A simple burger builder application for learning React.js
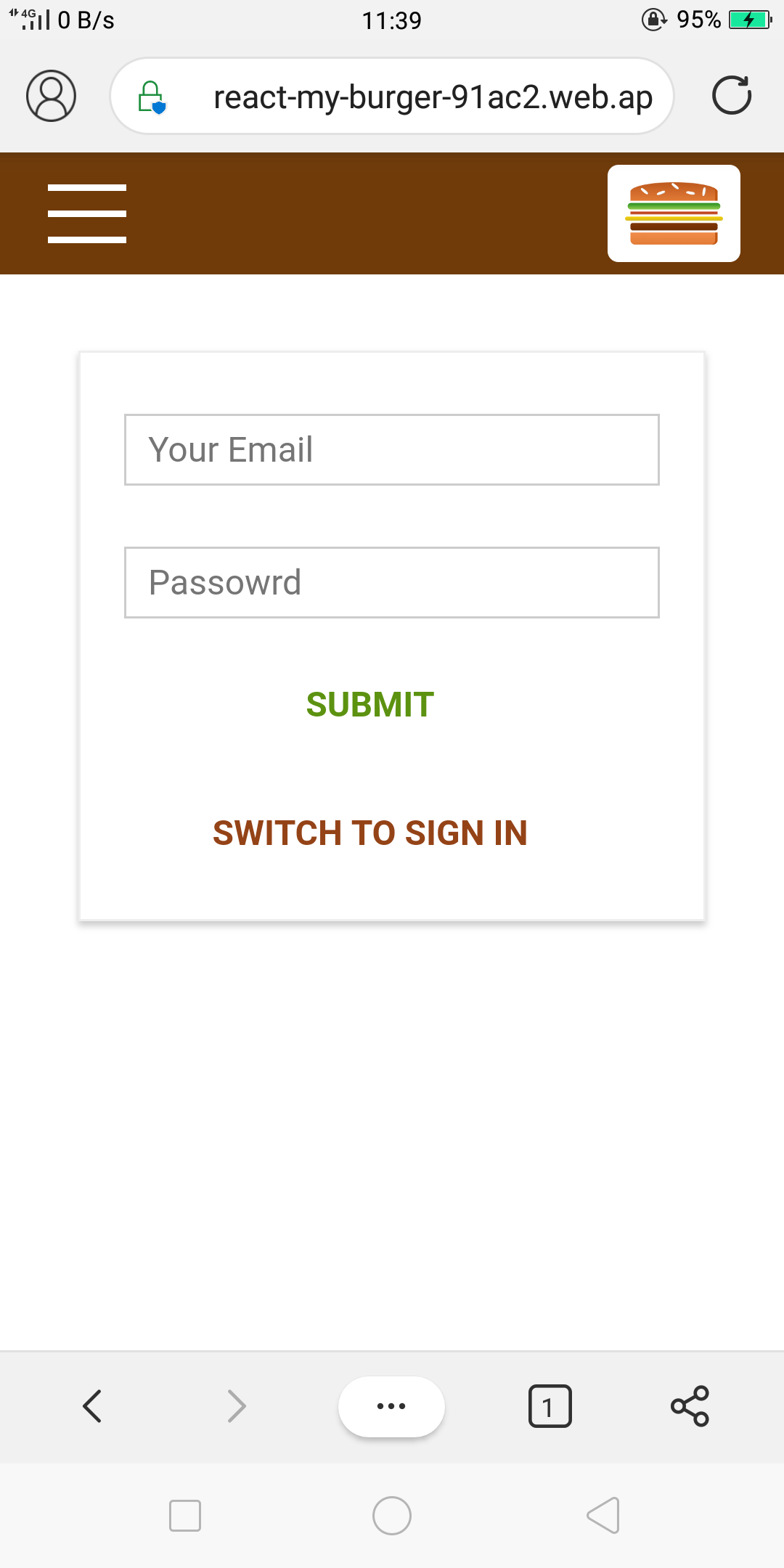
- Users can register themselves using the "Authenticate" option.
