Frontend Mentor - FAQ accordion card solution
This is a solution to the FAQ accordion card challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout for the component depending on their device's screen size
- See hover states for all interactive elements on the page
- Hide/Show the answer to a question when the question is clicked
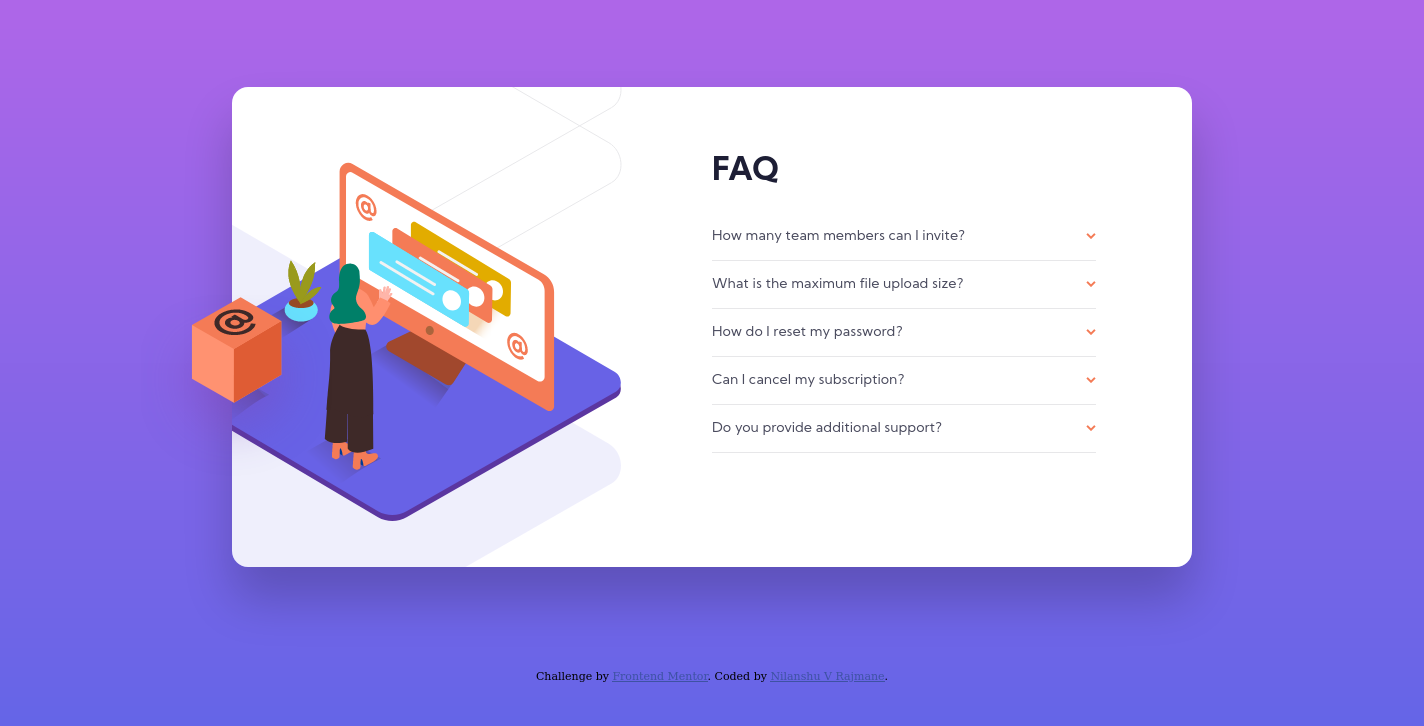
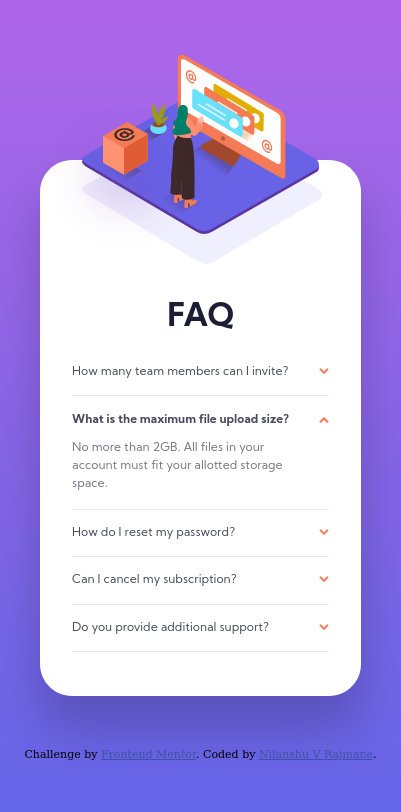
Screenshot
Links
- Solution URL: Github
- Live Site URL: Live Website
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
What I learned
I learned to tweak the checkbox input to hide and show elements
Continued development
I'm planning to create more complex flex and grid layouts. Things to learn from feedback:
- add alt=" " for decorative images and not remove it from img elements. No h1-h6 inside a label tag.
- learn abouth
<detail>and<summary>tags. Link: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/details - styling of detail tag: https://freefrontend.com/html-details-summary-css/
Useful resources
- CSS Tricks - This helped me hack a checkbox to create a dropdown menu. I really liked this pattern and will use it going forward.
Author
- Website - Nilanshu V Rajmane
- Frontend Mentor - @nilanshu96
- Twitter - @nilanshu96
Acknowledgments
- feedback provided to me for the previous submission of this challenge - feedback