eslint-plugin-default-import-name
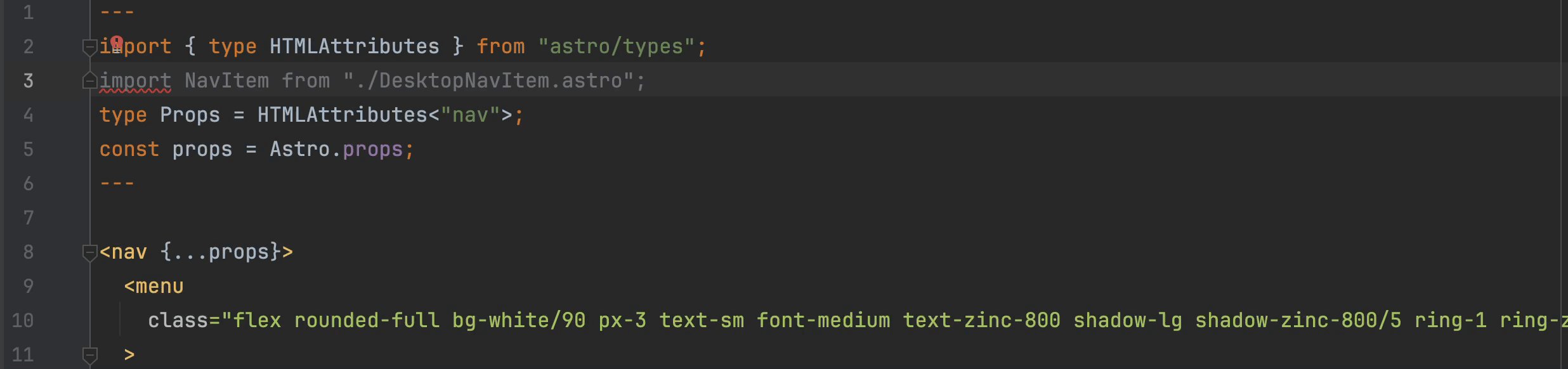
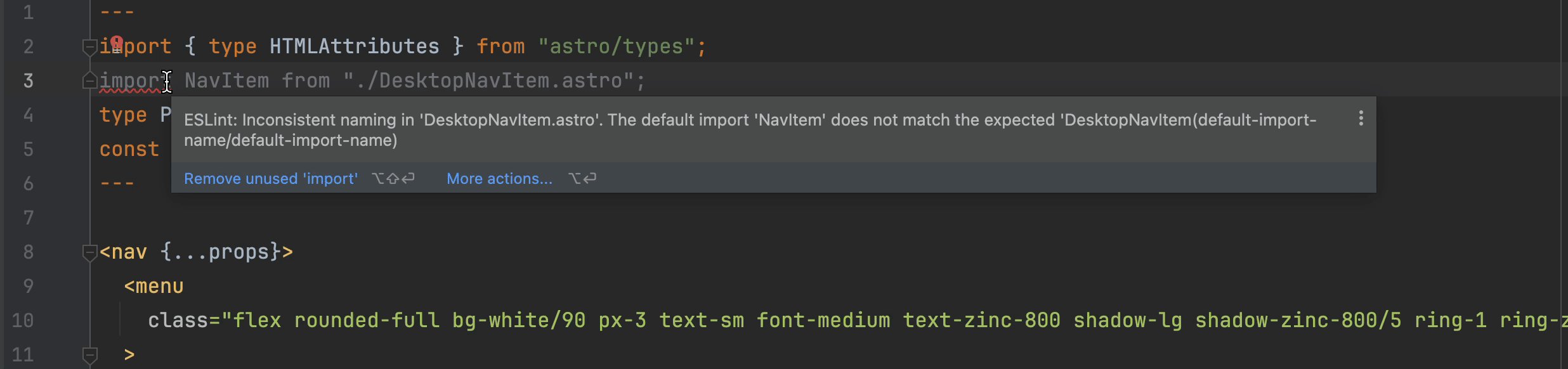
ESLint rule: enforce default imports matching file names
This makes default export more structured.

Installation
You'll first need to install ESLint >=8 and eslint-plugin-default-import-name:
pnpm add -D eslint eslint-plugin-default-import-nameNote: If you installed ESLint globally (using the -g flag) then you must also install eslint-plugin-default-import-name globally.
