Vue.Draggable
Vue component (Vue.js 2.0) or directive (Vue.js 1.0) allowing drag-and-drop and synchronization with view model array.
Based on and offering all features of Sortable.js
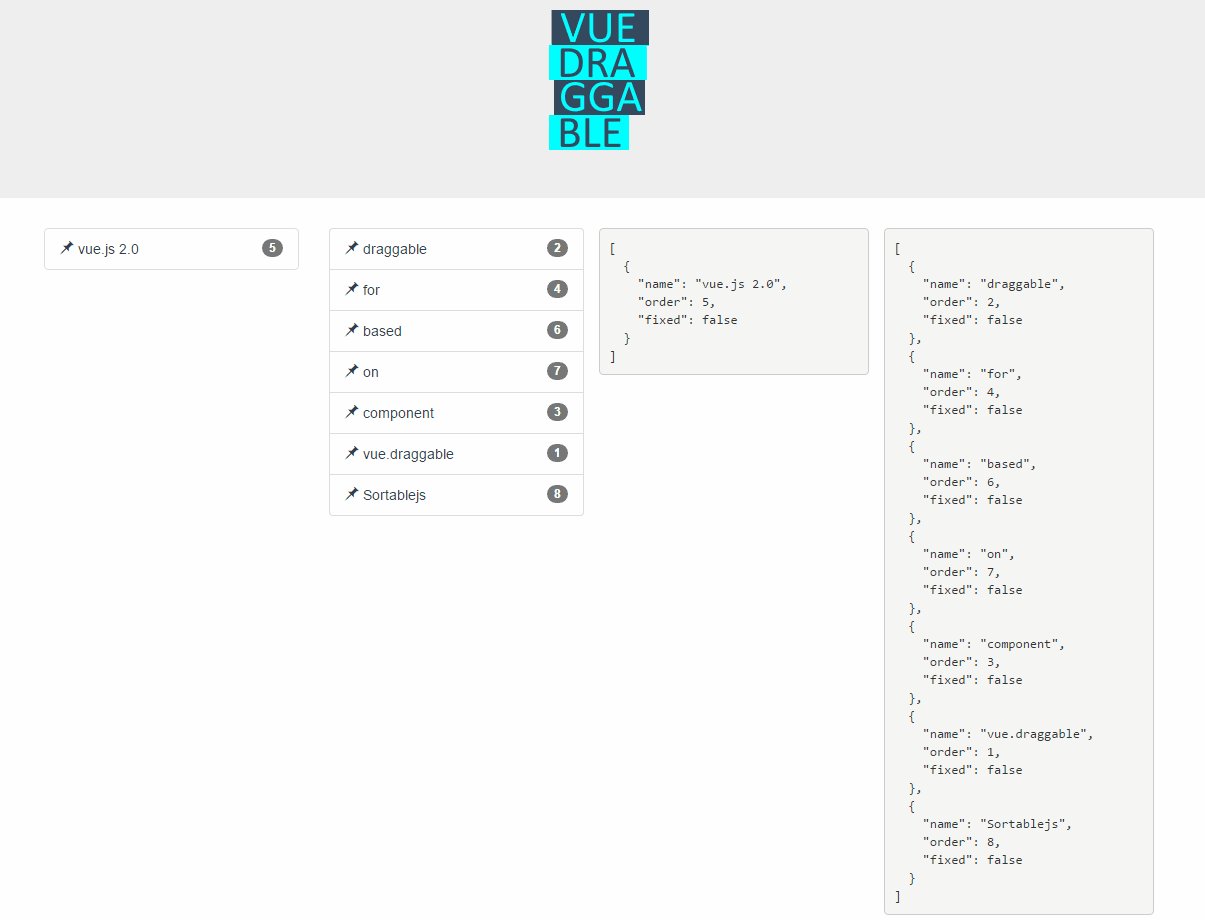
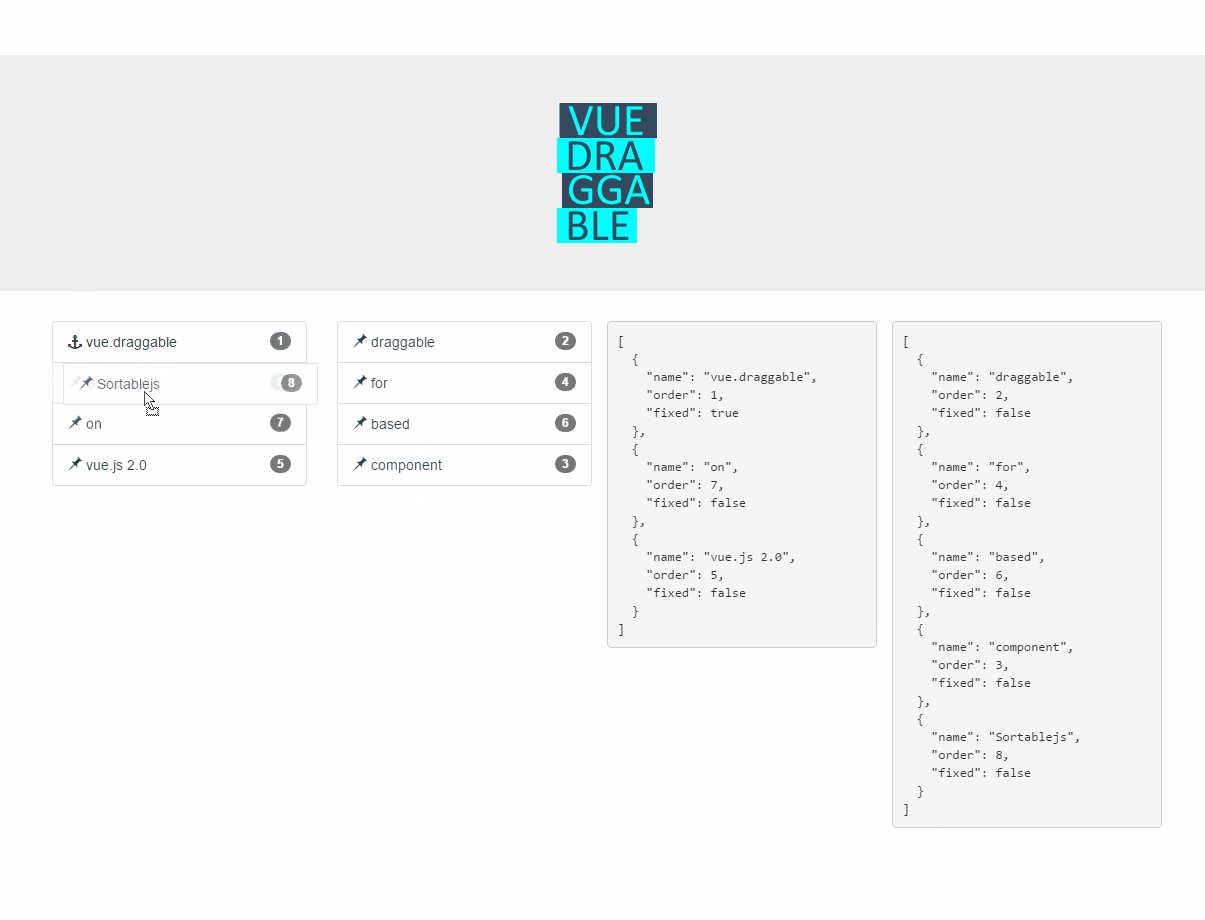
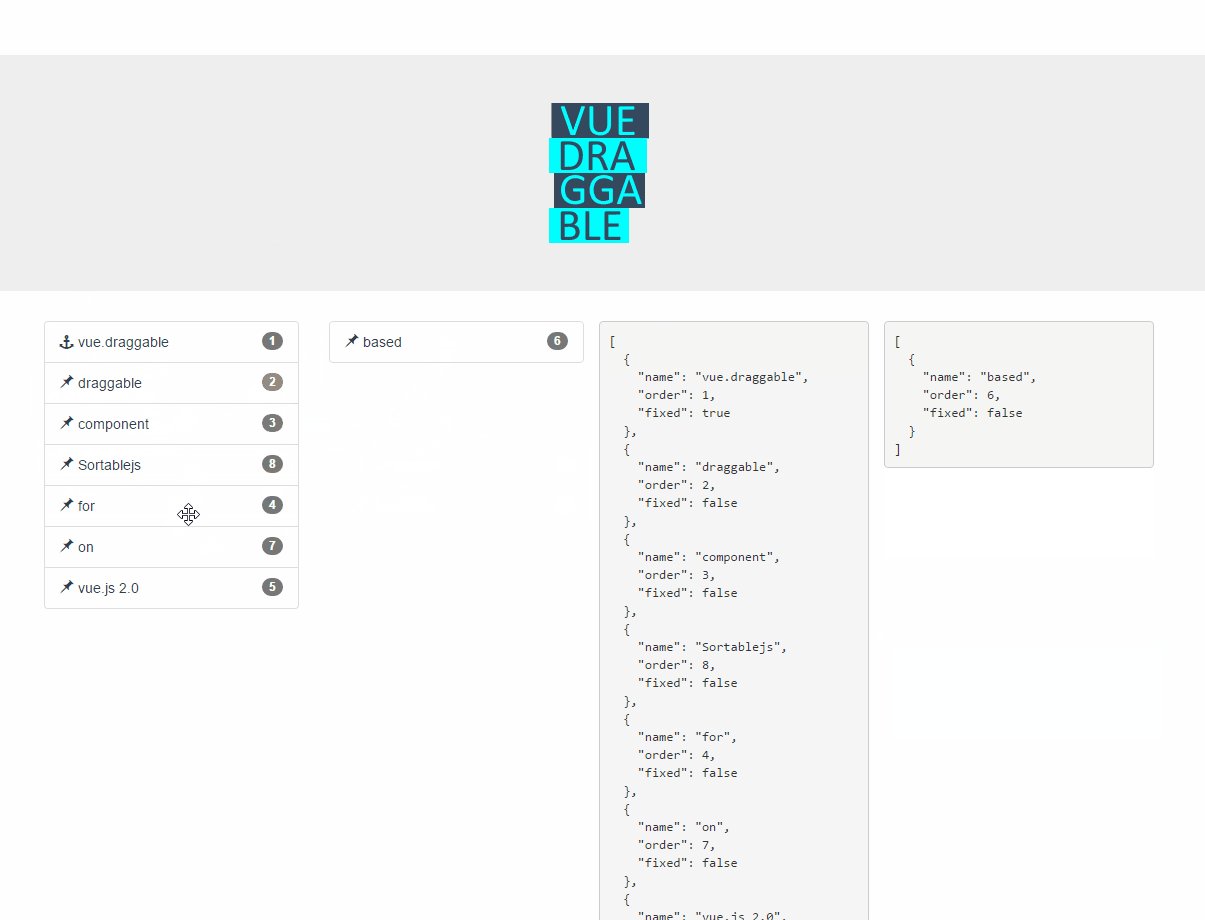
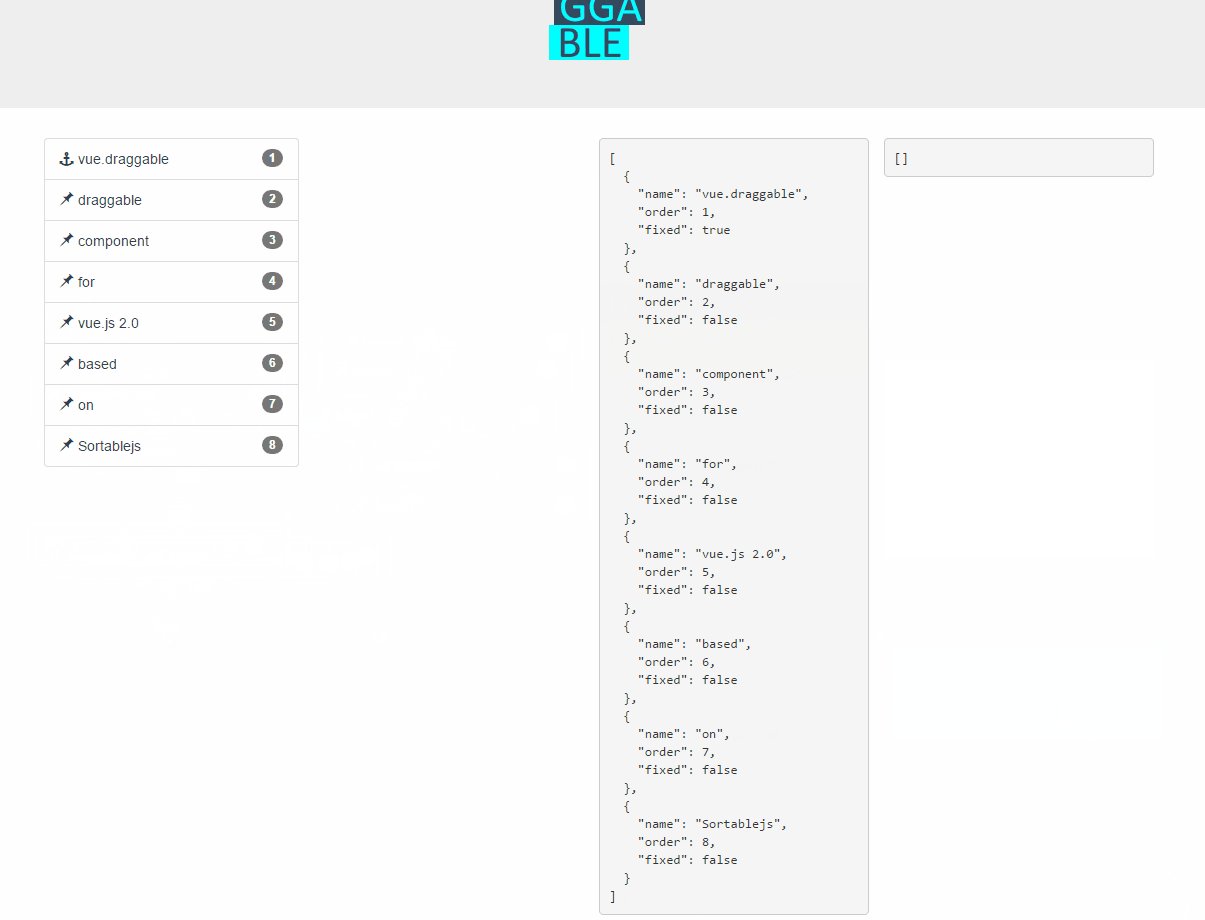
##Demo
##Features
- Full support of Sortable.js features
- Keeps in sync view model and view
- No jquery dependency
- Plays nicely with Vue.js 2.0 transition-group
##For Vue.js 2.0
Use draggable component:
Tipical use:
<draggable :list="list" :options="{group:'people'}" @start="dragging=true" @end="dragging=false">
<div v-for="element in list">{{element.name}}</div>
</draggable>With transition-group:
<draggable :list="list">
<transition-group>
<div v-for="element in list" :key="element.id">
{{element.name}}
</div>
</transition-group>
</draggable>Draggable component should directly wrap the draggable elements, or a transition-component containing the draggable elements.
