An Angular application that demonstrates best practices for user authentication & authorization flows.
By @nikosanif
Live application: angular-authentication.netlify.app
- Clone this repository:
git clone git@github.com:nikosanif/angular-authentication.git cd angular-authentication- Install dependencies:
npm install - Serve the Angular app:
npm start - Open your browser at:
http://localhost:4200
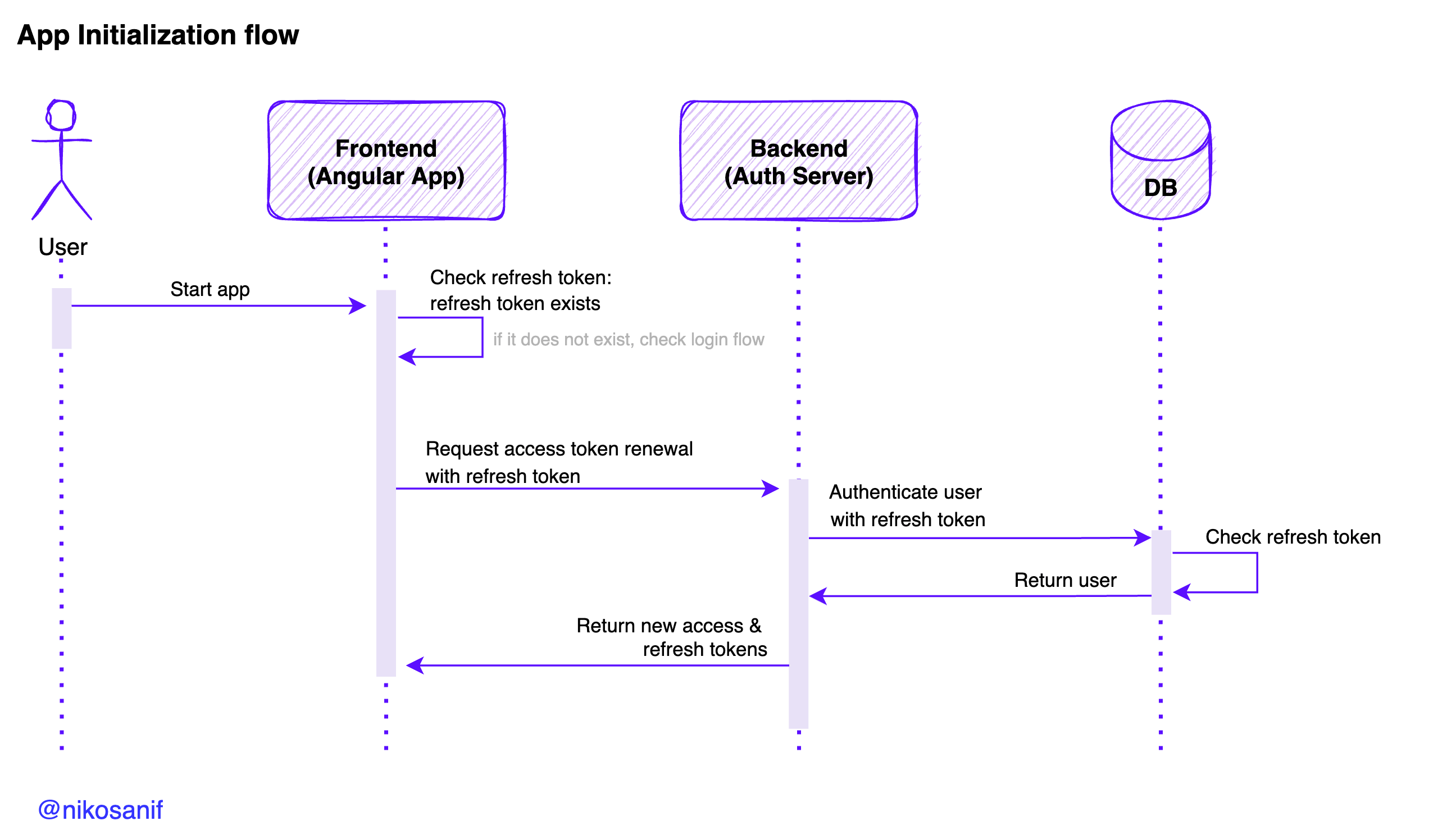
The main purpose of this repository is to provide a simple Angular application that demonstrates best practices for user authentication and authorization flows. The application is configured to use a fake API server (interceptor) that simulates the backend server. Also, it includes two state management libraries, NgRx and NGXS, so you can choose which one to use.
