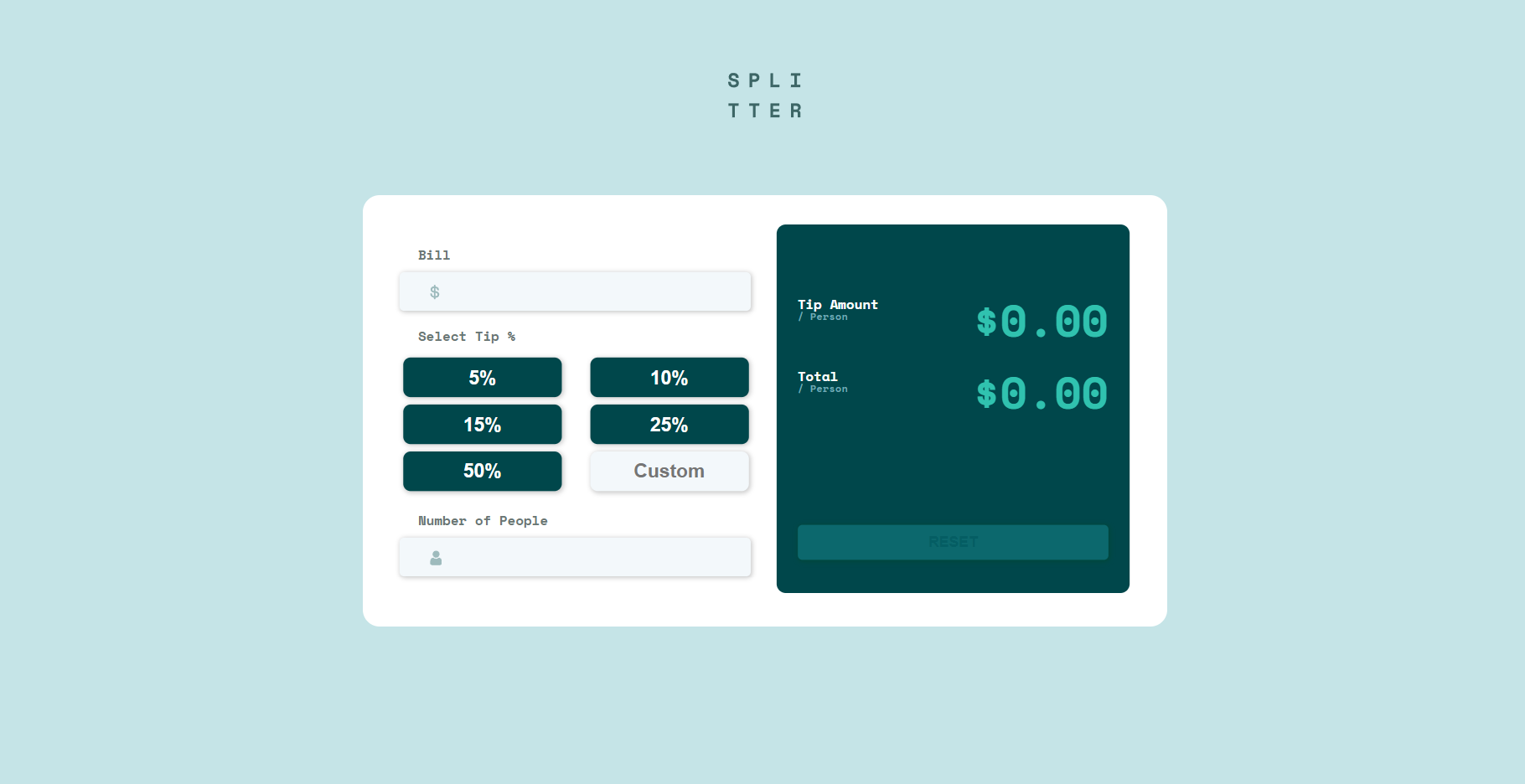
Página inicial
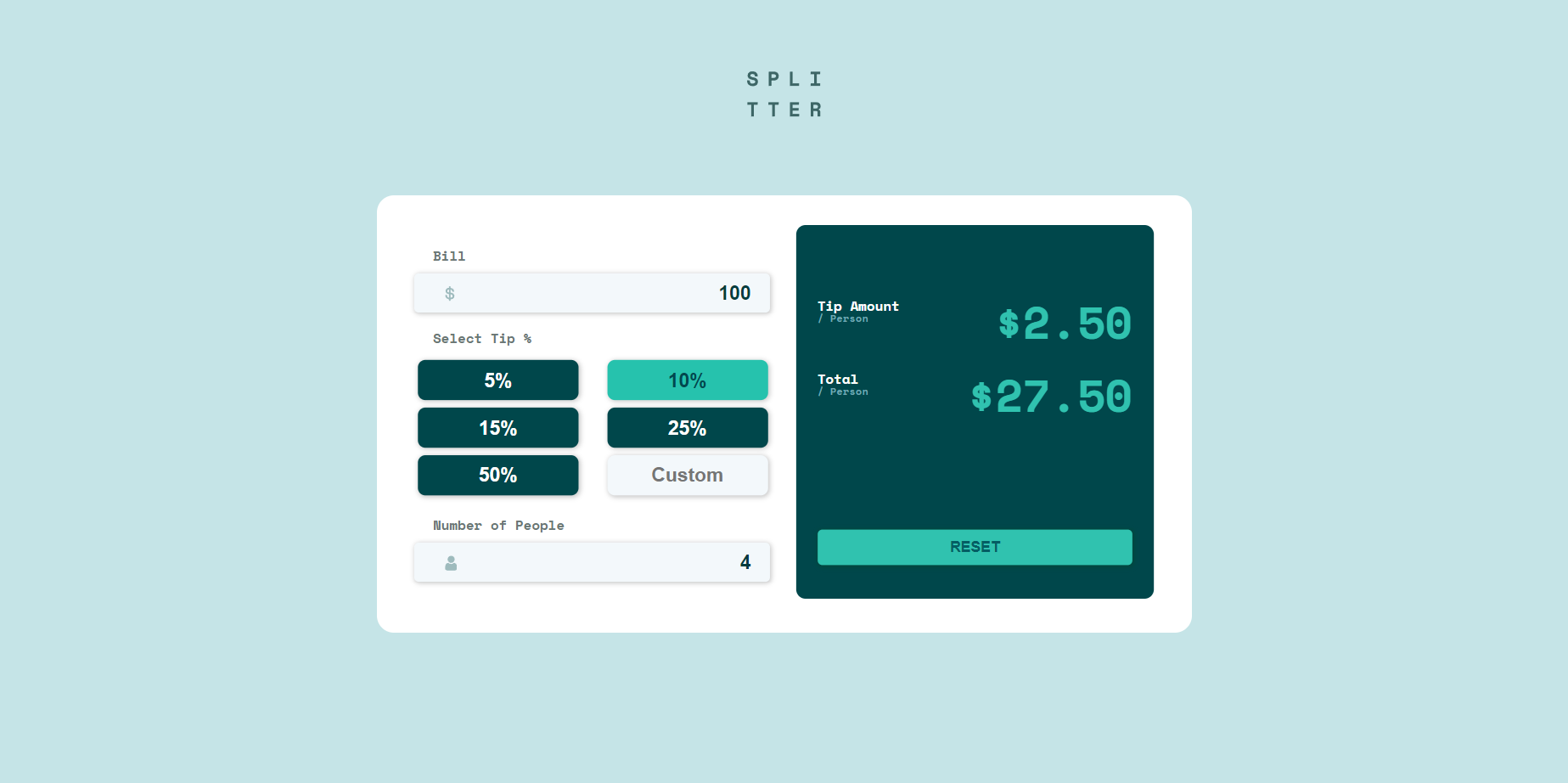
Página inicial em funcionamento
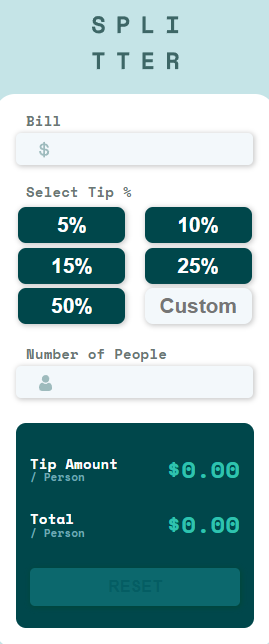
Página inicial responsiva
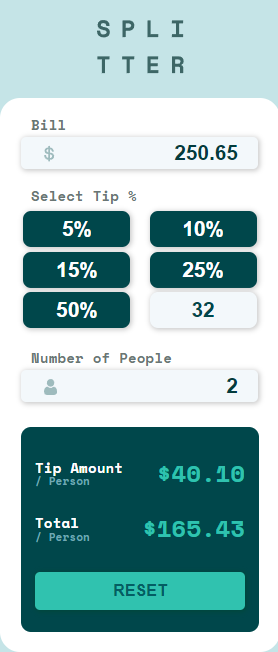
Página inicial responsiva em funcionamento
-HTML5
-CSS3
-JavaScript
Retirar a funcionalidade do type number
input::-webkit-outer-spin-button, input::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}Usando o parseFloat pra transformar o elemento em numeros com casas decimais
parseFloat(element)Utilizando Arrow Functions
(element) => {}Utilizando o toFixed pra deixar o número sempre com duas casas decimais
element.toFixed(2)Utilizando o addEventListener 'input'
inputPerson.addEventListener('input', () => {})- Site pessoal - Nicolas Gabriel
- Planejar Projeto
- Estrutuar Header
- Customizar Header e Background
- Importar Fonte
- Estrutuar bill
- Customizar bill
- Estrutuar select tip
- Customizar select tip
- Estrutuar number people
- Customizar number people
- Estrutuar total
- Customizar total
- Favicon e titulo
- Remover aba do input
- Receber os inputs da section one
- Receber buttons da section two
- Criar Lógica pra aplicar aparencia
- Criar Lógica pra remover a aparência
- Receber o custon da section two
- Receber os inputs da section three
- Criar Lógica do Resultado
- Adicionar Resultado na tela
- Recebendo elemento reset
- Criando a Lógica Reset
- Melhorar toda a lógica da calculadora
- Verificador do reset
- Aplicar o responsivo para telas maiores