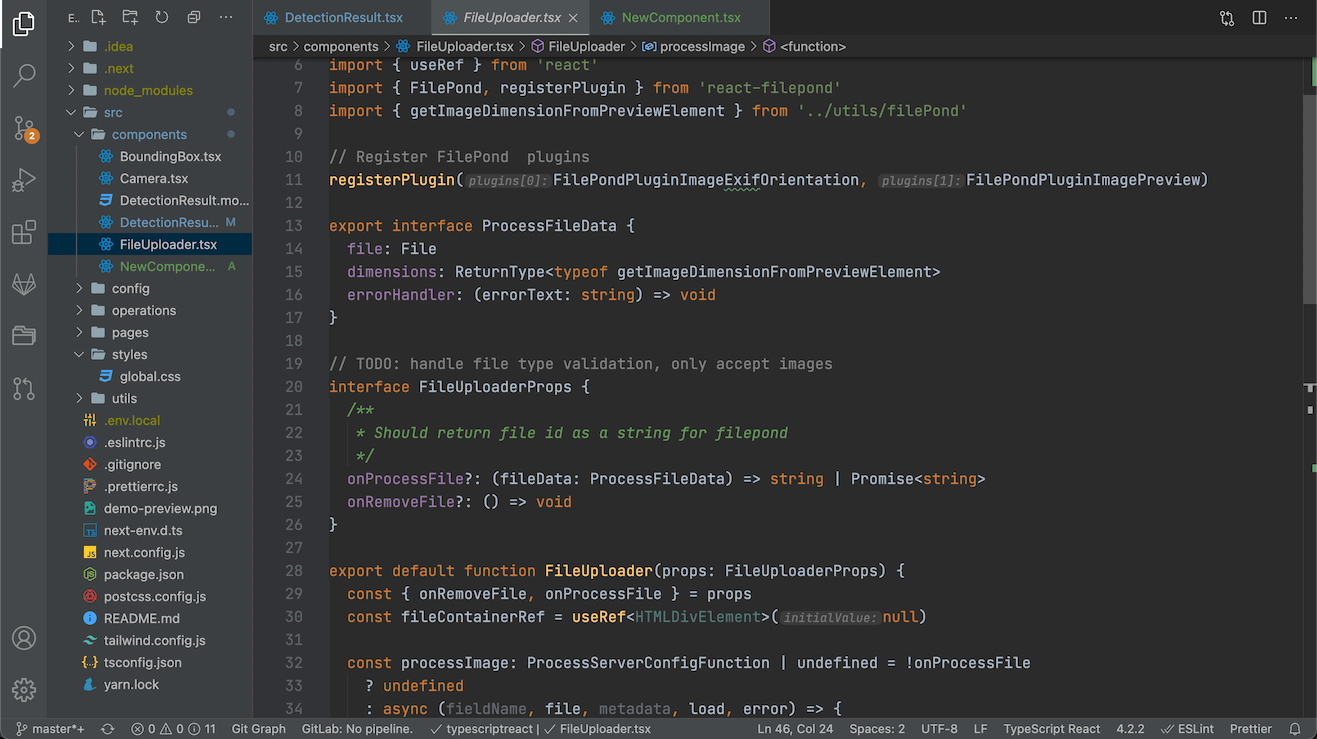
As close as possible to IntelliJ WebStorm Darcula theme, (and some improvements)
I've tried most of IntelliJ Darcula theme available on VSCode marketplace, none of them is close enough to the WebStorm vibe for my liking, so I decided to create my own.
- Javascript
- TypeScript
- React, Svelte, Vue, Angular
- GraphQL
- HTML
- PHP
- Markdown
- JSON
- shell script (.sh)
- CSS, SCSS, TailwindCSS, styled-components
- Dockerfile, Docker compose file
- (And more by you guys...)
If you want to add more language support or have any idea to improve syntax highlighting, feel free to make a pull request.