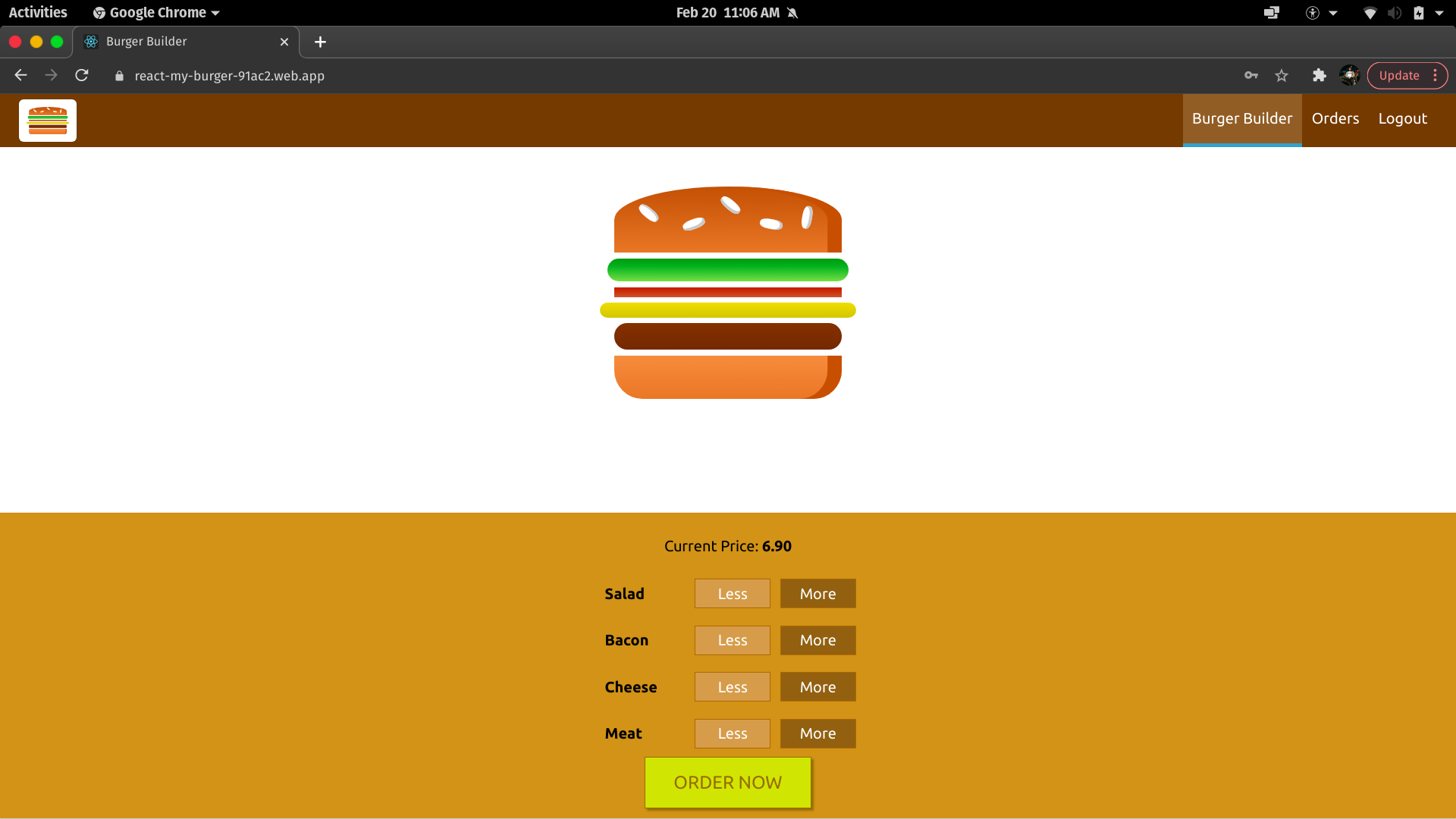
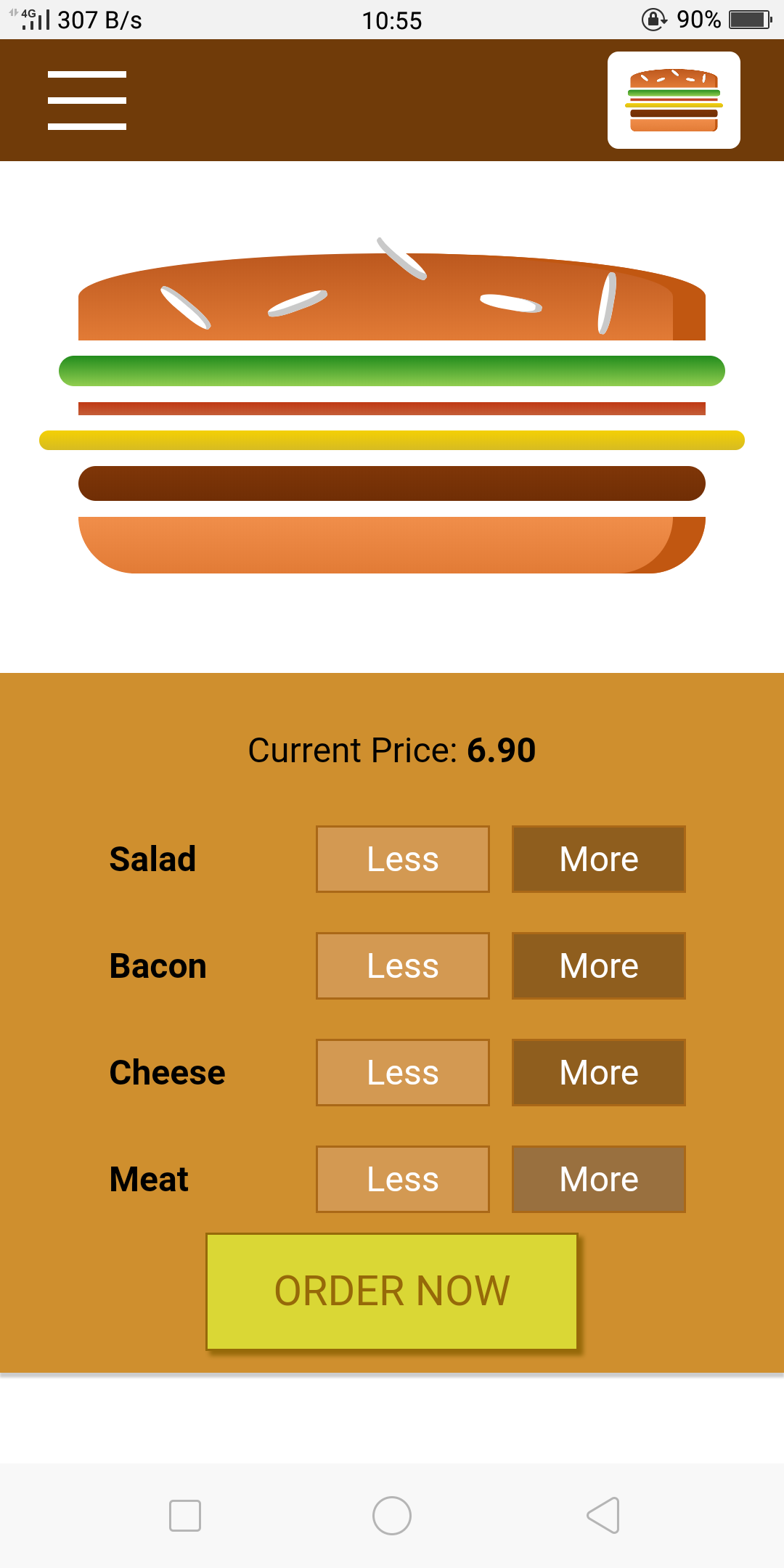
