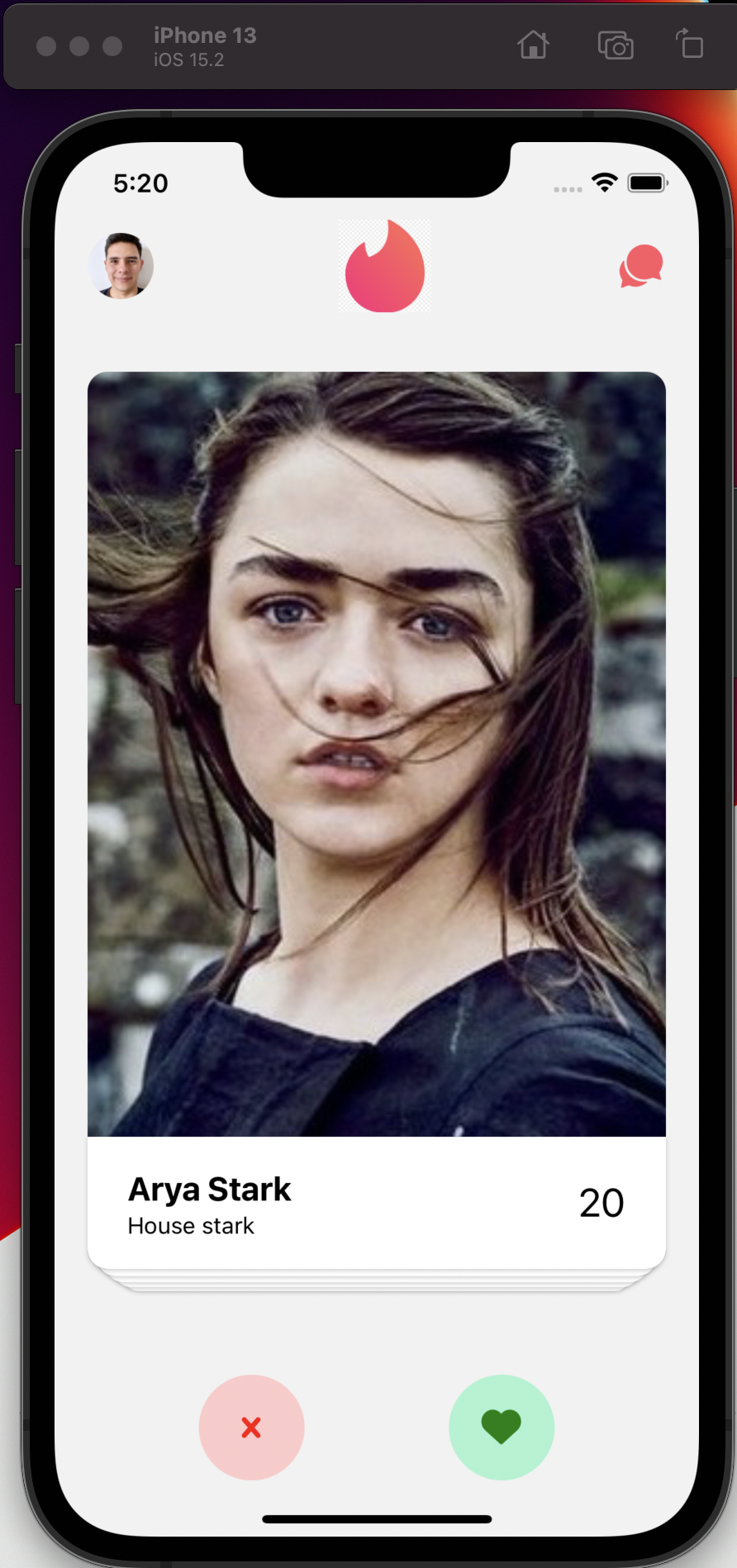
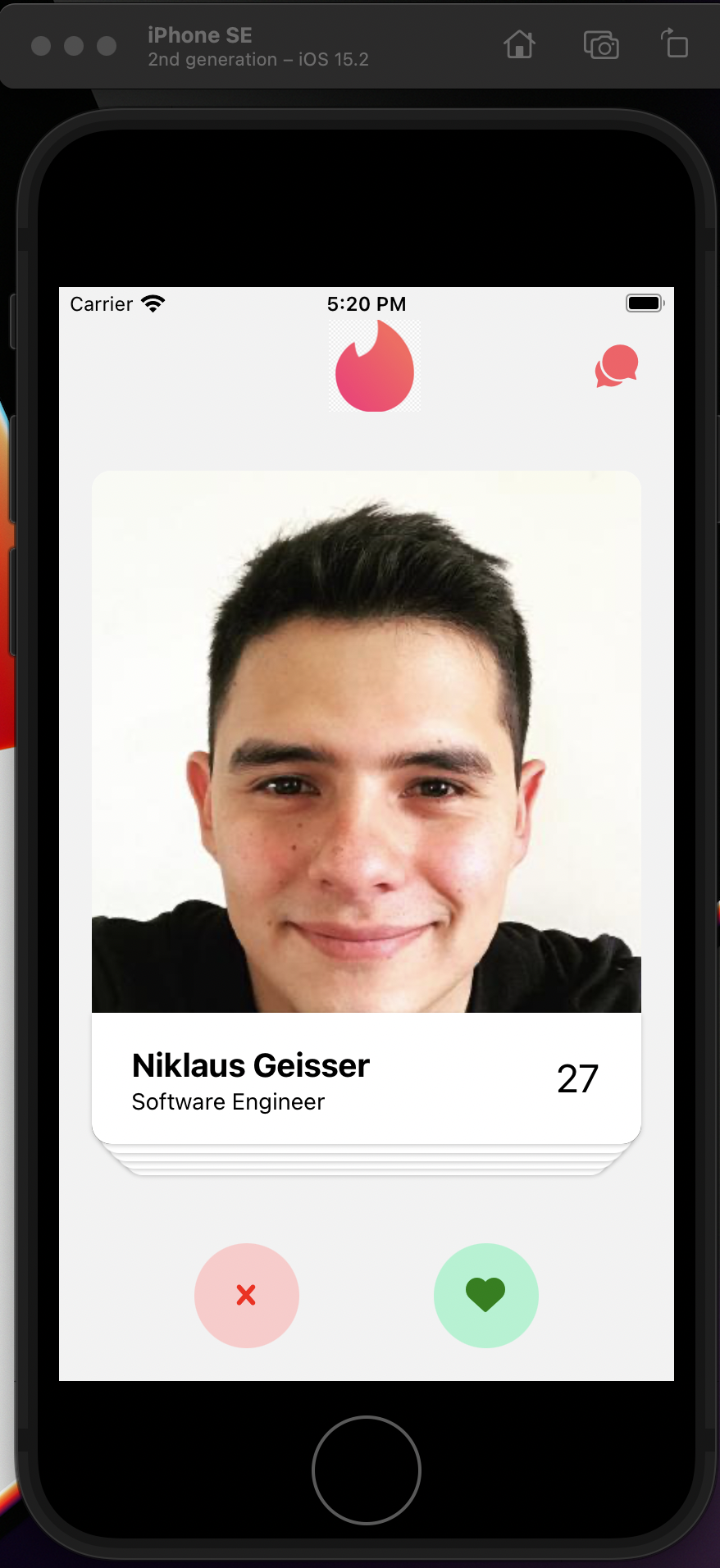
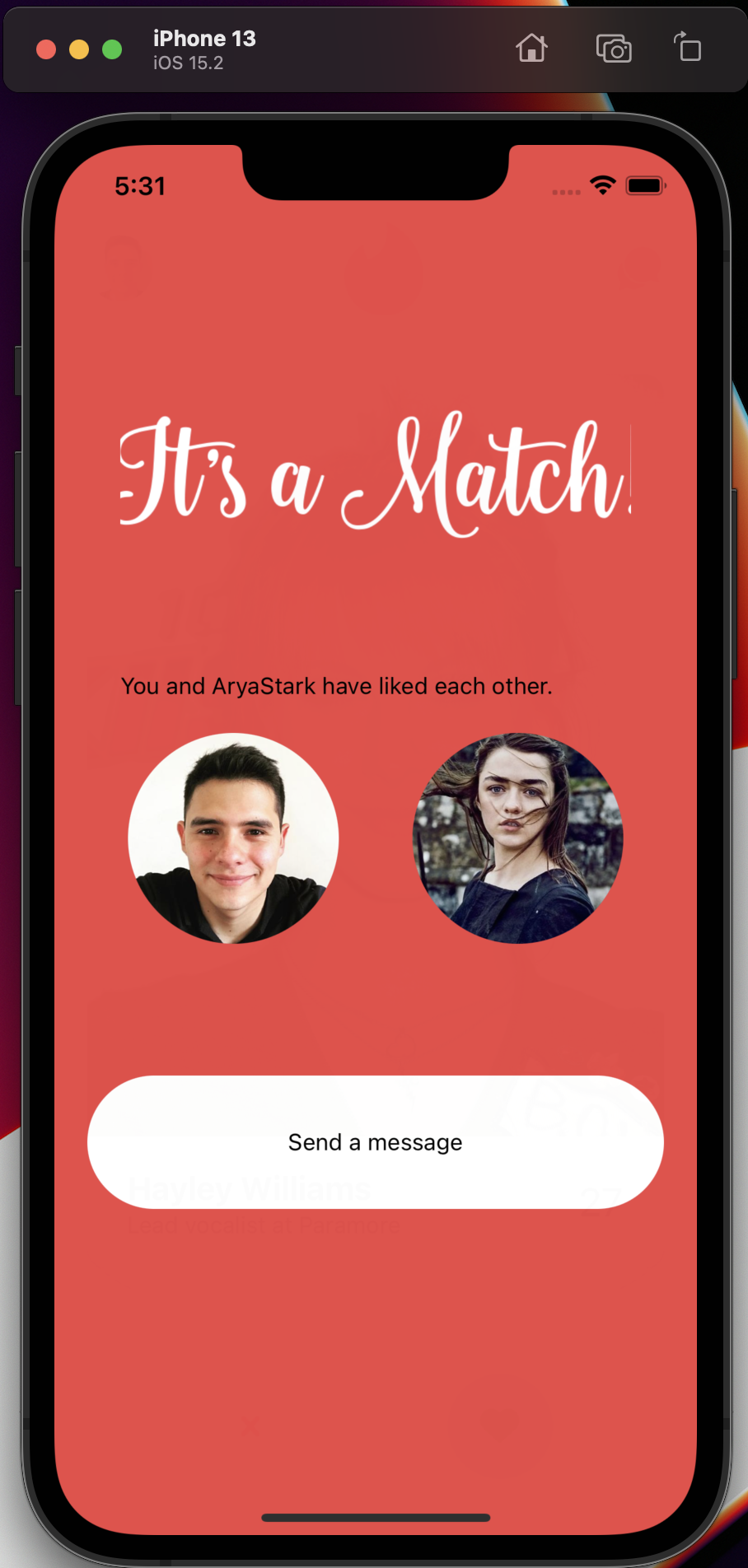
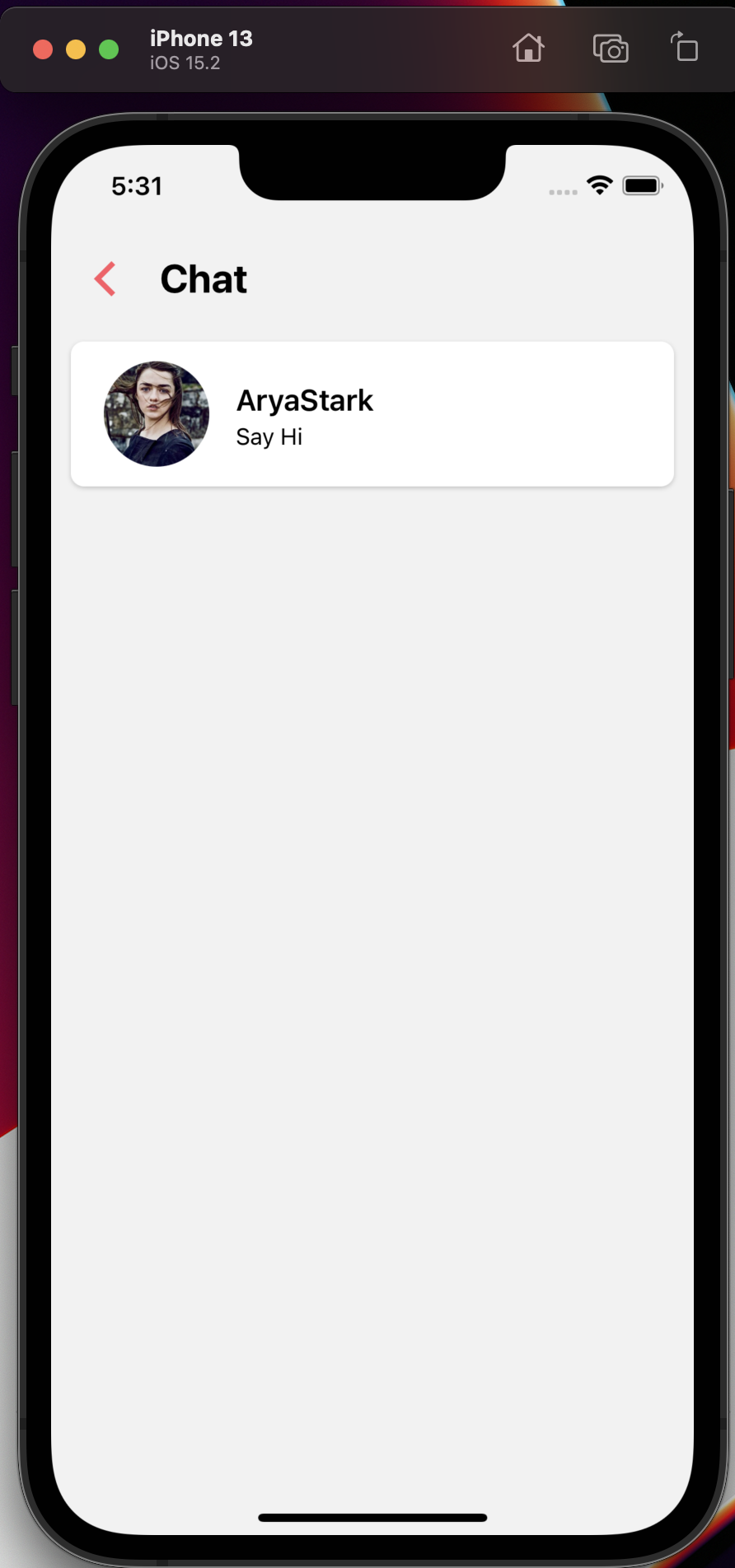
