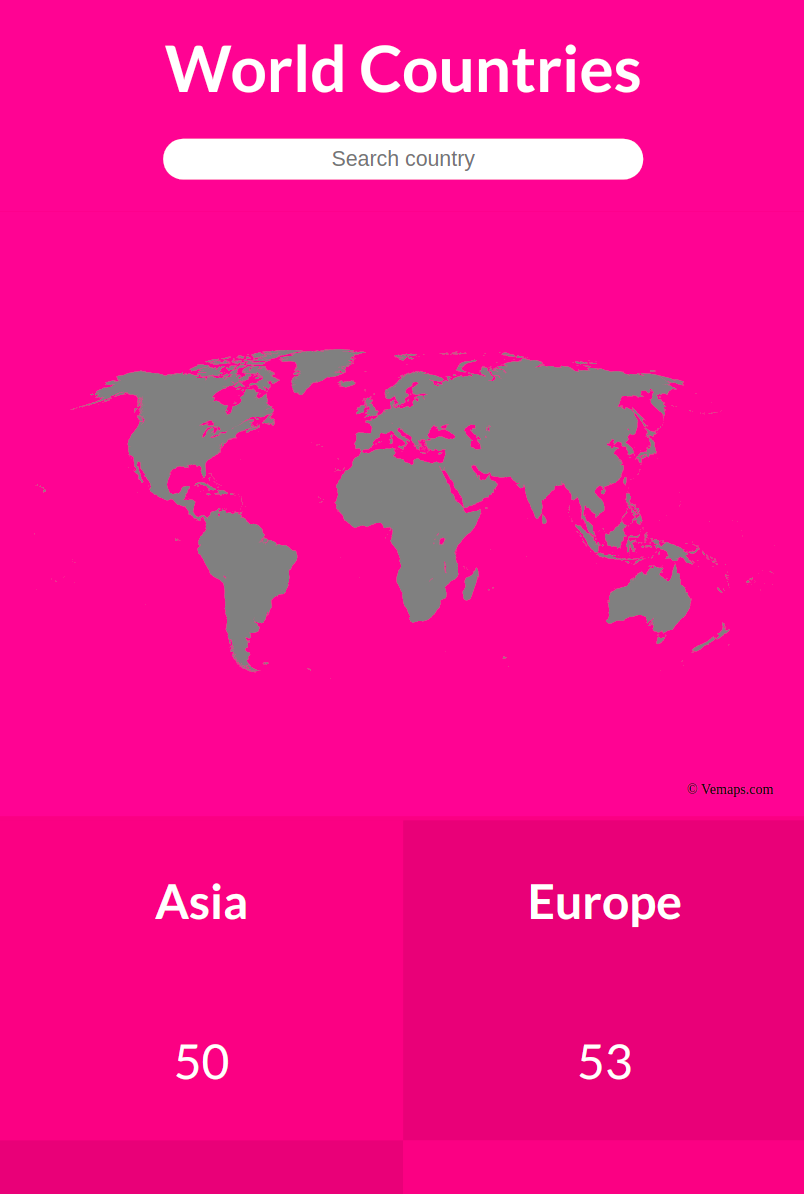
World Countries App works with an API which returns informations about 195 countries.
Fetching data from REST COUNTRIES API, this app gives informations like area, population, capital, and borders for 195 countries from seven continents.
- Major languages: JavaScript, HTML & CSS;
- Frameworks: React;
- Technologies used: Redux, GitHub, GitFlow, Terminal;
- Please make sure you have Node.js packedge installed on your terminal.
To get a local copy up and running follow these simple steps.
To setup the bookstore project in your local, in the repo page:
click on code (dropdown list) > Download as ZIP;
or open terminal of path you want to install project and run this command
git clone git@github.com:nicupop729/world-countries--react-capstone.git.
Run in your terminal the following commands:
$ cd world-countries--react-capstone/
$ npm install
$ npm start
👤 Nicolae Pop
- GitHub: @nicupop729
- Twitter: @nicupop729
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This is a project done during React module at Microverse, a remote web-developer school, using their support and frameworks provided.
For the data, I used REST COUNTRIES API.
For the design, I used inpiration from Nelson Sakwa on Behance using these design guidelines.
This project is MIT licensed.