A Flutter plugin to use the Auth0 API & Auth0 PKCE flow.
Note: This plugin is still under development, and some APIs might not be available yet. Feedback and Pull Requests are most welcome!
To use this plugin, add flutter_auth0 as a dependency in your pubspec.yaml file.
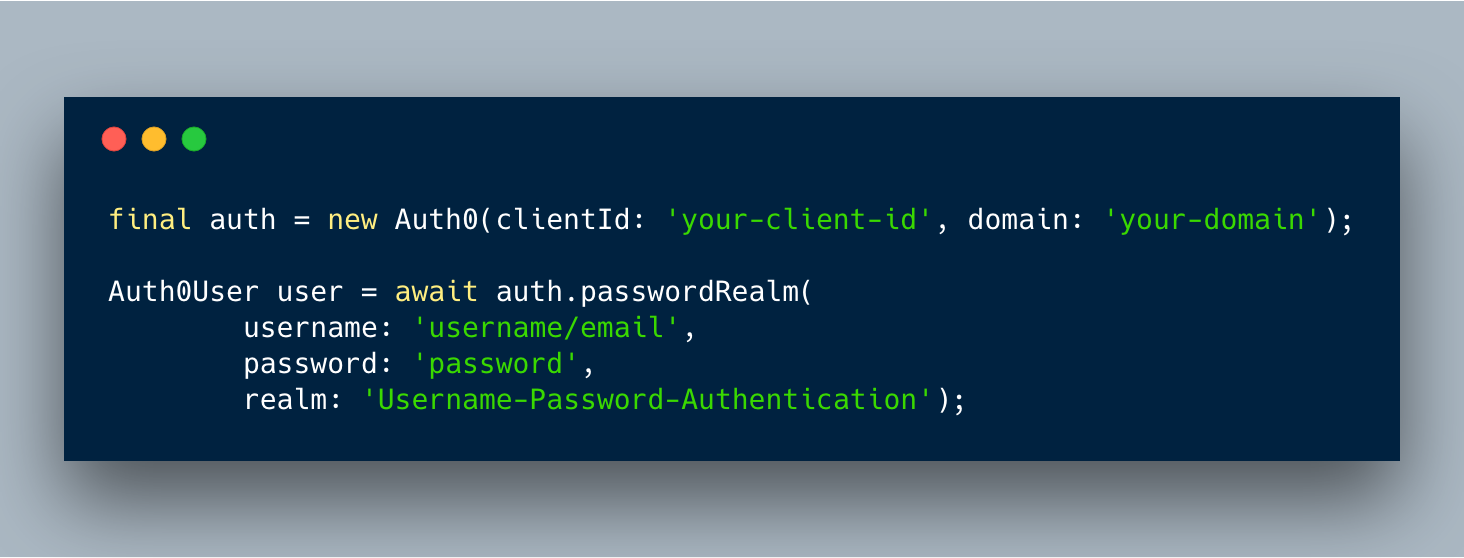
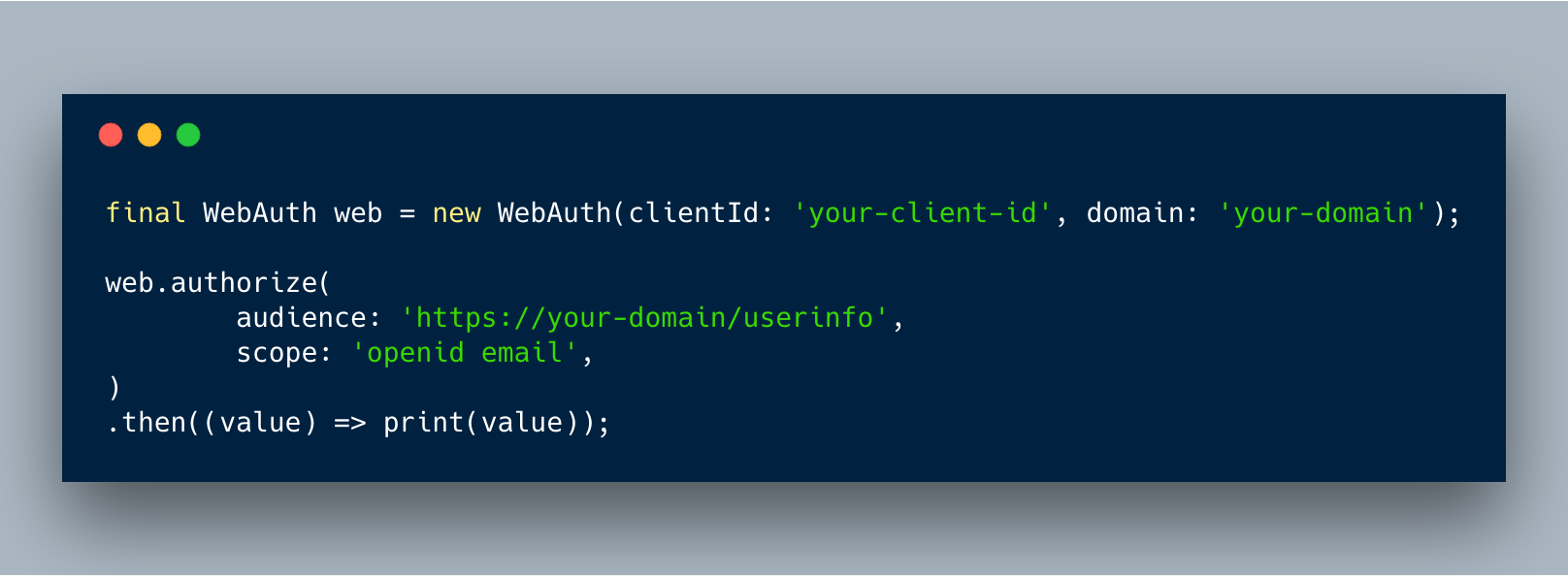
To signin instance auth0 using auth0-client-id and auth0-domain and call signInWithEmailAndPassword function with email and password as params