- Users can build burger of their choice from supported ingredients.
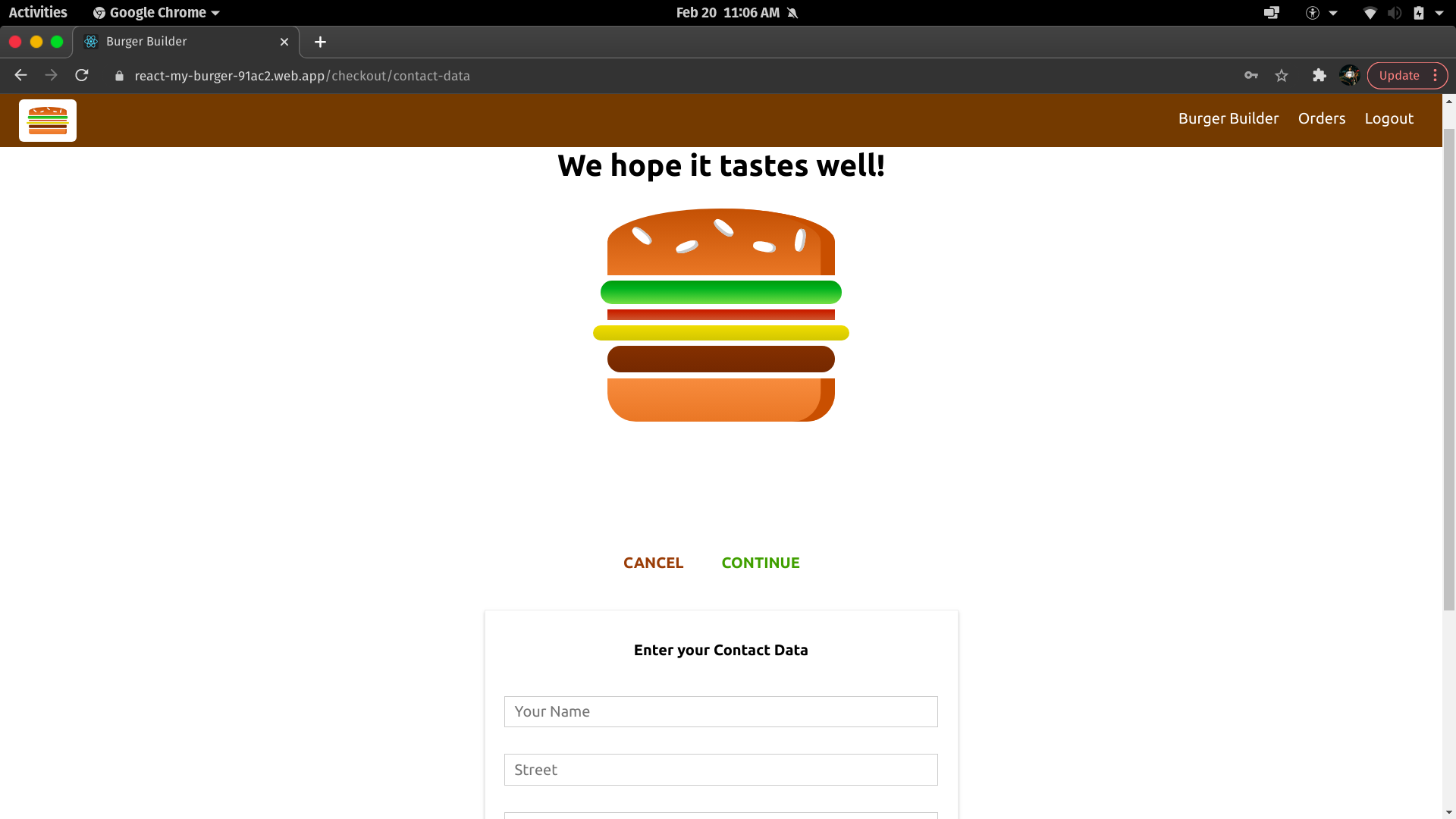