Usage
Add an override to your ESLint configuration file that specifies this plugin, eslint-plugin-default-import-name and its recommended rules for your package.json file:
module.exports = {
extends: ["plugin:eslint-plugin-default-import-name/recommended"],
};Or, individually configure the rules you want to use under the rules section.
module.exports = {
{
plugins: ["default-import-name"],
rules: {
"default-import-name/default-import-name": "error",
},
],
};Supported Rules
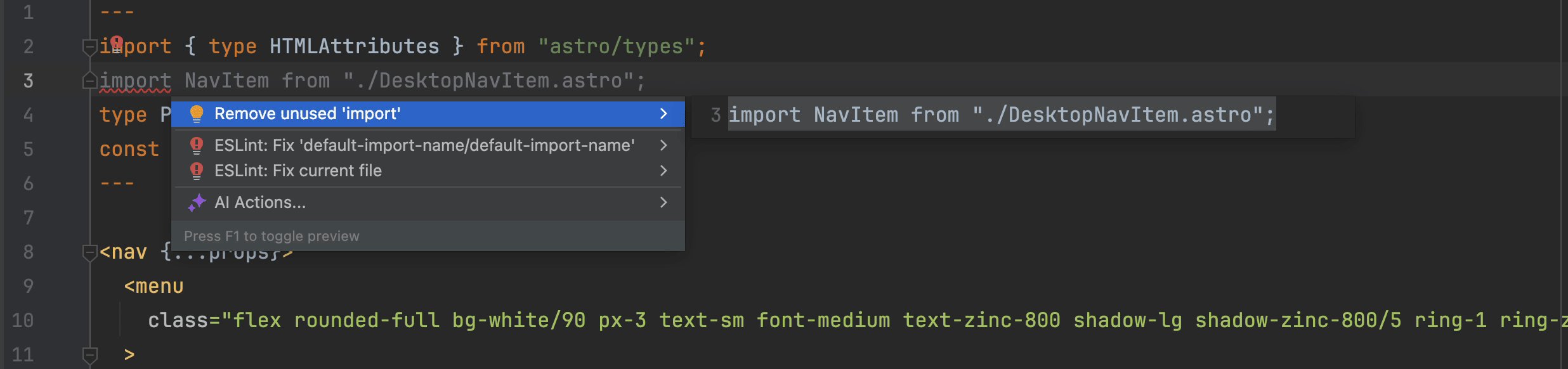
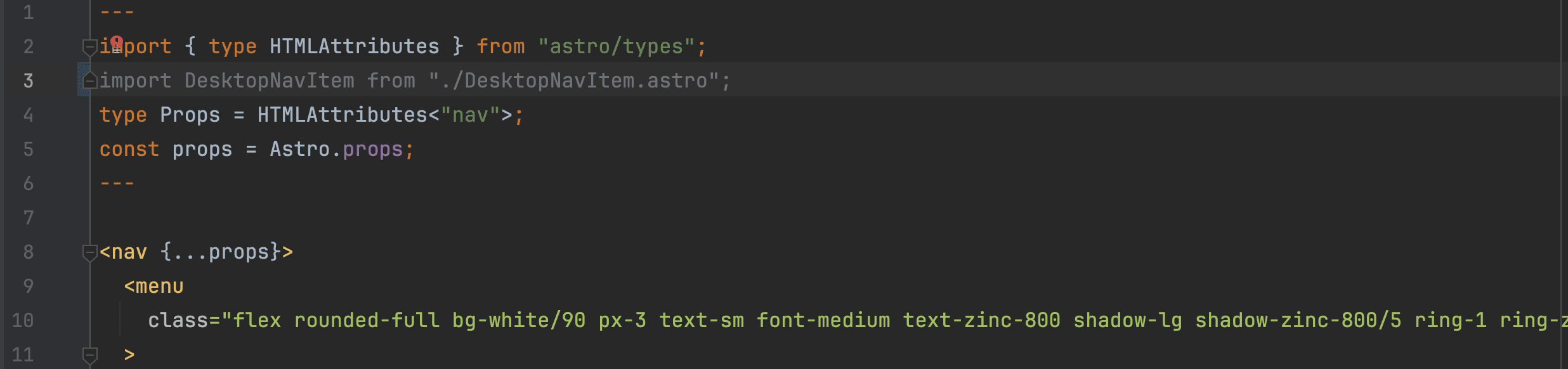
🔧 Automatically fixable by the --fix CLI option.
| Name | Description | 🔧 |
|---|---|---|
| default-import-name | enforce default imports matching file names | 🔧 |