Props
list
Type: Array
Required: false
Default: null
Array to be synchronized with drag-and-drop. Typically same array as refrenced by inner element v-for directive.
Note that draggabe component can be used with a list prop
options
Type: Object
Required: false
Option used to inicialize the sortable object see: sortable option documentation
Note that all the method starting by "on" will be ignored as draggable component expose the same API via events.
element
Type: String
Default: 'div'
HTML root element that draggable component create as outer element for the included slot.
clone
Type: Function
Required: false
Default: (original) => { return original;}
Function called on the source component to clone element when clone option is true. The unique argument is the viewModel element to be cloned and the returned value should be its cloned version.
By default vue.draggable reuse the viewmodel element, so you have to use this hook if you want to clone or deep clone it.
Events
start, add, remove, update, end, choose, sort, filter, move, clone
Called when there equivalent onStart, onAdd, .... are fired by Sortabe.js with the same argument.
See here for reference
###Fiddle Simple: https://jsfiddle.net/dede89/sqssmhtz/
Two Lists: https://jsfiddle.net/dede89/32ao2rpm/
Example with list clone: https://jsfiddle.net/dede89/t3m5krea/
Example with transition-group: https://jsfiddle.net/dede89/m2v0orcn/
##For Vue.js 1.0
Use it exactly as v-for directive, passing optional parameters using 'options' parameter. Options parameter can be json string or a full javascript object.
<div v-dragable-for="element in list1" options='{"group":"people"}'>
<p>{{element.name}}</p>
</div>###Limitation
- This directive works only when applied to arrays and not to objects.
onStart,onUpdate,onAdd,onRemoveSortable.js options hooks are used by v-dragable-for to update VM. As such these four options are not usable with v-dragable-for. If you need to listen to re-order events, you can watch the underlying view model collection. For example:
watch: {
'list1': function () {
console.log('Collection updated!');
},###fiddle Simple: https://jsfiddle.net/dede89/j62g58z7/
Two Lists: https://jsfiddle.net/dede89/hqxranrd/
Example with list clone: https://jsfiddle.net/dede89/u5ecgtsj/
Installation
- Available through:
npm install vuedraggable Bower install vue.draggableVersion 1.0.9 is Vue.js 1.0 compatible
Version 2.0.2 is Vue.js 2.0 compatible
-
For Modules
// ES6 //For Vue.js 2.0 import draggable from 'vuedraggable' ... export default { components: { draggable, ... } ... //For Vue.js 1.0 only import VueDraggable from 'vuedraggable' import Vue from 'vue' Vue.use(VueDraggable) // ES5 //For Vue.js 1.0 var Vue = require('vue') Vue.use(require('vuedraggable')) //For Vue.js 2.0 var draggable = require('vuedraggable')
-
For
<script>IncludeJust include
vuedraggable.min.jsor 'vue.dragable.for' after Vue.
lodash(version >=3) is needed only for Vuejs. 1.0 version of the library.