This is a monorepo containing source code for Mashreq apps (web, Android, and iOS).
App is built on top of React 18, and uses an NodeJS/ExpressJS based REST Api server to save and authenticate users.
CapacitorJS is used for building mobile apps (Android, iOS) with native api access (Camera, Geolocation, Haptics, Keyboard, etc...) by extending the source code from the primary web application, This approach offers low code and faster product development accross the board. Write Once, Run everywhere!
Each application (web, android, iOS) has it's own source code which can be edited separately if needed, but not recommended.
All apps support Dark mode based on device/system preference.
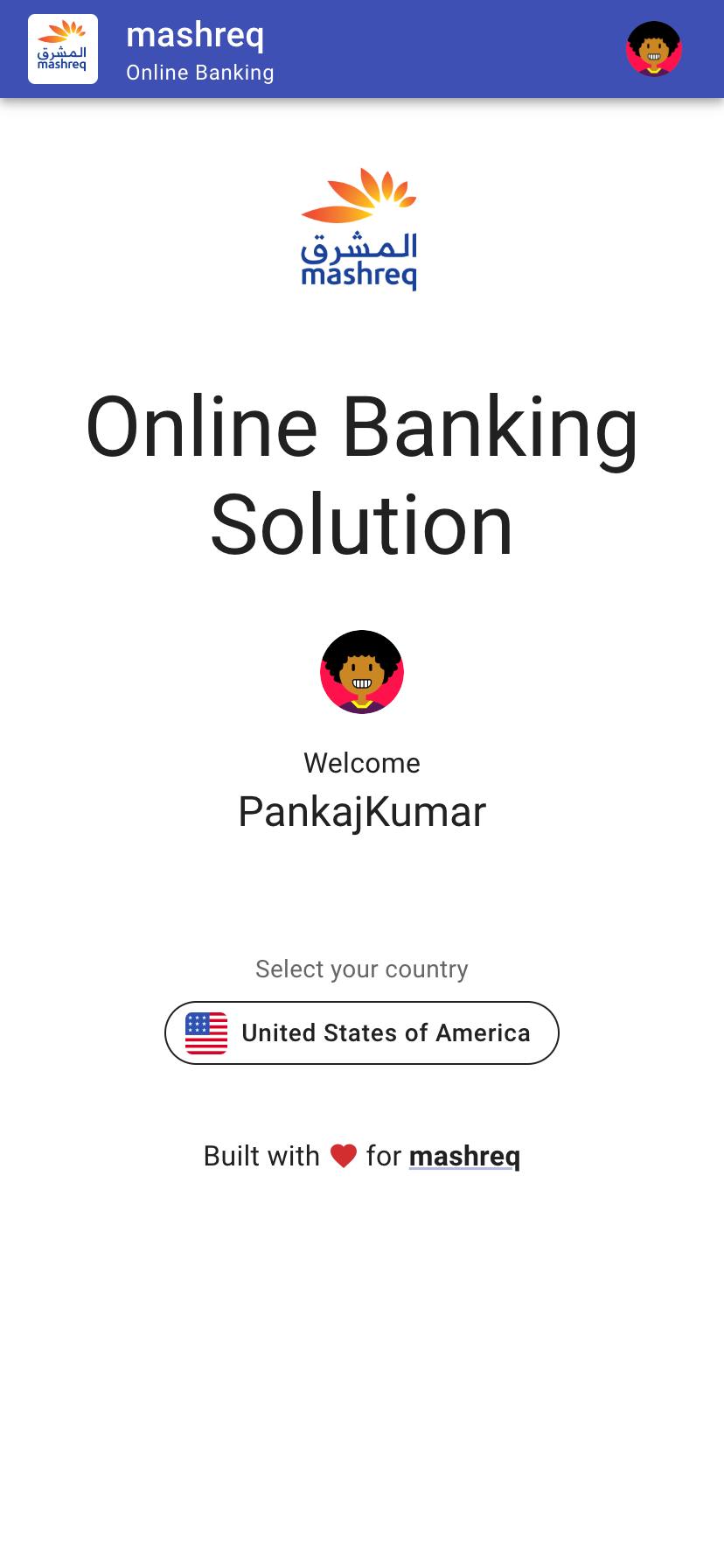
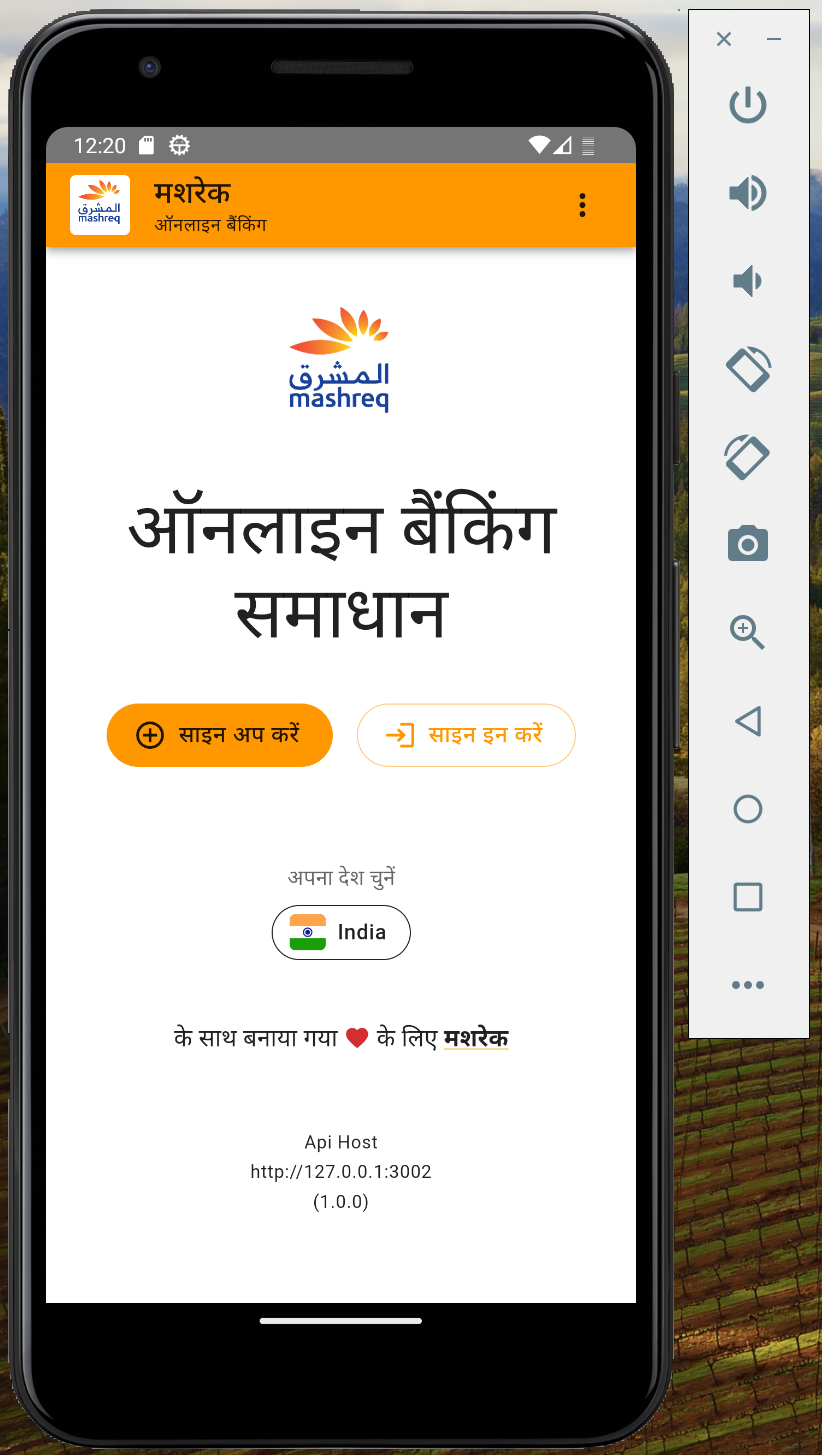
All apps supports 4 locales (Arabic, English, French, and Hindi) based on selected country.
RTL Layout can also be implemented for Arabic Locale but skipped for now intentionally.
