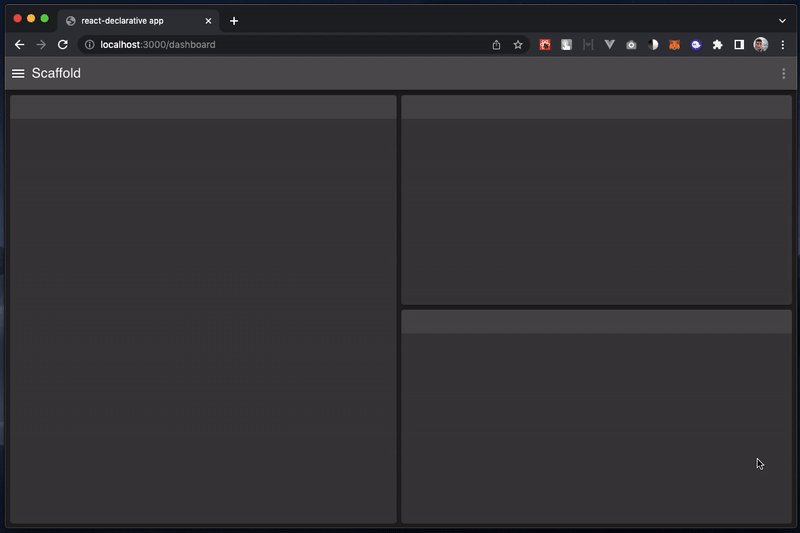
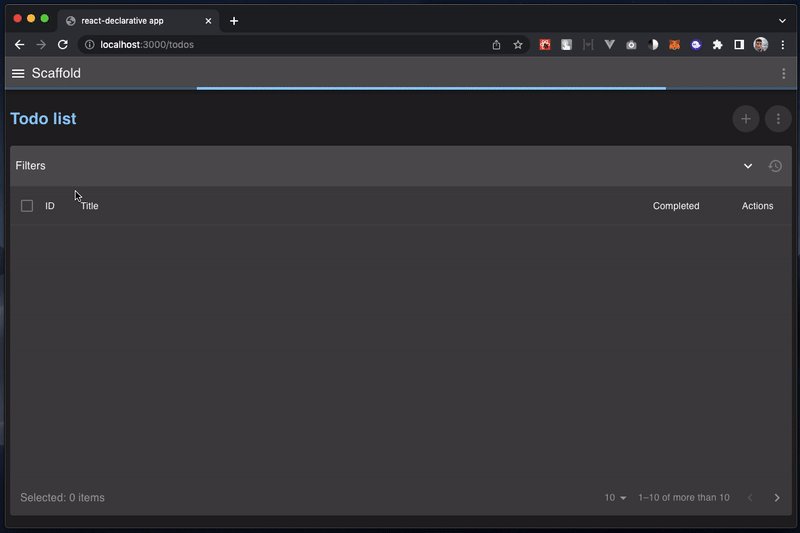
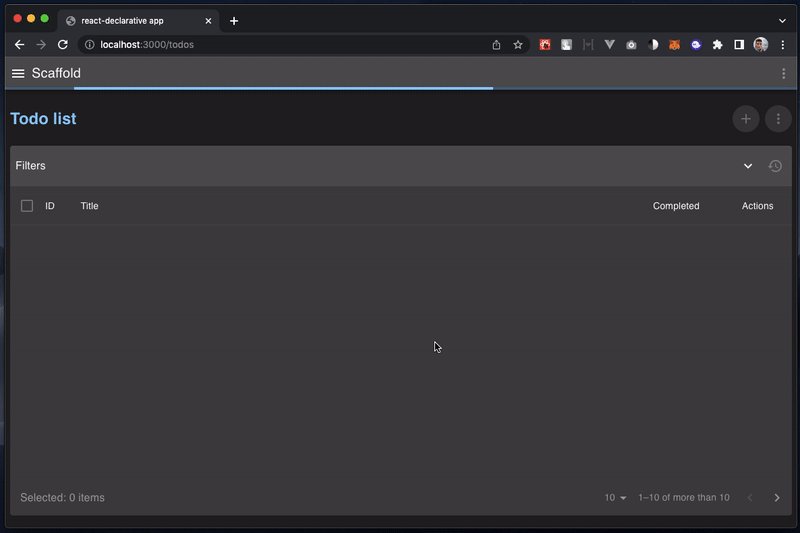
Contains the most advanced
todo-listwhich you ever seen!
yarn create react-app --template cra-template-react-declarative .or
npx create-react-app . --template=react-declarativeimport { FetchView, Breadcrumbs, One, FieldType, IField, usePreventLeave } from 'react-declarative';
import fetchApi from '../../helpers/fetchApi';
import history from '../../helpers/history';
interface ITodoOnePageProps {
id: string;
}
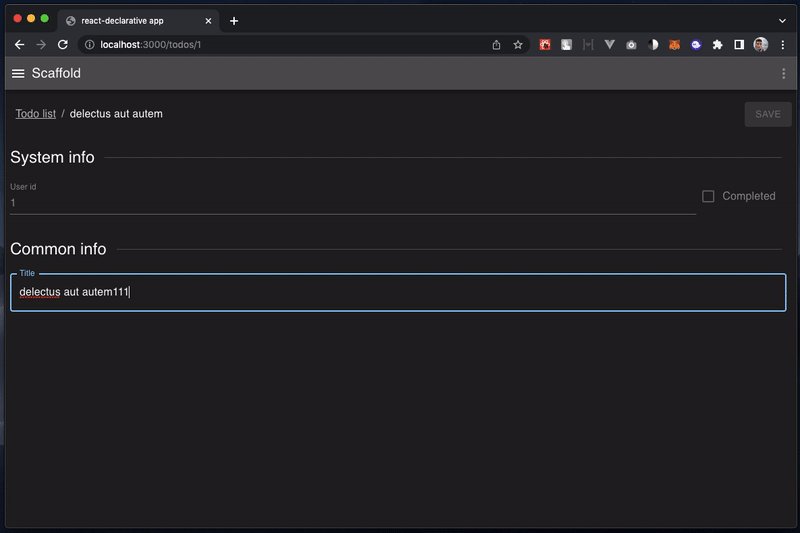
const fields: IField[] = [
{
type: FieldType.Line,
title: 'System info'
},
{
type: FieldType.Div,
style: {
display: 'grid',
gridTemplateColumns: '1fr auto',
},
fields: [
{
type: FieldType.Text,
name: 'userId',
title: 'User id',
outlined: false,
disabled: true,
},
{
type: FieldType.Checkbox,
fieldBottomMargin: "0",
name: 'completed',
title: "Completed",
disabled: true,
},
]
},
{
type: FieldType.Line,
title: 'Common info'
},
{
type: FieldType.Text,
name: 'title',
title: 'Title',
}
];
export const TodoOnePage = ({
id,
}: ITodoOnePageProps) => {
const fetchState = async () => await fetchApi(`/api/v1/todos/${id}`);
const Content = (props: any) => {
const {
data,
oneProps,
beginSave,
} = usePreventLeave({
history,
onSave: async () => {
alert(JSON.stringify(data, null, 2));
return true; // HTTP 200
},
});
return (
<>
<Breadcrumbs
withSave
saveDisabled={!data}
title="Todo list"
subtitle={props.todo.title}
onSave={beginSave}
onBack={() => history.push('/todos')}
/>
<One
handler={() => props.todo}
fields={fields}
{...oneProps}
/>
</>
);
};
return (
<FetchView state={fetchState}>
{(todo) => (
<Content todo={todo} />
)}
</FetchView>
);
};
export default TodoOnePage;