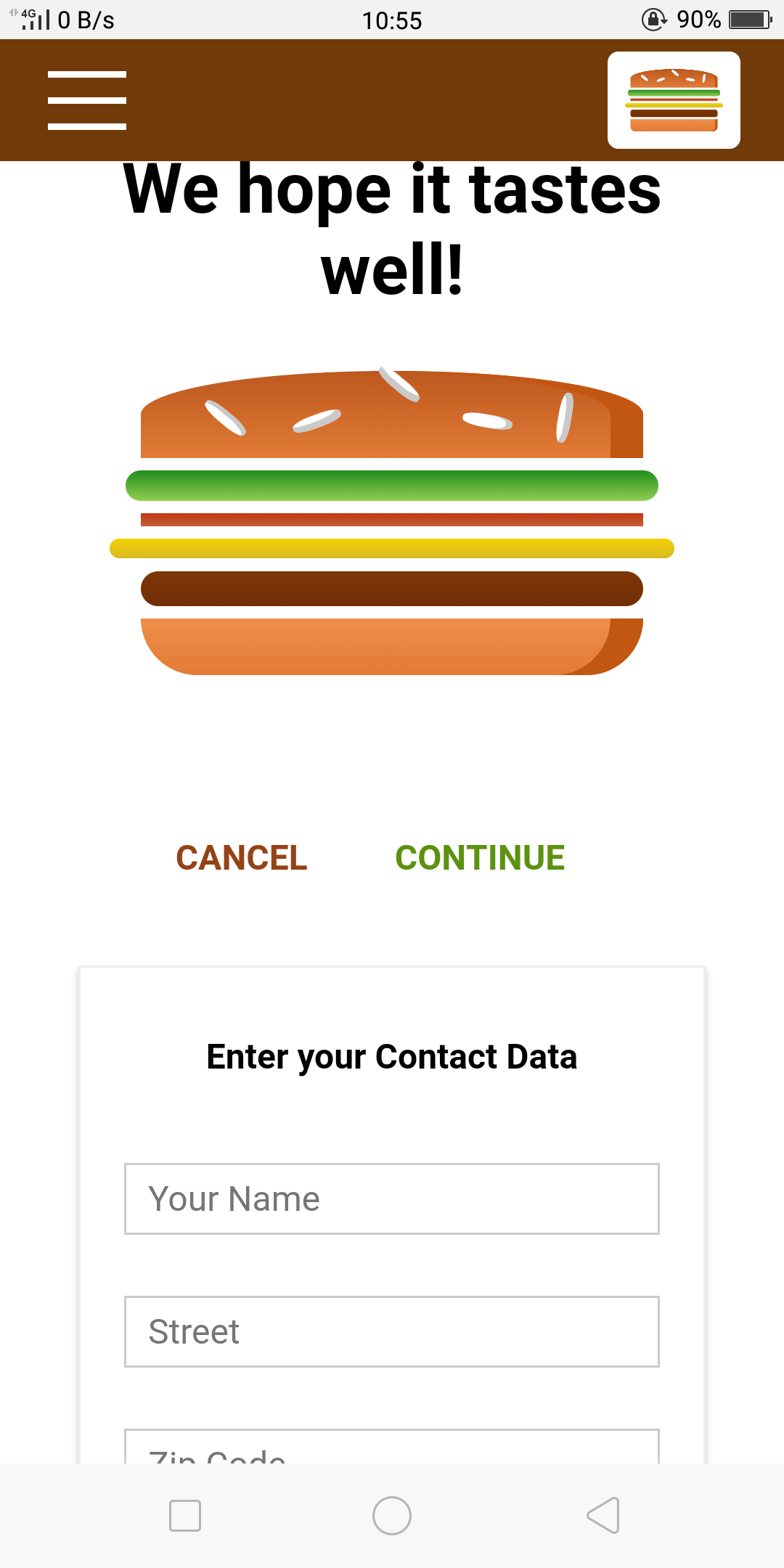
- Users can order burger by filling contact