Building a Tinder clone using React Native and Typescript with the following features:
- Google Sign-in
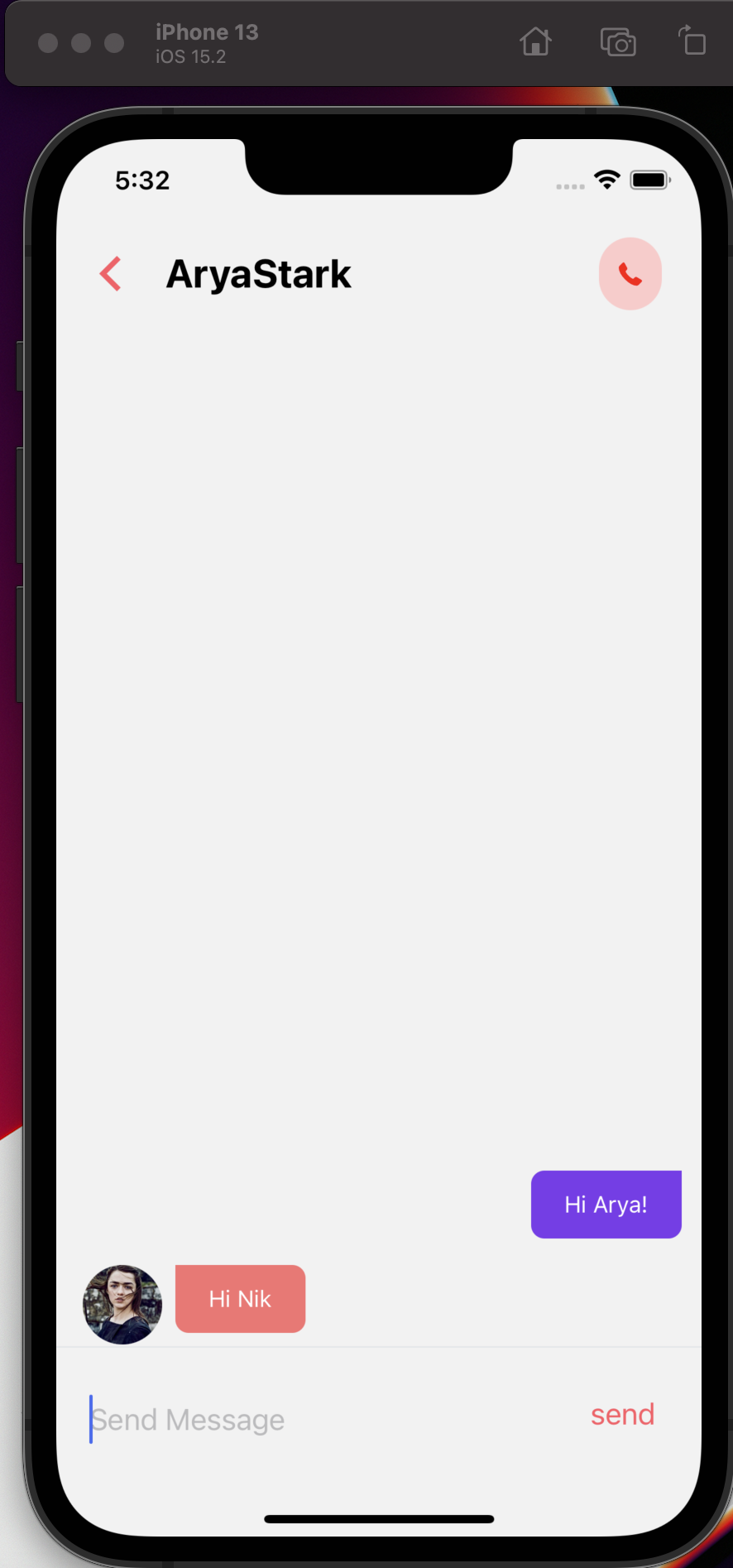