Callback URLs are the URLs that Auth0 invokes after the authentication process. Auth0 routes your application back to this URL and appends additional parameters to it, including a token. Since callback URLs can be manipulated, you will need to add this URL to your Application's Allowed Callback URLs for security. This will enable Auth0 to recognize these URLs as valid. If omitted, authentication will not be successful.
Go to the Auth0 Dashboard, select your application and make sure that Allowed Callback URLs contains the following:
{YOUR_BUNDLE_IDENTIFIER}://${YOUR_AUTH0_DOMAIN}/ios/{YOUR_BUNDLE_IDENTIFIER}/callback
{YOUR_APP_PACKAGE_NAME}://{YOUR_AUTH0_DOMAIN}/android/{YOUR_APP_PACKAGE_NAME}/callback
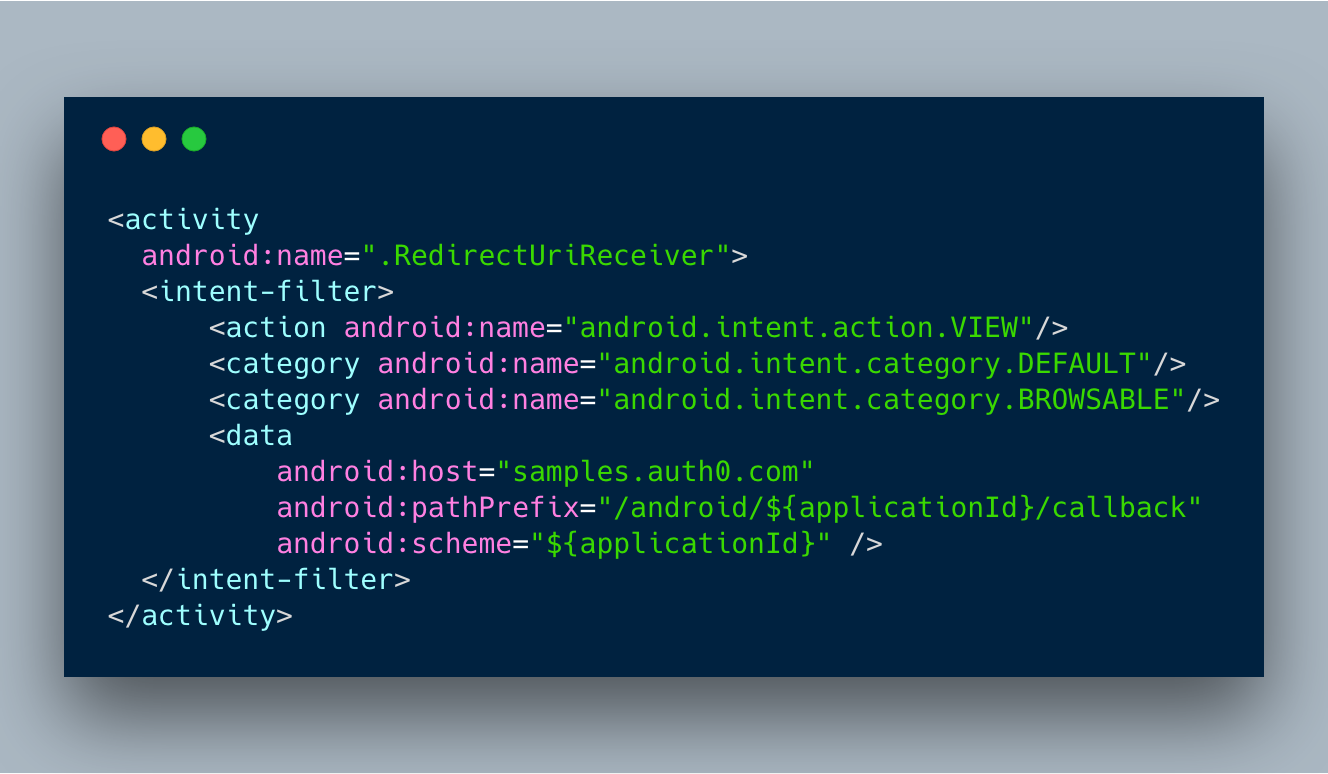
In the file android/app/src/main/AndroidManifest.xml you must make sure the MainActivity of the app has a launchMode value of singleTask and add the following activity:
So if you have samples.auth0.com as your Auth0 domain you would have the following MainActivity configuration:
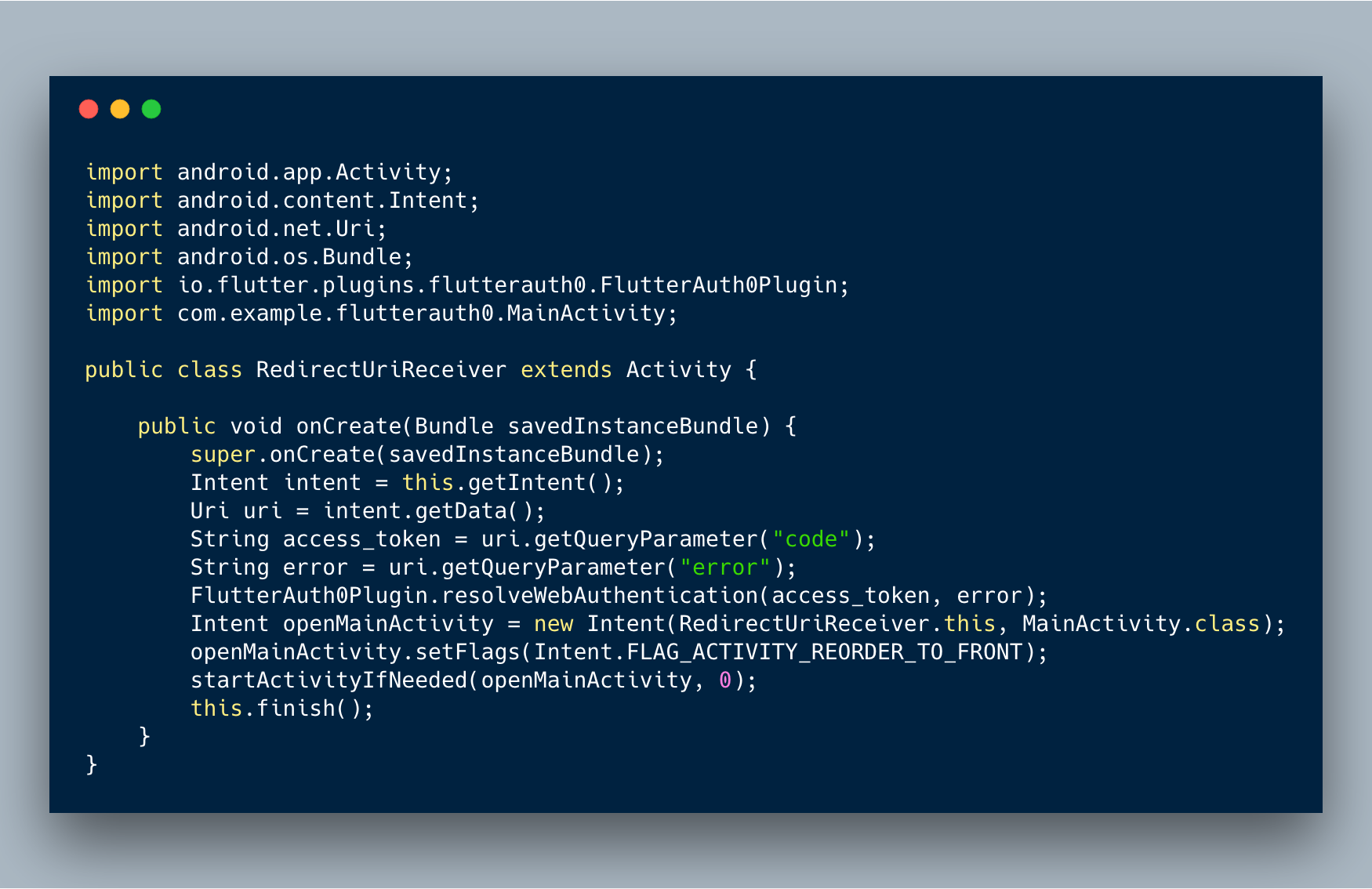
Create the file RedirectUriReceiver.java
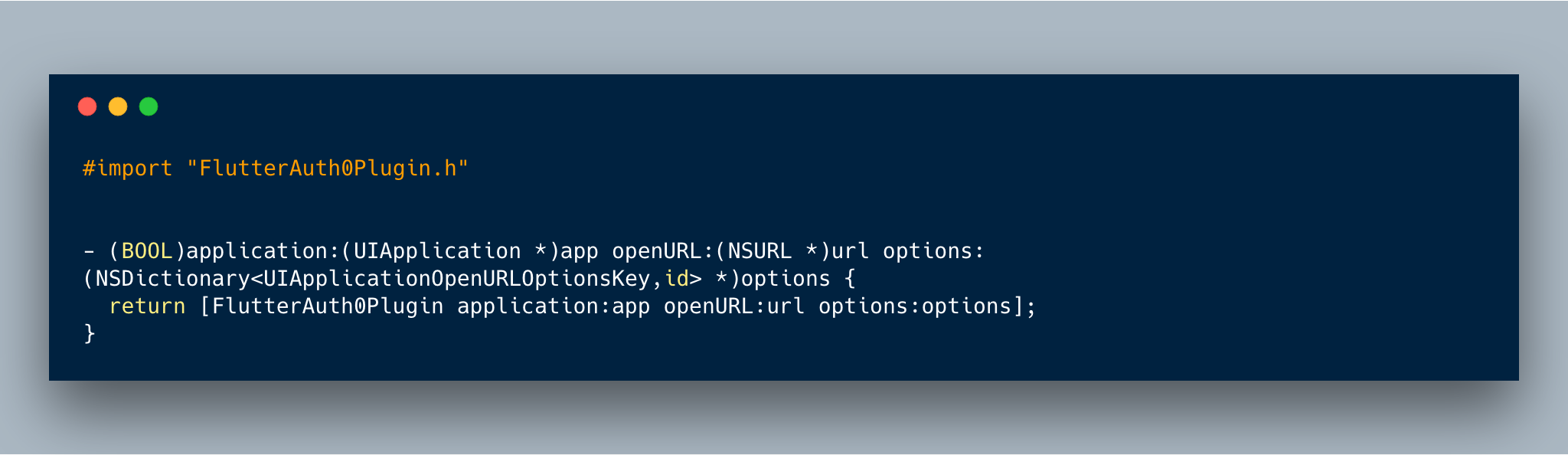
Inside the ios folder find the file AppDelegate.[swift|m] add the following to it
Inside the ios folder open the Info.plist and locate the value for CFBundleIdentifier, e.g.