If you want to use this repository as a template for your project, you can follow these steps:
- Clone this repository
- Remove fake API:
- Delete
src/app/core/fake-apifolder - Remove all references from the
fake-apifolder - Remove the
fakeApiInterceptorfromapp.config.ts
- Delete
- Choose the state management library you want to use:
- NgRx: Remove
src/app/auth/store/ngxsfolder and theindex.ngxs.tsfile - NGXS: Remove
src/app/auth/store/ngrxfolder and theindex.ngrx.tsfile - Rename the
index.XXX.tsfile toindex.tsin thesrc/app/auth/storefolder - Update the
app.store.tsfile to import the correct store module - Remove all unused packages from
package.json
- NgRx: Remove
- Update the Google Analytics tracking ID by replacing
UA-XXXXX-Yin theindex.htmlfile and in thesrc/app/core/services/google-analytics.service.tsfile. Or remove the Google Analytics service if you don't want to use it.
npm start- starts a dev server of Angular appnpm run build:prod- builds full prod buildnpm run lint- linting source code of this projectnpm run format:check- runs prettier to check for formatting errorsnpm run format:write- runs prettier to format whole code basenpm run release- runsrelease-itto create new release
- Zoneless Angular application
- Standalone Angular components
- Angular Material UI components
- Lazy loading of Angular components
- API requests with
@ngrx/effectsor@ngxs/store(you can choose atsrc/app/app.config.ts) - Responsive design
- Custom In-memory Web API using interceptors
- Angular
- State Management. This repos demonstrates two state management libraries, you can choose which one to use by following the instructions in the Use it as a Template section.
- Angular Material UI
- Tailwind CSS
- Other dev tools
- ESLint
- Prettier
- Husky
- release-it
Below is the high-level structure of the application.
./src
├── app
│ ├── app.component.scss
│ ├── app.component.ts
│ ├── app.config.ts
│ ├── app.routes.ts
│ ├── app.store.ts # configure store based on NgRx or NGXS
│ │
│ ├── auth # includes authentication logic
│ │ ├── auth.routes.ts
│ │ ├── auth.service.ts
│ │ ├── index.ts
│ │ ├── guards
│ │ ├── interceptors
│ │ ├── login
│ │ ├── models
│ │ ├── tokens
│ │ └── store # Choose one of the following
│ │ ├── ngrx # store based on NgRx
│ │ └── ngxs # store based on NGXS
│ │
│ ├── core # includes core utilities
│ │ ├── fake-api
│ │ └── services
│ │
│ ├── features # all features of application
│ │ ├── about
│ │ ├── home
│ │ └── secured-feat
│ │
│ └── shared
│ ├── ui # UI components
│ │ ├── avatar
│ │ ├── footer
│ │ ├── header
│ │ └── icon
│ │
│ └── util # utility functions
│
├── environments # environment configurations
│
├── index.html
├── main.ts
├── styles.scss
│
└── theme # global theme styles
├── _components.scss
├── _material.scss
└── index.scssWho is for this? I would love for you to contribute to Angular Authentication! Before you start, please read the Contributor Guide.
If you have found any bug in the source code or want to request a new feature, you can help by submitting an issue at GitHub. Even better, you can fork this repository and submit a PR with the fix or the new feature description.
- Fullstack Software Engineer - I’m currently working on Angular & Node.js application development.
- I write stuff at dev.to/nikosanif and nikosanif.medium.com
- How to reach me:
or
Feel free to use this repository, but please star and put a reference to this repository. 🙏 ❤️