You've been provided with some raw HTML for the homepage of a community college, plus some CSS that creates a column layout and adds some borders.
Your task is to add CSS below the comment at the bottom of the CSS file to style the text on the page, according to the instructions.
Edit style.css to add styles to the text on the page. You mostly don't need to edit index.html, except to add links to fonts.
- First choose some fonts from https://fonts.google.com/.
- Because this is a college, the fonts should be chosen to give the page a serious, formal, trustworthy feel: a serif site-wide font for the general body text, coupled with a sans-serif or slab serif for the headings might be nice.
- Apply your body font to the whole page, and your heading font to your headings.
- Give the page a site-wide font-size of between 15px and 25px.
- Give your headings and other element types appropriate font-sizes, based on the fonts you chose.
- Give your body text a suitable line-height.
- Center your top level heading on the page using
text-align. - Give the first paragraph after each heading in the
<section>a little bit (20px) oftext-indentation.
- Give the link, visited, focus, and hover states some colors that go with the color of the horizontal bars at the top and bottom of the page.
- Make it so that links are underlined by default, but when you hover or focus them the underline disappears.
- Remove the default focus outline from ALL the links on the page.
- Bonus: Add an icon to indicate that links go to external locations. Use the
external-link.pngfile and follow the guide from MDN on link icons
- Make sure the spacing of your lists and list items works well with the styling of the overall page.
- Each list item should have the same line-height as a paragraph line, and each list should have the same spacing at its top and bottom as you have between paragraphs.
- Give your list items a nice bullet appropriate for the design of the page. It is up to you whether you choose a custom bullet image or something else.
- Style your navigation menu so that it harmonizes with the page.
- Consider removing the bullets from the list items
- You don't need to edit the HTML much for this exercise, except maybe to link to font files.
- You don't necessarily have to make the nav menu look like buttons, but it needs to be a bit taller so that it doesn't look silly on the side of the page
If you get stuck, look back at the lesson or at MDN's guide on Styling text.
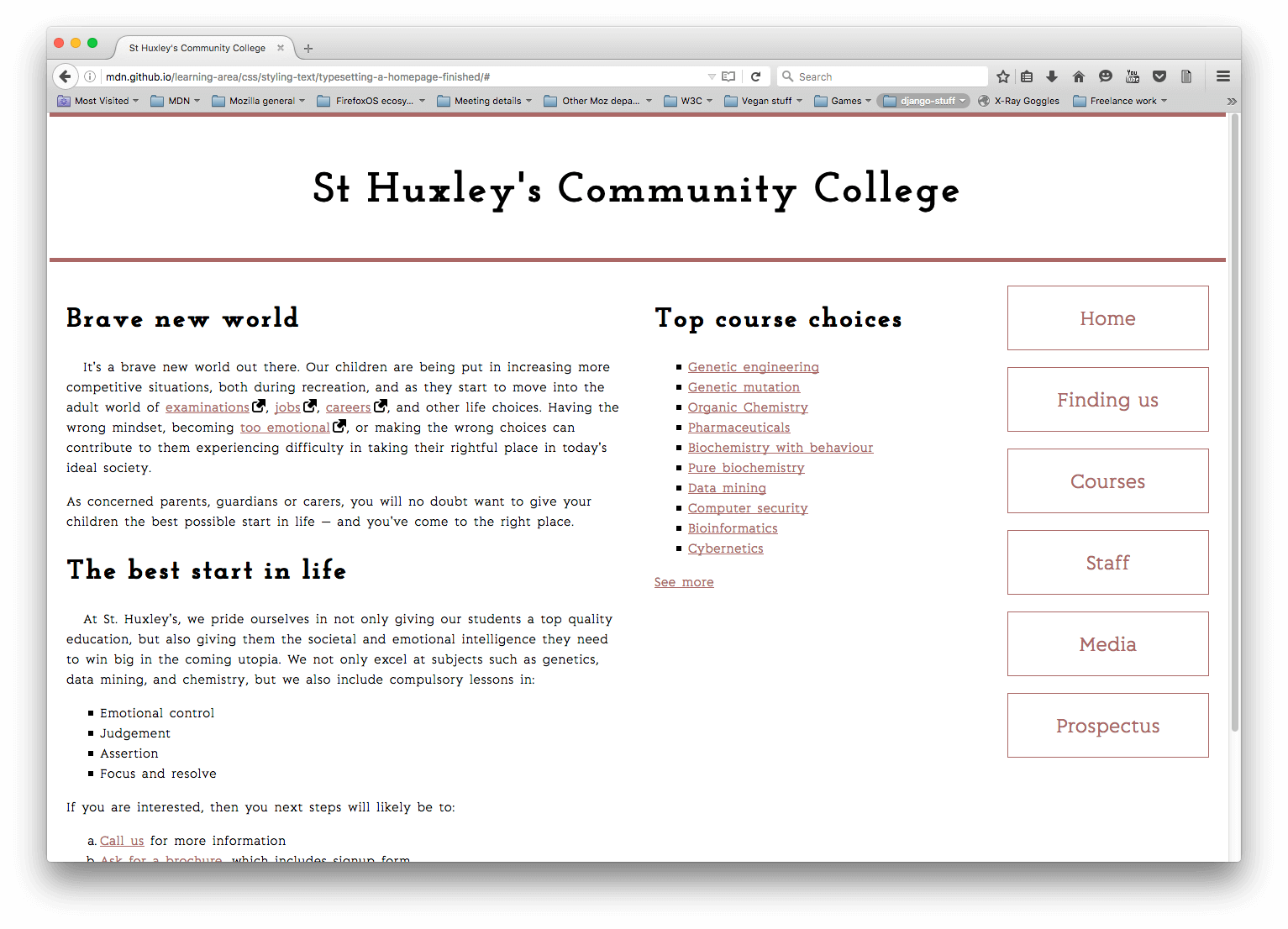
The following screenshot shows an example of what the finished design could look like:
This exercise is adapted from the MDN exercise Typesetting a community school homepage. Thanks MDN!
Since their material is distributed under a CC-BY-SA 2.5 License, consider this material distributed under a similar license.