<key>CFBundleIdentifier</key>
<string>$(PRODUCT_BUNDLE_IDENTIFIER)</string>and then register a URL type entry using the value of CFBundleIdentifier as the value of CFBundleURLSchemes
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>None</string>
<key>CFBundleURLName</key>
<string>auth0</string>
<key>CFBundleURLSchemes</key>
<array>
<string>$(PRODUCT_BUNDLE_IDENTIFIER)</string>
</array>
</dict>
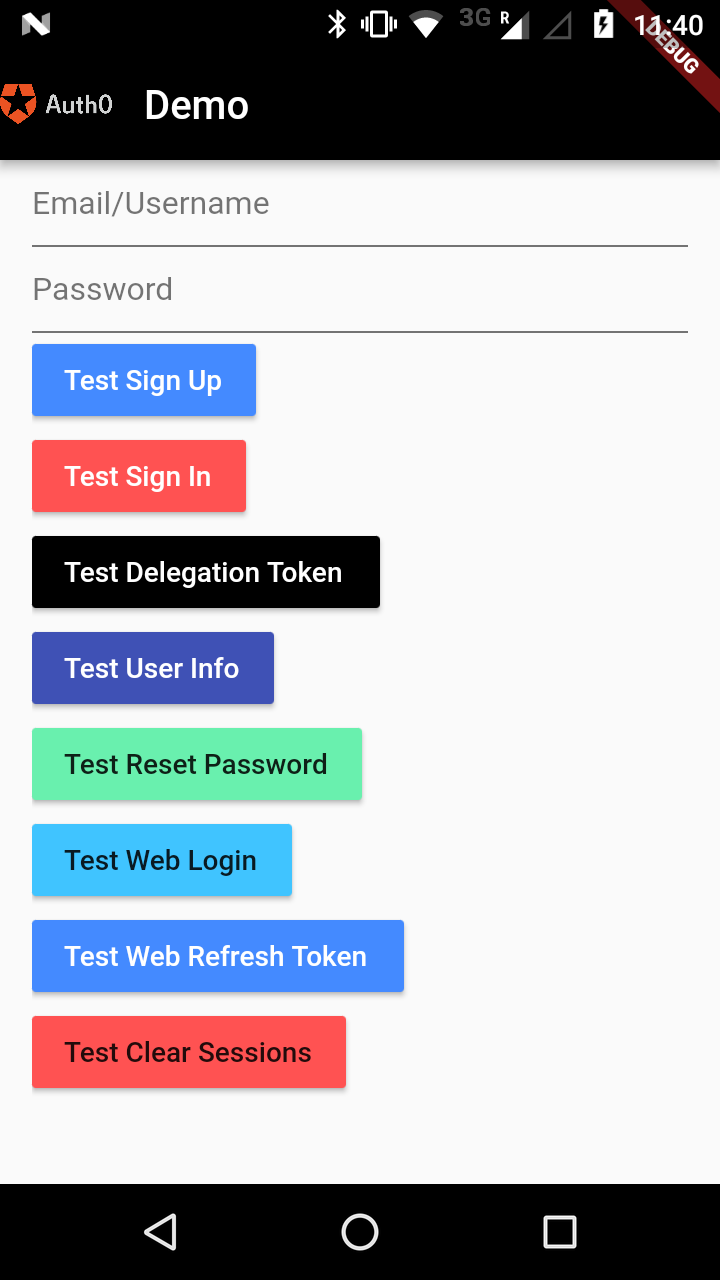
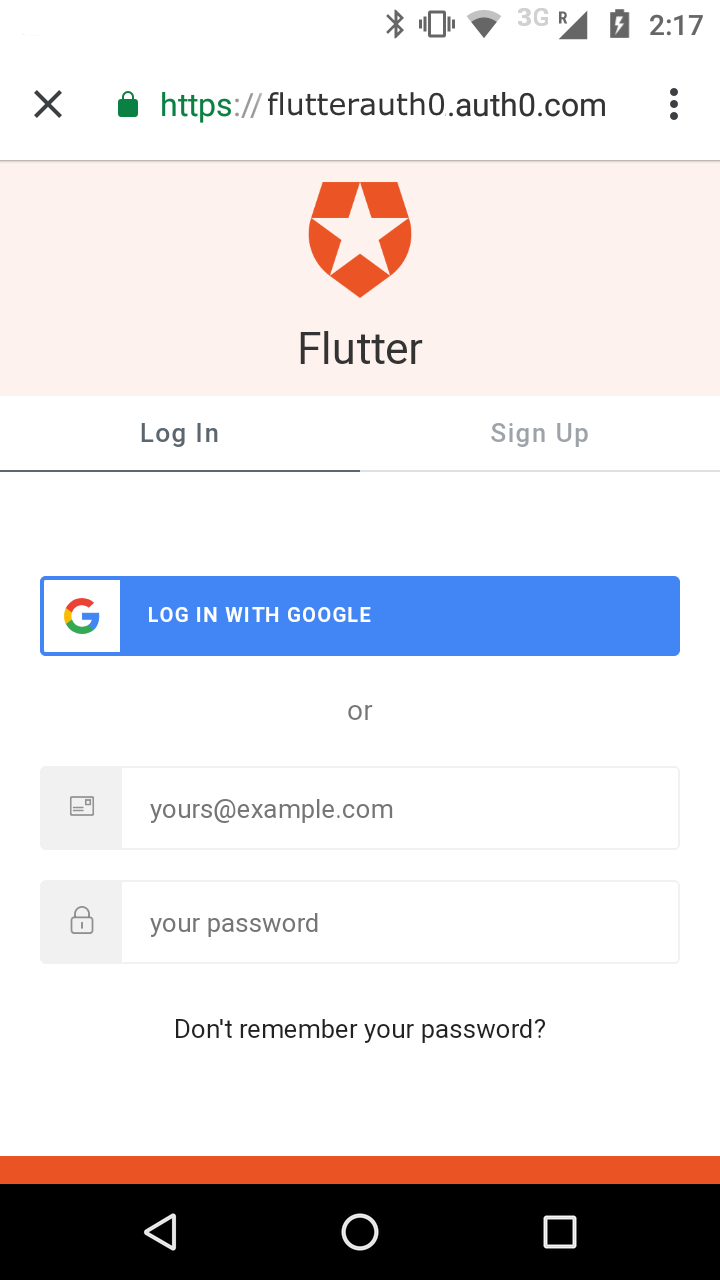
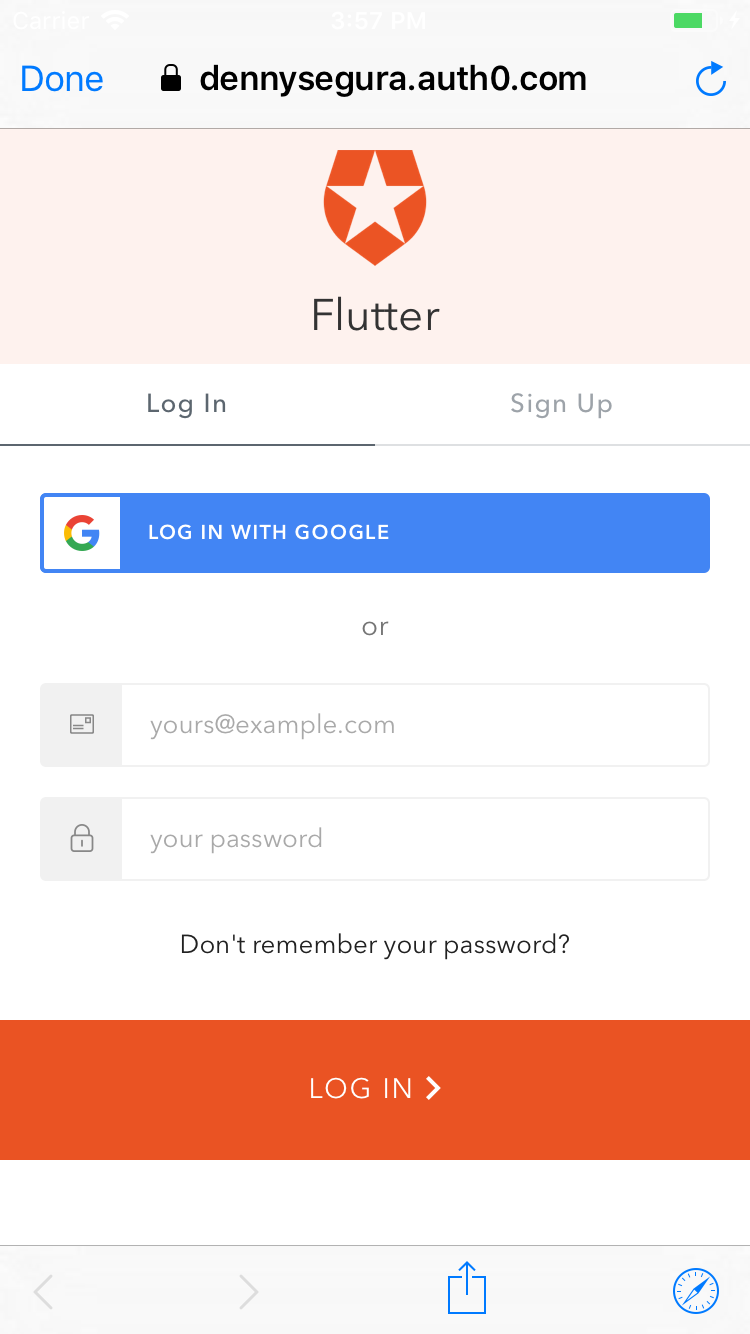
</array>See the example application source for a complete sample app using the auth0 authentication.
Auth0 helps you to:
- Add authentication with multiple authentication sources, either social like Google, Facebook, Microsoft Account, LinkedIn, GitHub, Twitter, Box, Salesforce, amont others, or enterprise identity systems like Windows Azure AD, Google Apps, Active Directory, ADFS or any SAML Identity Provider.
- Add authentication through more traditional username/password databases.
- Add support for linking different user accounts with the same user.
- Support for generating signed Json Web Tokens to call your APIs and flow the user identity securely.
- Analytics of how, when and where users are logging in.
- Pull data from other sources and add it to the user profile, through JavaScript rules.
- Go to Auth0 and click Sign Up.
- Use Google, GitHub or Microsoft Account to login.
Denny Segura dev.dennysegura@gmail.com
This readme based on react-native-auth0
This project is licensed under the MIT license. See the LICENSE file for more info.