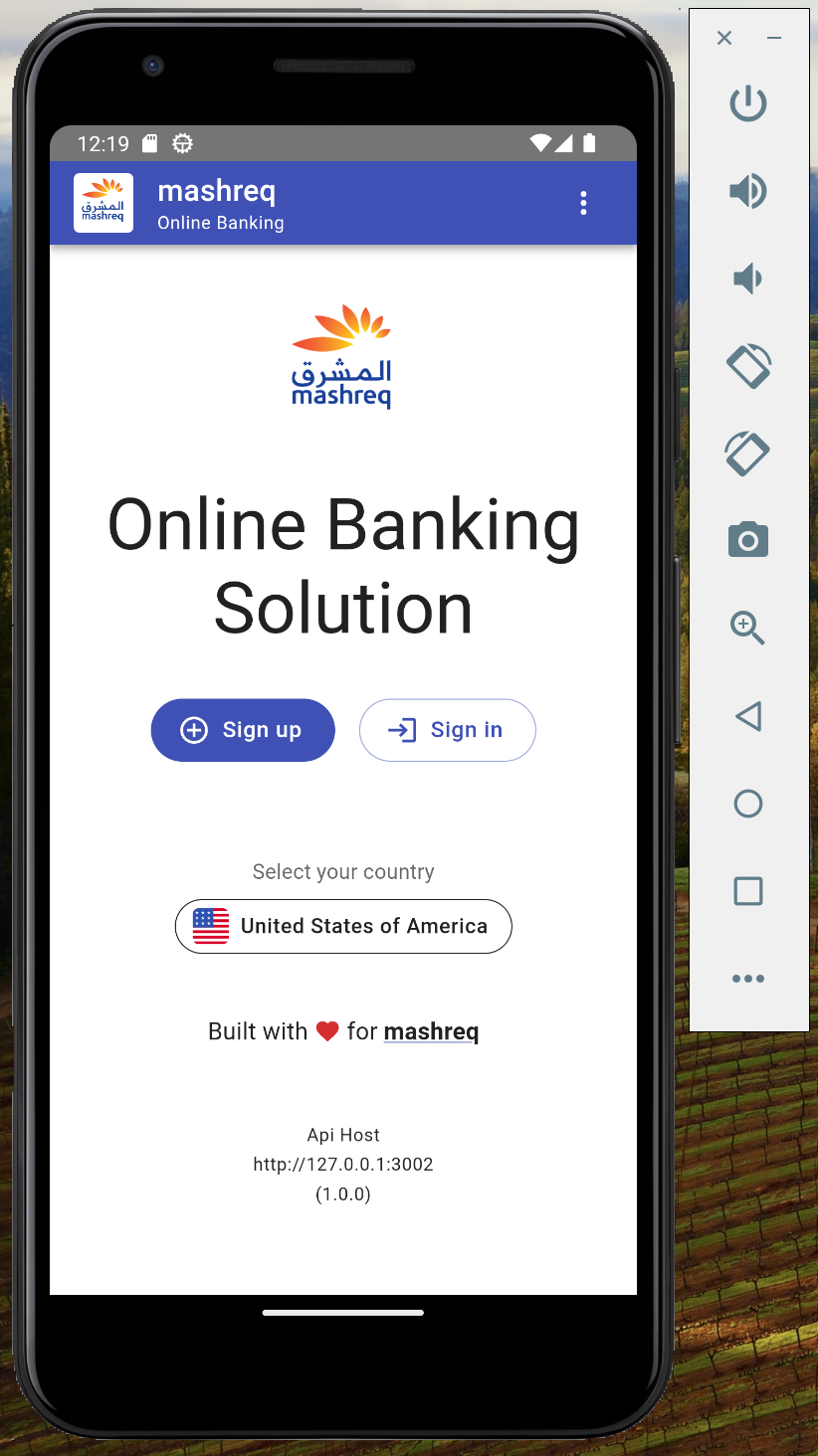
United States of America (English locale) is default selection.
-
Web (UI) => ./apps/web
-
Android => ./apps/web/android
-
iOS => ./apps/web/ios
-
Api Server => ./services/rest-api
- 1: Clone the monorepo.
- 2: Navigate to root directory of the repo.
- 3: Run
npm install - 4: Start Rest API server in development mode using
npm run start:api
Build API: npm run build:api
- 1: Clone the monorepo.
- 2: Navigate to root directory of the repo.
- 3: Run
npm install - 4: Start Web UI in development mode using
npm run start:web.
Build Web UI: npm run build:web
Test Web UI: npm run test:web
Note: You'll be needing Android Studio and Xcode Editor to work with mobile apps
- 1: Clone the monorepo.
- 2: Navigate to root directory of the repo.
