yarn create next-appThis article is very subjective. If you do not feel comfortable viewing it, please close it as soon as possible. If you think my article can help you, you can subscribe to this site by using RSS.
yarn add tinymce @tinymce/tinymce-react copy-webpack-pluginCopy static files(tinymce files) to public folder. Edit file next.config.js
/** @type {import('next').NextConfig} */
const path = require("path");
const CopyPlugin = require("copy-webpack-plugin");
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
future: {
webpack5: true,
},
webpack: (config, { buildId, dev, isServer, defaultLoaders, webpack }) => {
config.plugins.push(
new CopyPlugin({
patterns: [
{
from: path.join(__dirname, "node_modules/tinymce"),
to: path.join(__dirname, "public/assets/libs/tinymce"),
},
],
})
);
return config;
},
webpackDevMiddleware: (config) => {
return config;
},
};
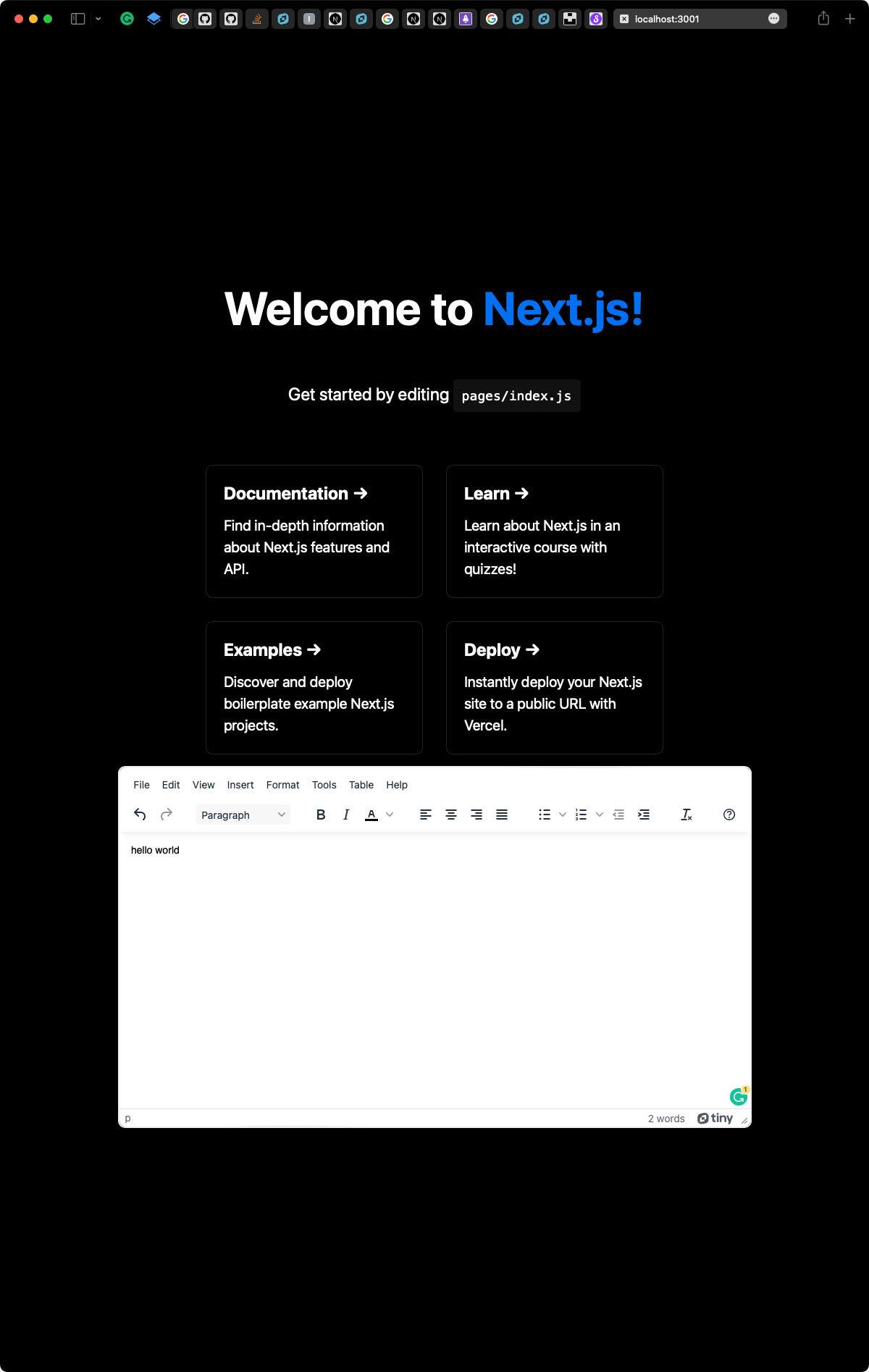
module.exports = nextConfig;Create the file components/editor/CustomEditor.jsx
import { Editor } from "@tinymce/tinymce-react";
import React, { useRef } from "react";
export function CustomEditor(props) {
const editorRef = useRef(null);
const log = () => {
if (editorRef.current) {
console.log(editorRef.current.getContent());
}
};
return (
<Editor
tinymceScriptSrc={"/assets/libs/tinymce/tinymce.min.js"}
onInit={(evt, editor) => (editorRef.current = editor)}
value={props.content}
init={{
height: 500,
menubar: true,
plugins: [
"advlist",
"autolink",
"lists",
"link",
"image",
"charmap",
"preview",
"anchor",
"searchreplace",
"visualblocks",
"code",
"fullscreen",
"insertdatetime",
"media",
"table",
"code",
"help",
"wordcount",
],
toolbar:
"undo redo | blocks | " +
"bold italic forecolor | alignleft aligncenter " +
"alignright alignjustify | bullist numlist outdent indent | " +
"removeformat | help",
content_style:
"body { font-family:Helvetica,Arial,sans-serif; font-size:14px }",
}}
onEditorChange={props.handleOnEditorChange}
/>
);
}Photo by Aryan Dhiman on Unsplash