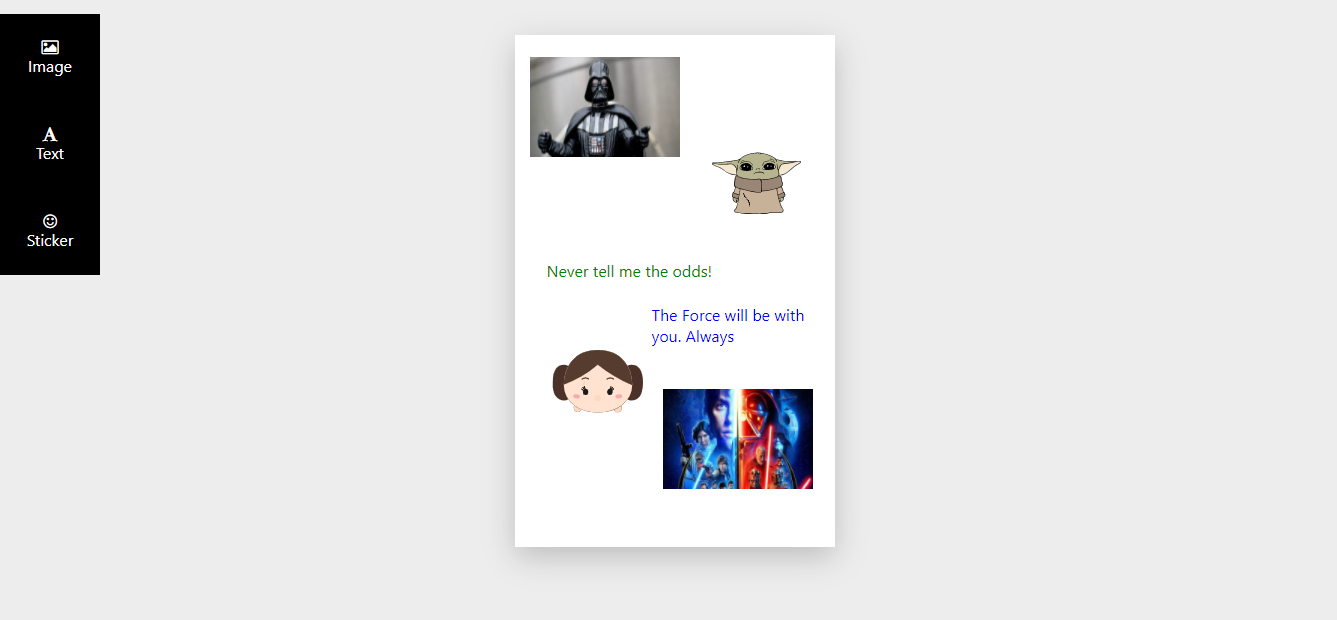
This is a canvas app created with react. The objective is to make a story editor where you can add a random text, image or sticker. You also can drag and drop the elements to another position.
HTML, CSS, REACTJS
- Clone project
- Install the dependencies
npm install- Go to project directory on the shell cd workshop-react
- Run on the local host npm start This will be open on [http://localhost:3000]
npm startPull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.