data form.
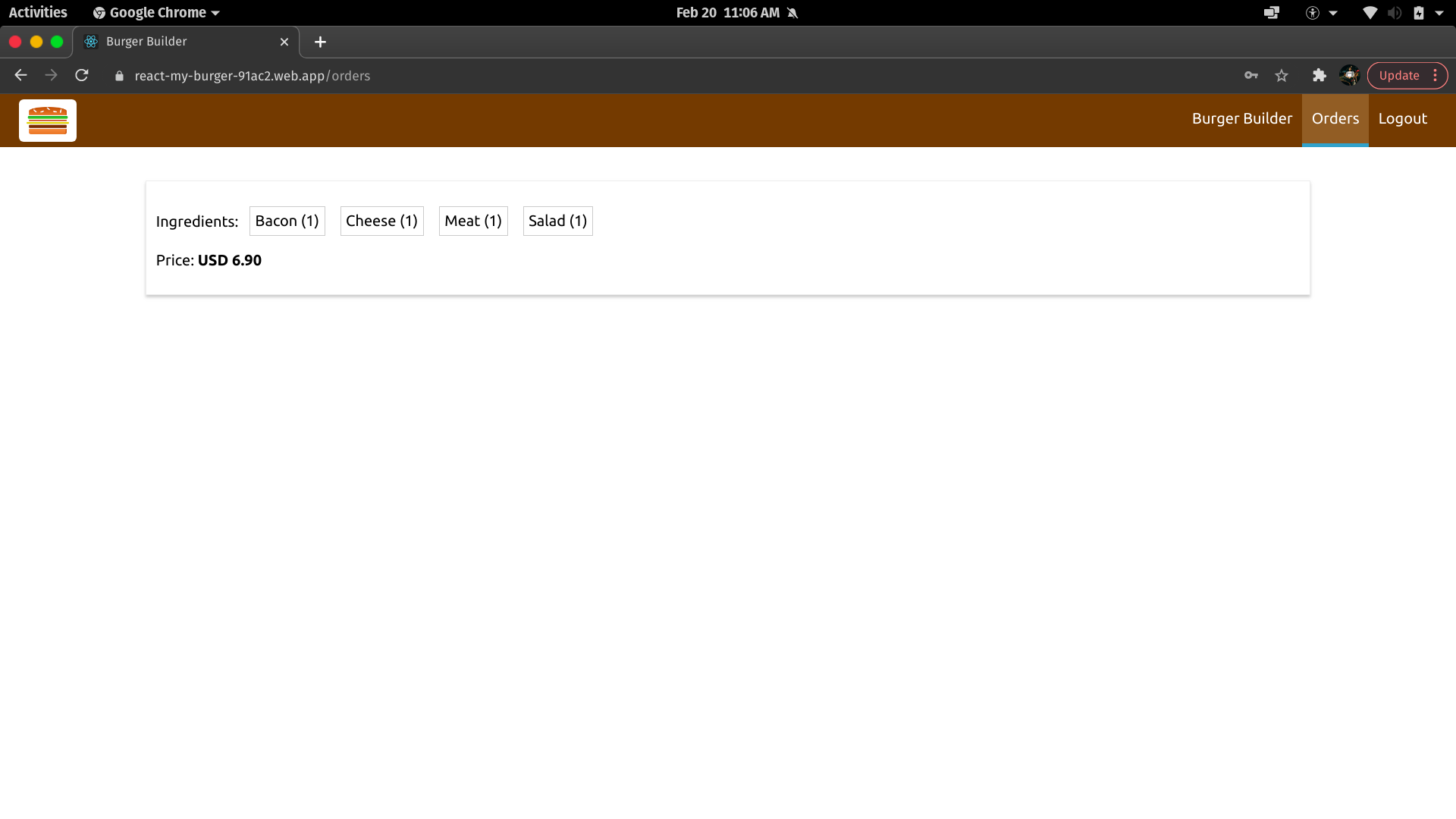
- Users can view their past orders.
