QR Code scanning stupid simple: Qupid.
React Native library for both android and iOS to read QR codes from images. This library is designed to be simple to use and fast. It can read QR codes from images and raw bitmaps.
This library uses the react native new architecture with TurboModules significantly improving the performance compared packages using the old architecture.
All react-native code is in TypeScript, android code is full Kotlin and iOS code is Objective-C.
Under the hood it uses BoofCV for android (which is 1.8 faster than the google MLKit. For more info check the performance section) and CIDetector for iOS.
This project has the TurboModule javascript interface in src and the native codes in android / ios folders.
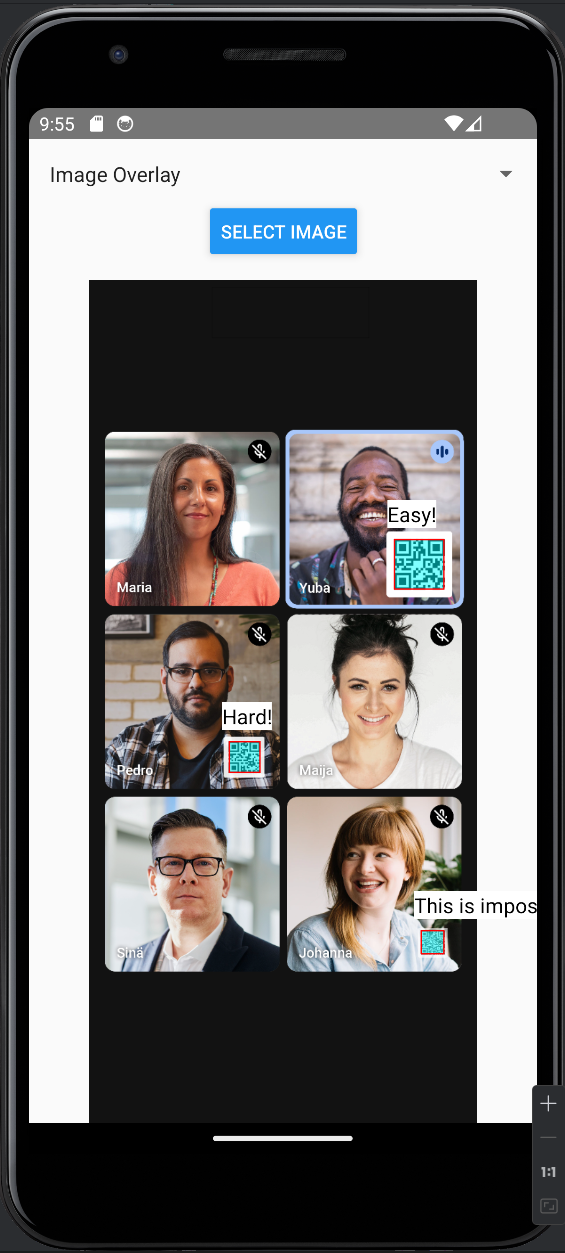
There is also a example project to test the library. The example project has multiple use case demos e.g.
More about performance can be found in the performance document.
Yarn
yarn add react-native-qupidNPM
npm install react-native-qupidTo enable the new architecture for your apps (it's enabled by default in the example project), follow the instructions in the here
This library exports the functions readImage and readRaw with the useQupid hook for ease of use.
import { useQupid } from 'react-native-qupid';
const App = () => {
const [imagePath, setImagePath] = useState<string>('')
const [qrCodes, error, processImage] = useQupid()
useEffect(() => {
if (!imagePath) return
processImage(imagePath)
}, [imagePath, processImage])
...
return (
{qrCodes.map((qrCode, index) => (
<Text key={index}>{qrCode.data}</Text>
))}
)
} import { readImage } from 'react-native-qupid';
const filePath = 'path/to/image'
const qrCodes = await readImage(filePath)import { readRaw } from 'react-native-qupid';
const rawBytes: number[] = [0x00, ..., 0x00]
const qrCodes = await readRaw(rawBytes)This is a hook that provides QR code data, error messages, and a function to process an image.
| Name | Type | Description |
|---|---|---|
| qrData | QRCode[] |
An array of QR codes. Each QRCode object contains the data encoded in the QR code and its position in the image. |
| error | string |
An error message. If there is no error, this will be an empty string. |
| processImage | (uri: string) => void |
A function that takes a URI of an image, reads the image, and sets qrData and error based on the image content. |
const [qrData, error, processImage] = useQupid();Call processImage with the URI of an image to read QR codes from the image. After the image is processed, qrData will be an array of QR codes found in the image, and error will be an error message if there was an error reading the image.
This function reads QR codes from an image file.
| Name | Type | Description |
|---|---|---|
| filePath | string |
The path to the image file. |
| inputSubSample | number |
The subsample factor for the image. A value of 1 means no subsample, 2 means every other pixel (1/2 of the image size). |
| Type | Description |
|---|---|
Promise<QRCode[]> |
A promise that resolves to an array of QR codes found in the image. Each QRCode object contains the data encoded in the QR code and its position in the image. |
const qrCodes = await readImage(filePath, inputSubSample);This function reads QR codes from a raw bitmap.
| Name | Type | Description |
|---|---|---|
| data | number[] |
The raw bitmap data. Android will parse it to a ReadableArray, and iOS will parse it to an NSArray<NSNumber>. |
| Type | Description |
|---|---|
Promise<QRCode[]> |
A promise that resolves to an array of QR codes found in the raw bitmap. Each QRCode object contains the data encoded in the QR code and its position in the image. |
const qrCodes = await readRaw(data);type QRCode = {
data: string
x: number
y: number
width: number
height: number
}| Name | Type | Description |
|---|---|---|
| data | string |
The data encoded in the QR code. |
| x | number |
The x-coordinate of the top-left corner of the QR code in the image. |
| y | number |
The y-coordinate of the top-left corner of the QR code in the image. |
| width | number |
The width of the QR code in the image. |
| height | number |
The height of the QR code in the image. |
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
Made with create-react-native-library