- 3: Run
npm install - 4: Build web UI
npm run build:web - 5: Navigate to
./apps/web - 6: Run
npx cap sync - 4: Open
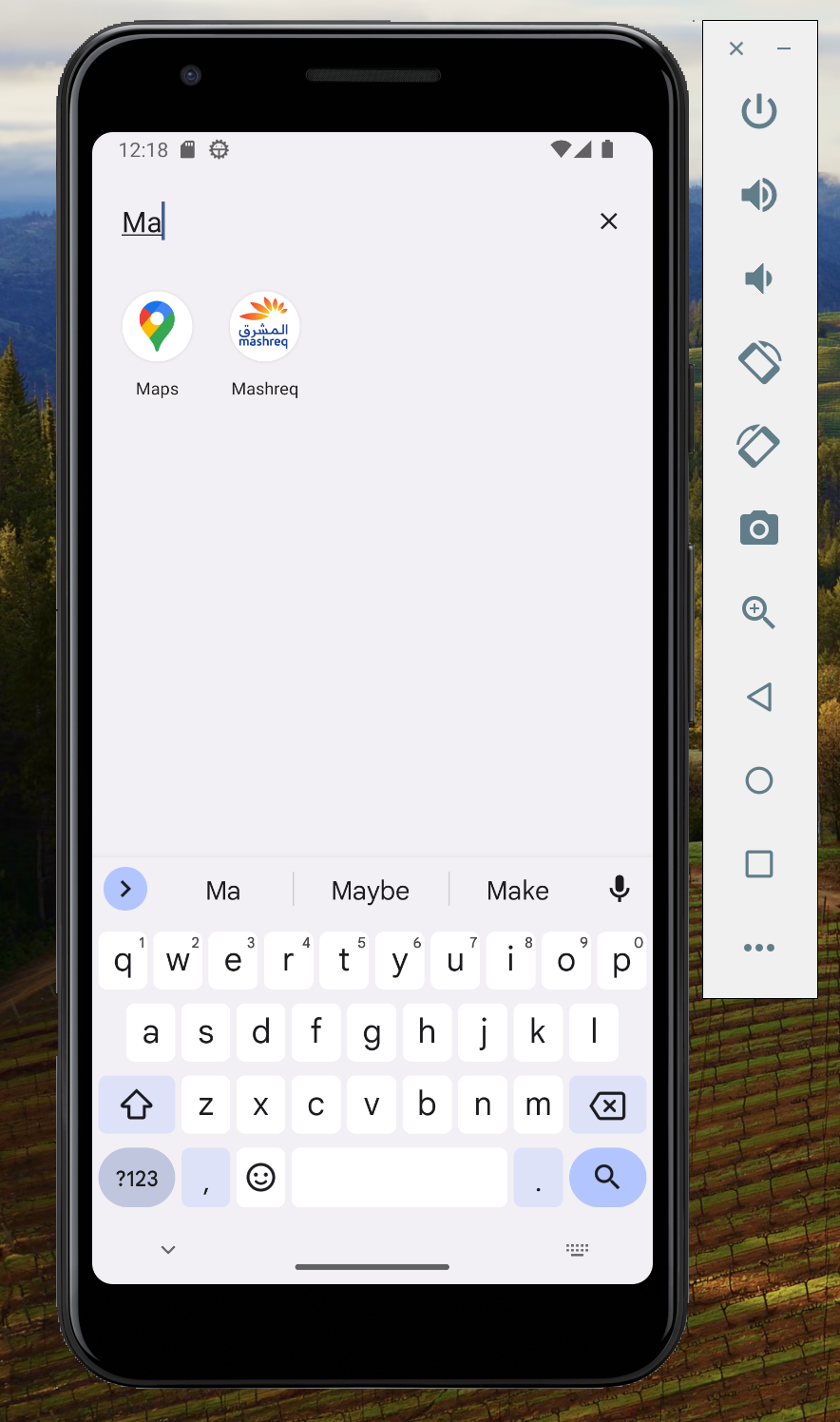
androidoriosdirectory in the editor of your choice. - 5: Build, Run, and Export mobile apps using respective options avalable on the editor.
Tips: You can also use following Ionic extension for VS Code If you don't want to switch editors while working on multiple apps.
Name: Ionic
Id: Ionic.ionic
Description: Official extension for Ionic and Capacitor development
Version: 1.65.2
Publisher: Ionic
VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=ionic.ionic
Api server stores newly created users in-memory using singleton instance of MockDatabase class, so all the users persist in the memory and can be used for authentication and display purpose as long as server is not restarted.
On server restart, in-memory instance of MockDatabase class will be destoryed along with stored data. A new instance will be created and used to serve any new requests.
In order access api routes (protected/open) x-api-key header must be present along with the correct api key. For protected routes additional safety measure are in place such as validationg Bearer token received from Authorization header.
Environment variables can be used with Api Server (.env file) as well as Web UI (.env.development, .env.production, and .env.test files) for defining environment specific variables like session expiry, api key etc..
Postman collection and environment files are available inside rest-api folder for testing REST api.
Api Host label on the footer of the application shows the api server location that application is pointing to for storing the data and authenticating the user (make sure it's running and accesible).
| Dark Mode Web UI | Light Mode Web UI |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
| Dark Mode Responsive Web UI | Light Mode Responsive Web UI |
|---|---|
 |
 |
 |
 |
 |
 |
| Column 1 | Colum 2 |
|---|---|
 |
 |
 |
 |
 |
| Column 1 | Colum 2 |
|---|---|
 |
 |
 |