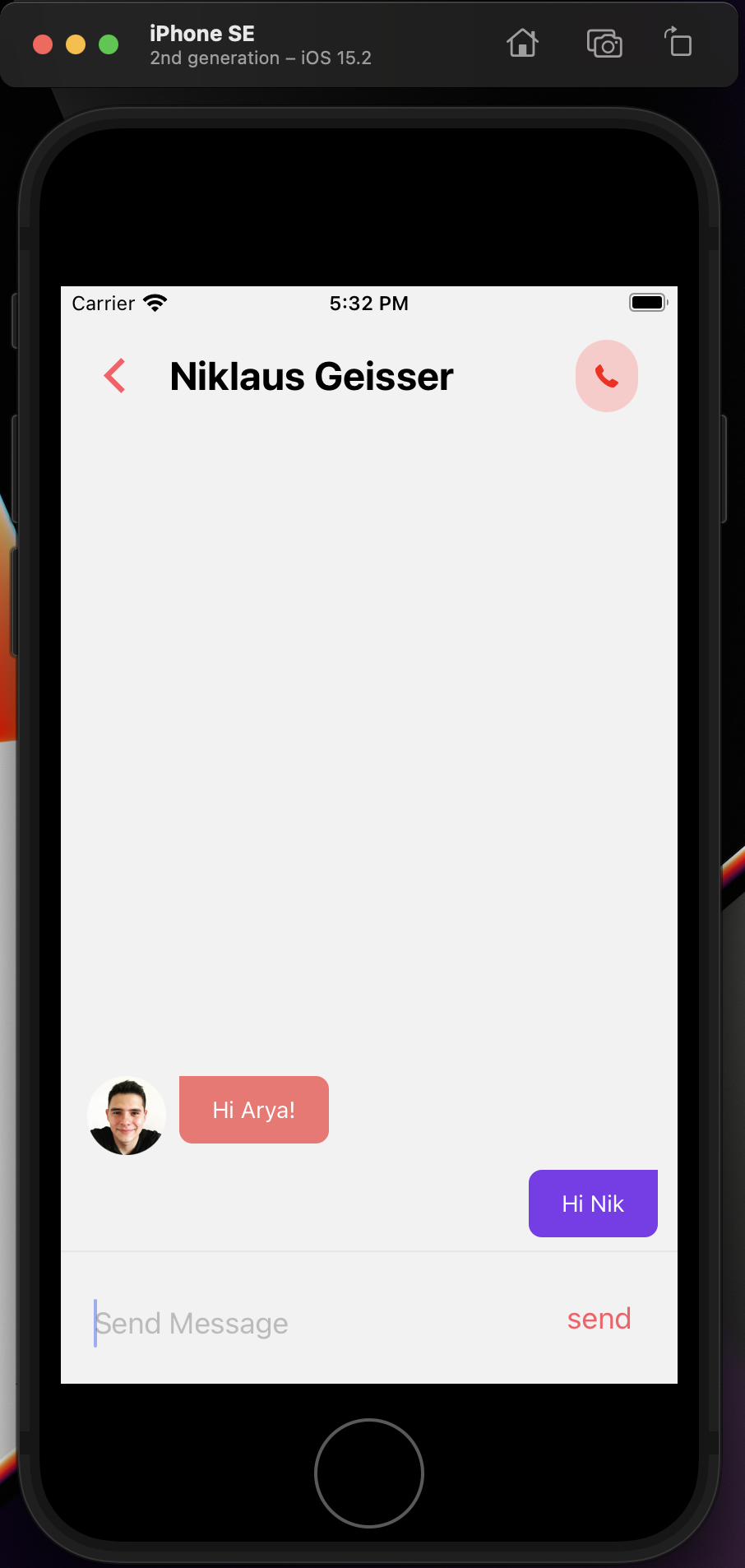
- Chat Messaging
- Swipe-able cards with swipe animations
- Matching algorithm using Firestore as a persistence layer
Special thanks to Sonny Sangha as this project was based on his tinder clone tutorial: https://youtu.be/qJaFIGjyRms
- Tailwind CSS
- Jest
- Firebase
- React Native CLI
- Circle CI
Configure firebase using the following guide: https://rnfirebase.io/
Create a .env file based on .env.sample
Install dependencies
npm installStart application
npm startRun app
npm run iosnpm run androidhttps://drive.google.com/file/d/1h5vptGyMDWTRGNXvaTXjHp1BCr-LZ6gF/view?usp=sharing