- Git status in filename (Add, Modify, Untracked, removed)
- Git status for each line after line number
- Filename background highlighting
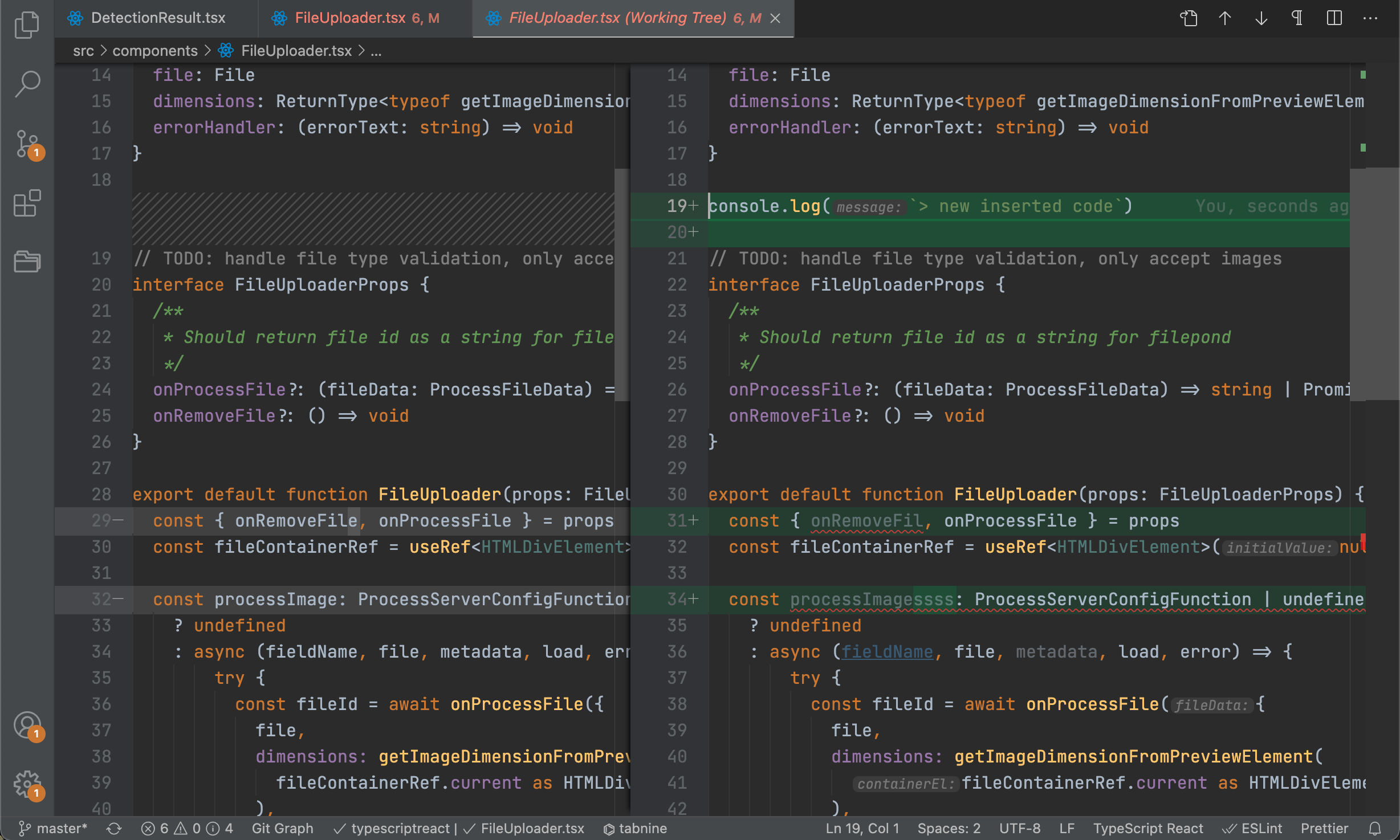
- Diff editor
- Search text
Since VSCode relies on textmate scopes as a selector for theme which sometimes cannot differentiate some syntax like WebStorm. I cannot highlight some syntax, for example, global variables in JS, Generic Type in TS.
MIT