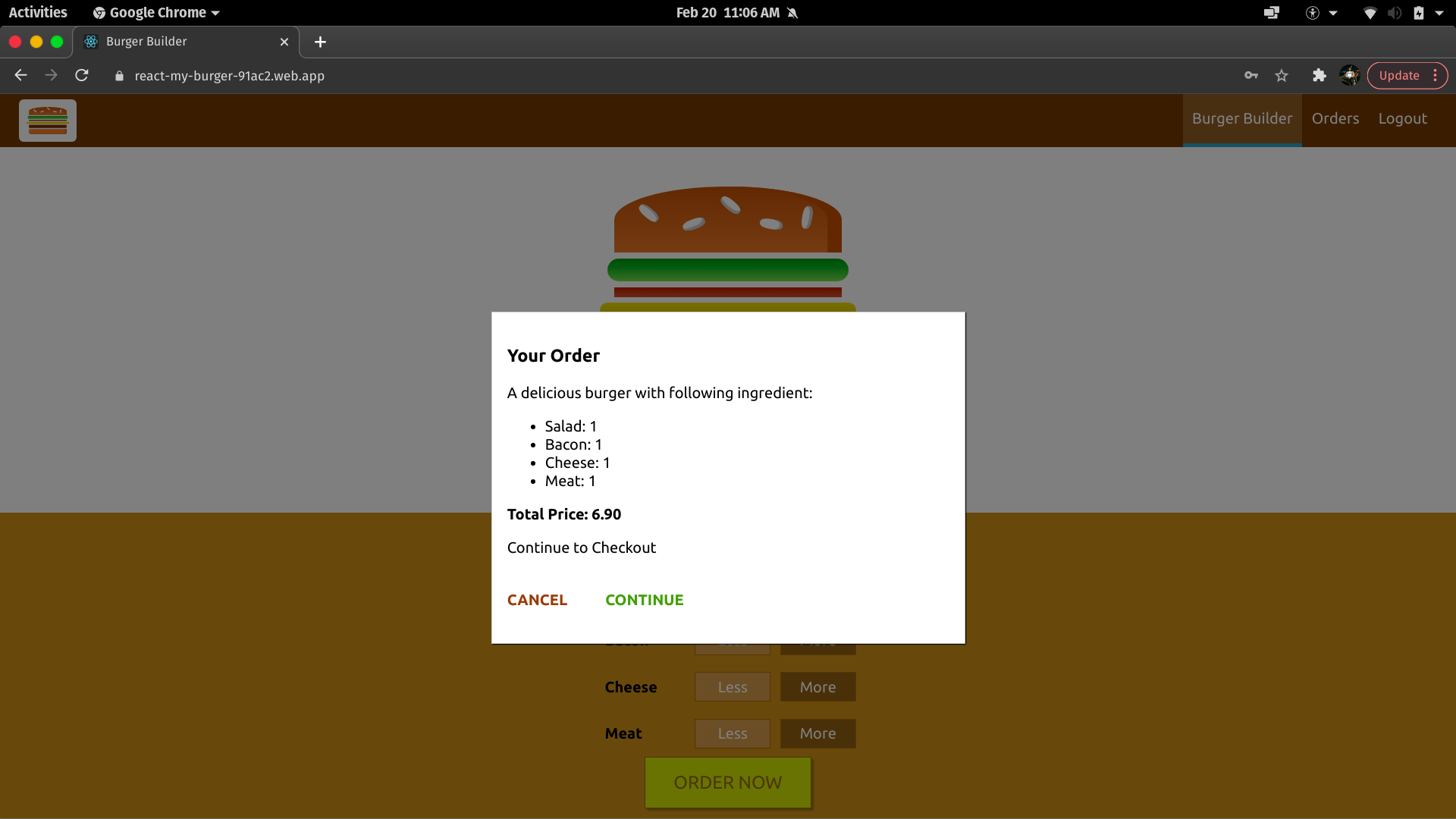
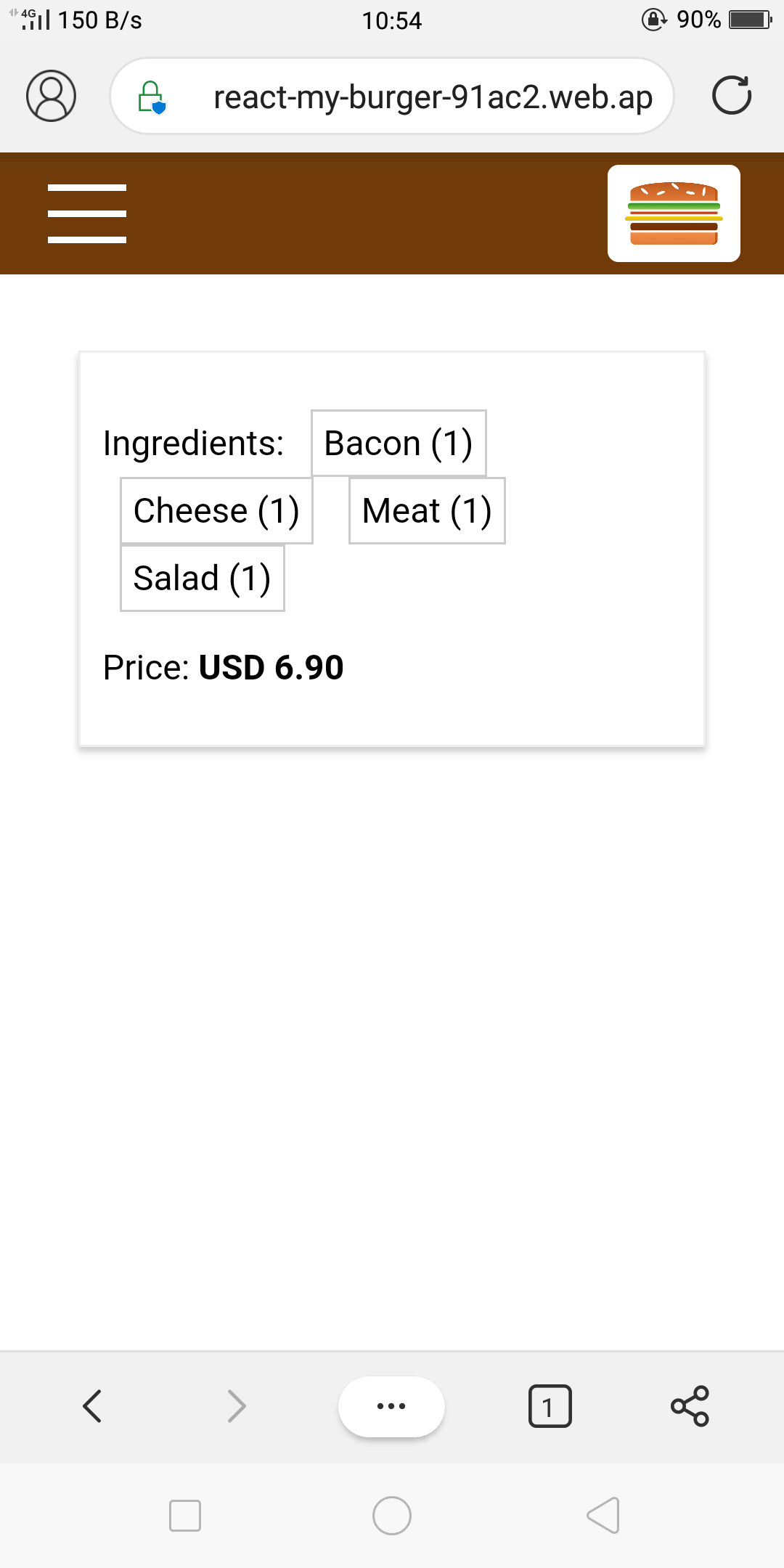
- At time of order, preview of built burger is shown.
