Frontend Mentor - Profile card component solution
This is a solution to the Profile card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
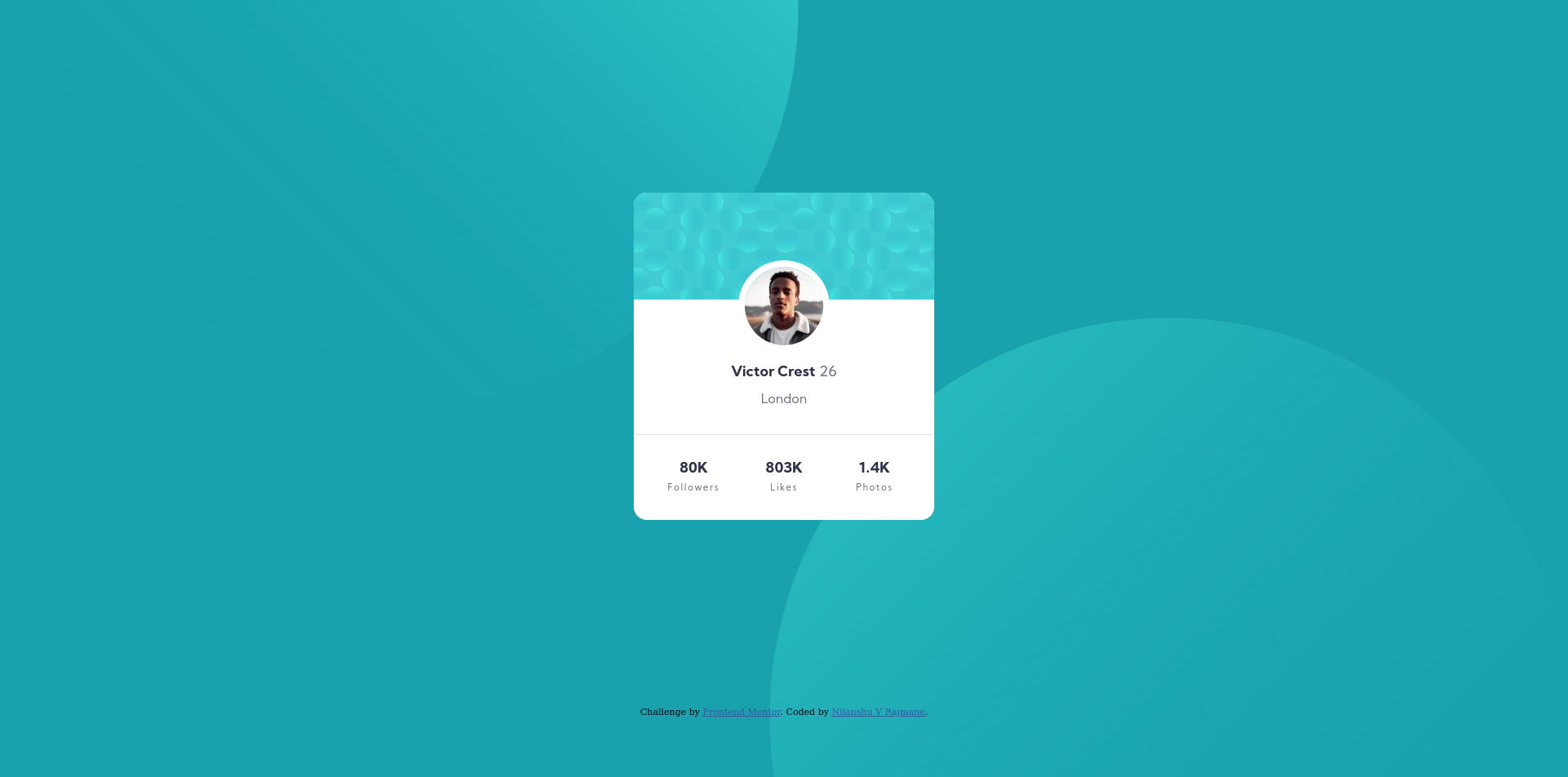
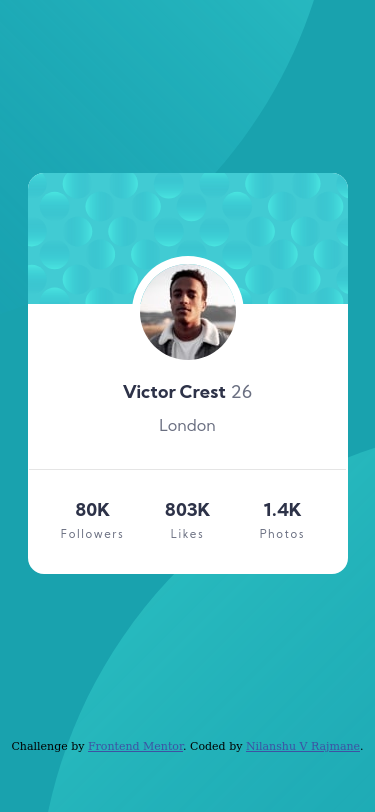
- Build out the project to the designs provided
Screenshot
Links
- Solution URL: Github
- Live Site URL: Live Website
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
What I learned
I learnt how to create a complex background
body {
background: url('./images/bg-pattern-top.svg') top -30rem left no-repeat, url('./images/bg-pattern-bottom.svg') bottom -30rem right no-repeat,var(--dark-cyan);
}Continued development
I'll be working on creating more complex layouts
Author
- Website - Nilanshu V Rajmane
- Frontend Mentor - @nilanshu96
- Twitter - @nilanshu96