This is a solution to the Results summary component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
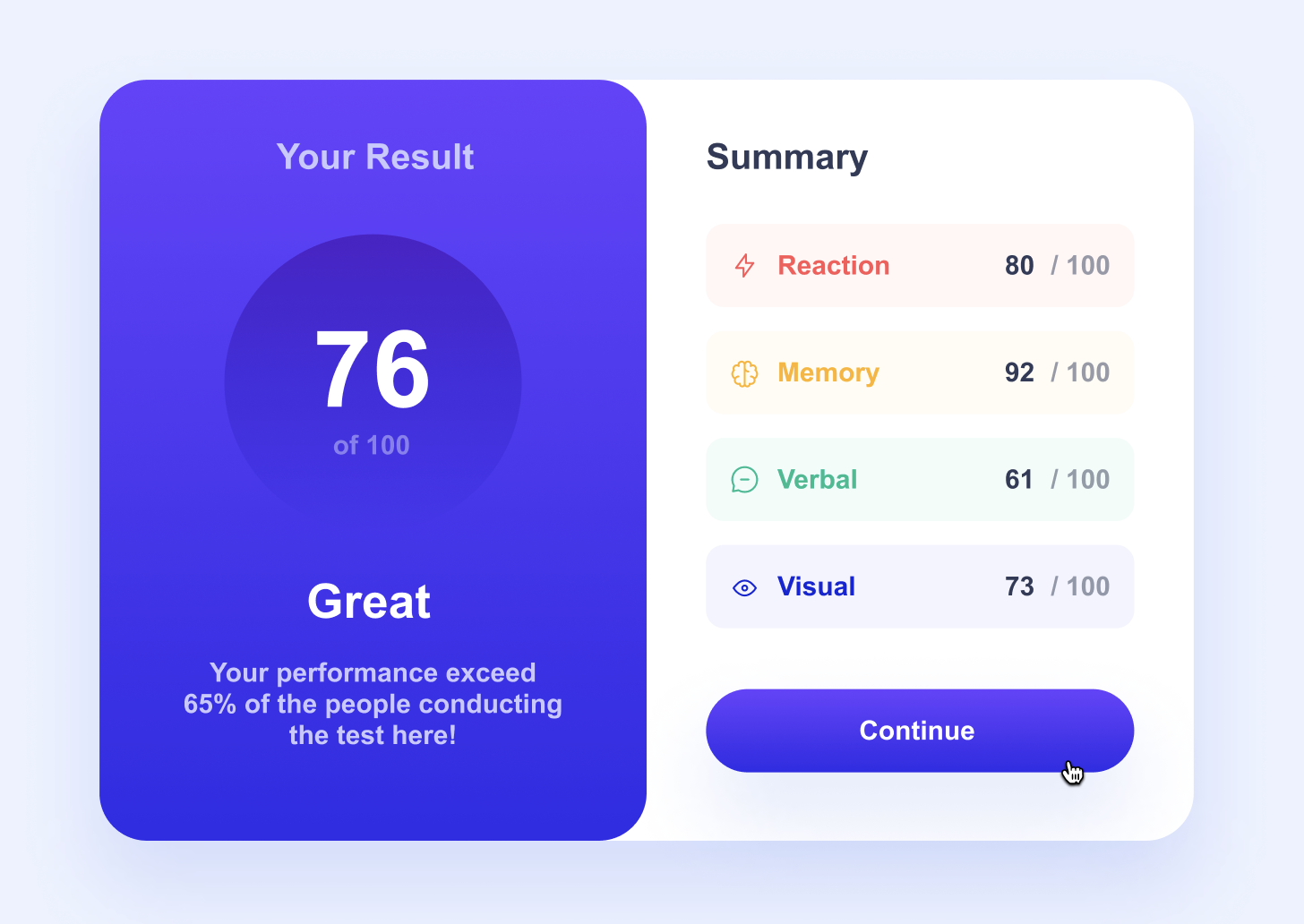
- Live Site URL: github page
- React - JS library
- Styled Components - For styles
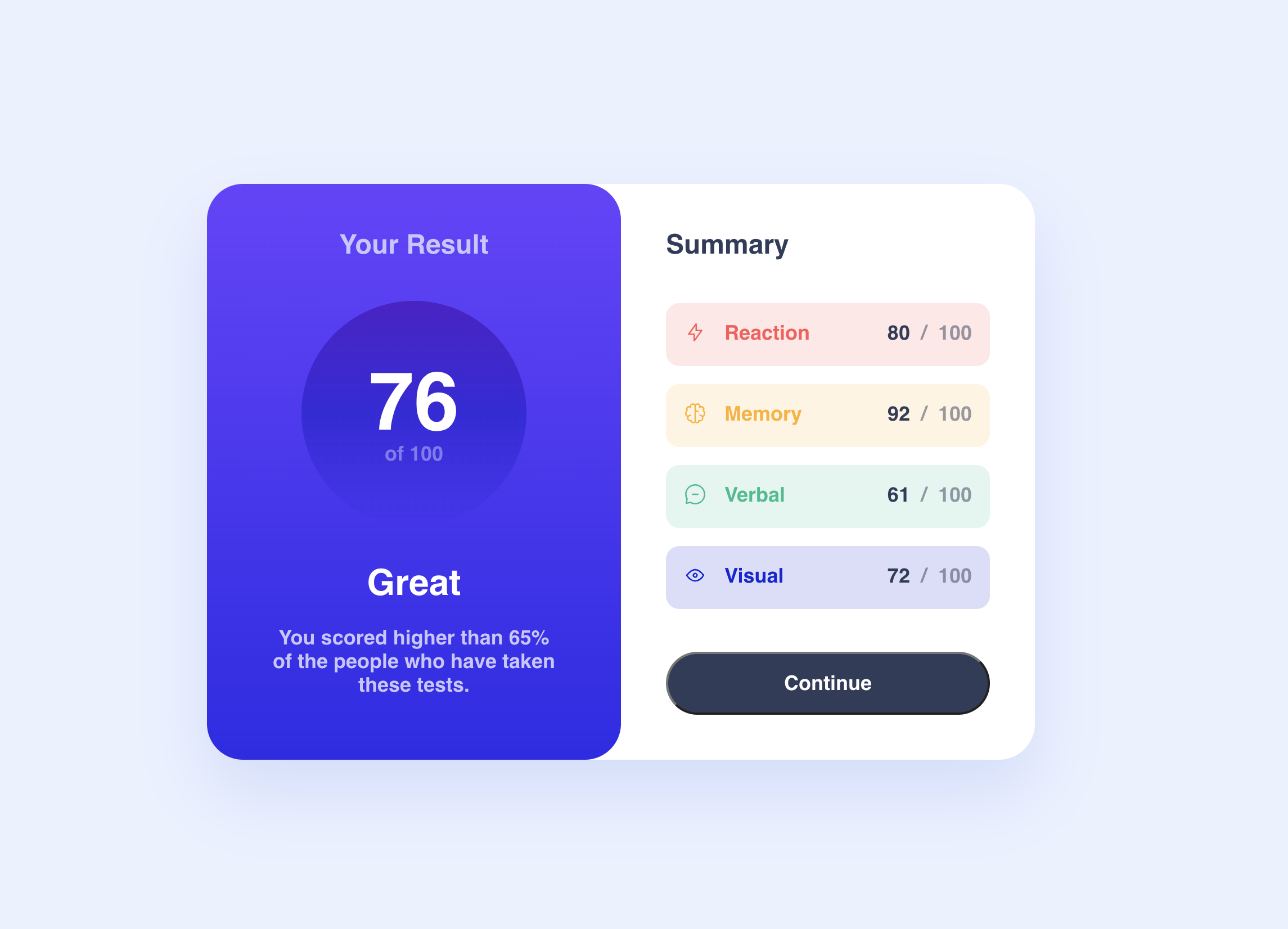
- Figma - Figma, as design source
As of the time of making this project, I'm still new to styled-components. There was a lot researching on how to apply to this project. I tried to keep everything modular and I chose to abstract the styles to their own file - instead of keeping it withing the component's file.
I may comeback to this project to add tests.