Exercise for HTML & CSS - lesson 1
Clone this repository onto your machine. Remember the git cheat-sheet if you get stuck!
Open up the repository you just cloned (again, check the git cheat-sheet if you need help!)
You're now ready to code!
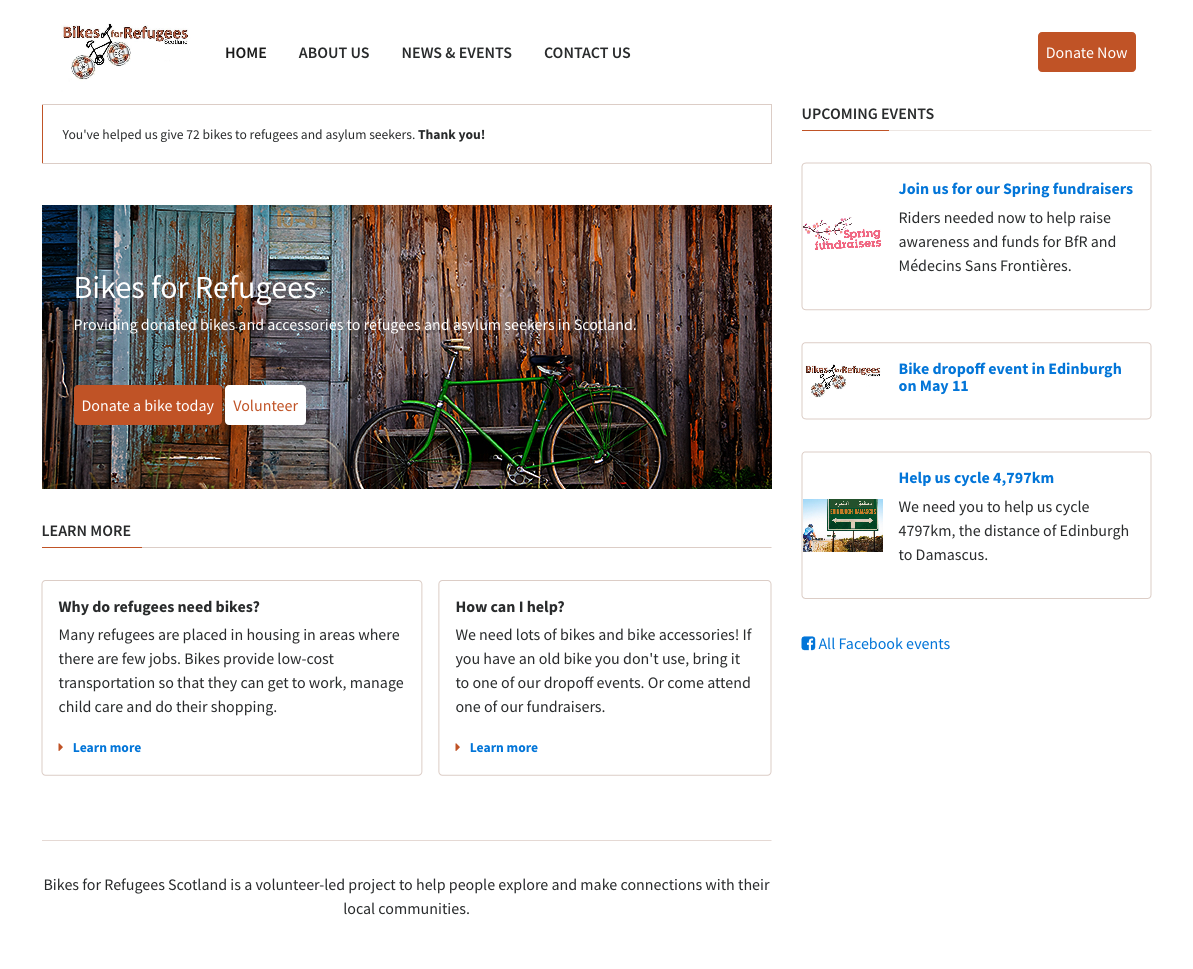
The aim of the exercise is for your webpage to look like the following screenshot.
Open the index.html file in your browser, and compare it to the image of the final result. What's different?
Where necessary, replace the <div>s with semantic HTML tags. This will not render differently in the browser, but it's good practice to use semantic markup when you can!
Some of the links to images are broken. The images you need are in the images folder - please replace any broken image links with the correct paths.
There are 3 buttons on the page. They need to be styled correctly - remember, re-use styles as much as possible by using classes.
Use Flexbox to move elements around so they are positioned correctly.
Once you've finished, open a pull request so your work can be reviewed by a mentor.
As always, you can check the git cheatsheet if you get stuck!