Bookstore is a web app that allows the users to keep track and register the progress of reading of the favorite books:
This app will do the following:
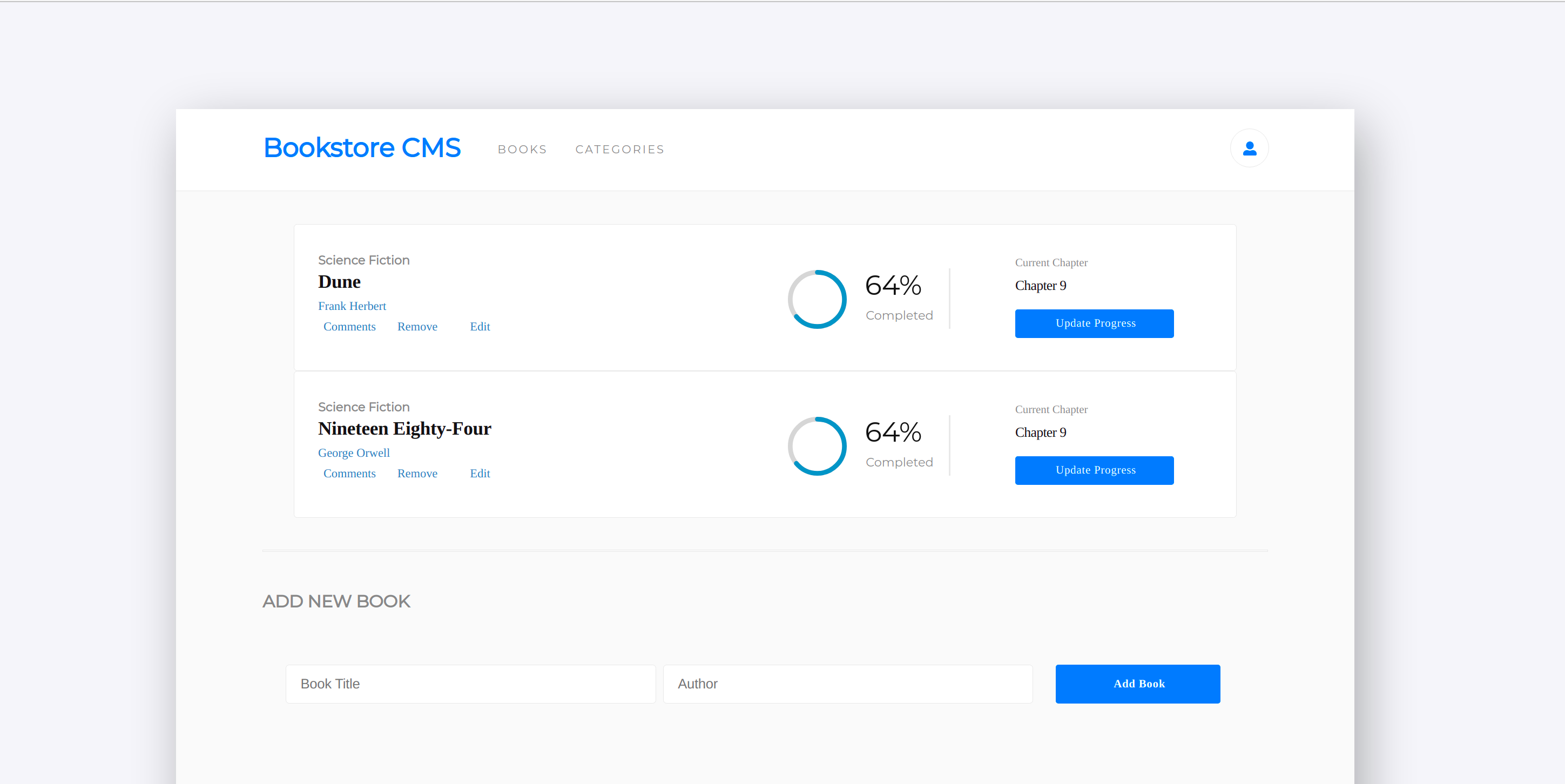
- Display a list of books.
- Add books.
- Edit an entry.
- Show details about the book.
- Show the progress of reading.
- Remove a selected book.
- Major languages: JavaScript, HTML & CSS;
- Frameworks: React;
- Technologies used: GitHub, GitFlow, Terminal;
- Please make sure you have Node.js packedge installed on your terminal.
To get a local copy up and running follow these simple steps.
To setup the bookstore project in your local, in the repo page:
click on code (dropdown list) > Download as ZIP;
or open terminal of path you want to install project and run this command
git clone git@github.com:nicupop729/bookstore.git.
Run in your terminal the following commands:
$ cd bookstore/
$ npm install
$ npm start
👤 Nicolae Pop
- GitHub: @nicupop729
- Twitter: @nicupop729
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This is a project done during React module at Microverse, a remote web-developer school, using their support and frameworks provided.
Design by Zeplin.
This project is MIT licensed.