- Users' login details is saved in local storgae for an hour so refreshing page doesn't matter.
- Full information of past orders is shown.
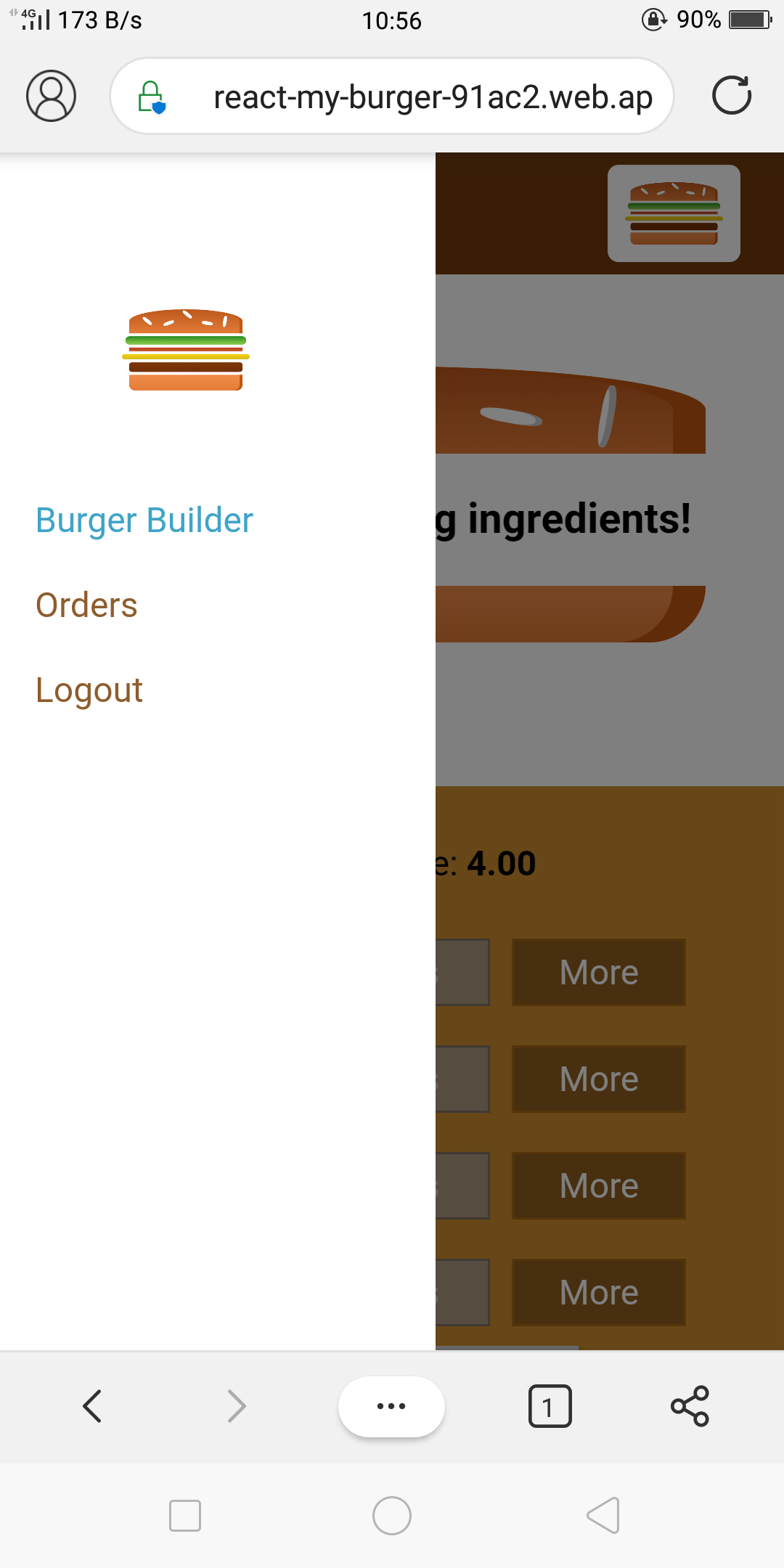
- Mobile variant of the site functions properly.
- React Redux.
- React Router.
- Firebase Realtime database.
- Firebase Authentication.
- Firebase Hosting.
Either get to the website https://react-my-burger-91ac2.web.app/ Or,
- Clone the repository.
- Create a Firebase Project and add Burger-Builder to it.
- Do
npm install - Use
npm start- Run project in development mode. - Open http://localhost:3000 to view it in the browser.
Front  |
Authenticate  |
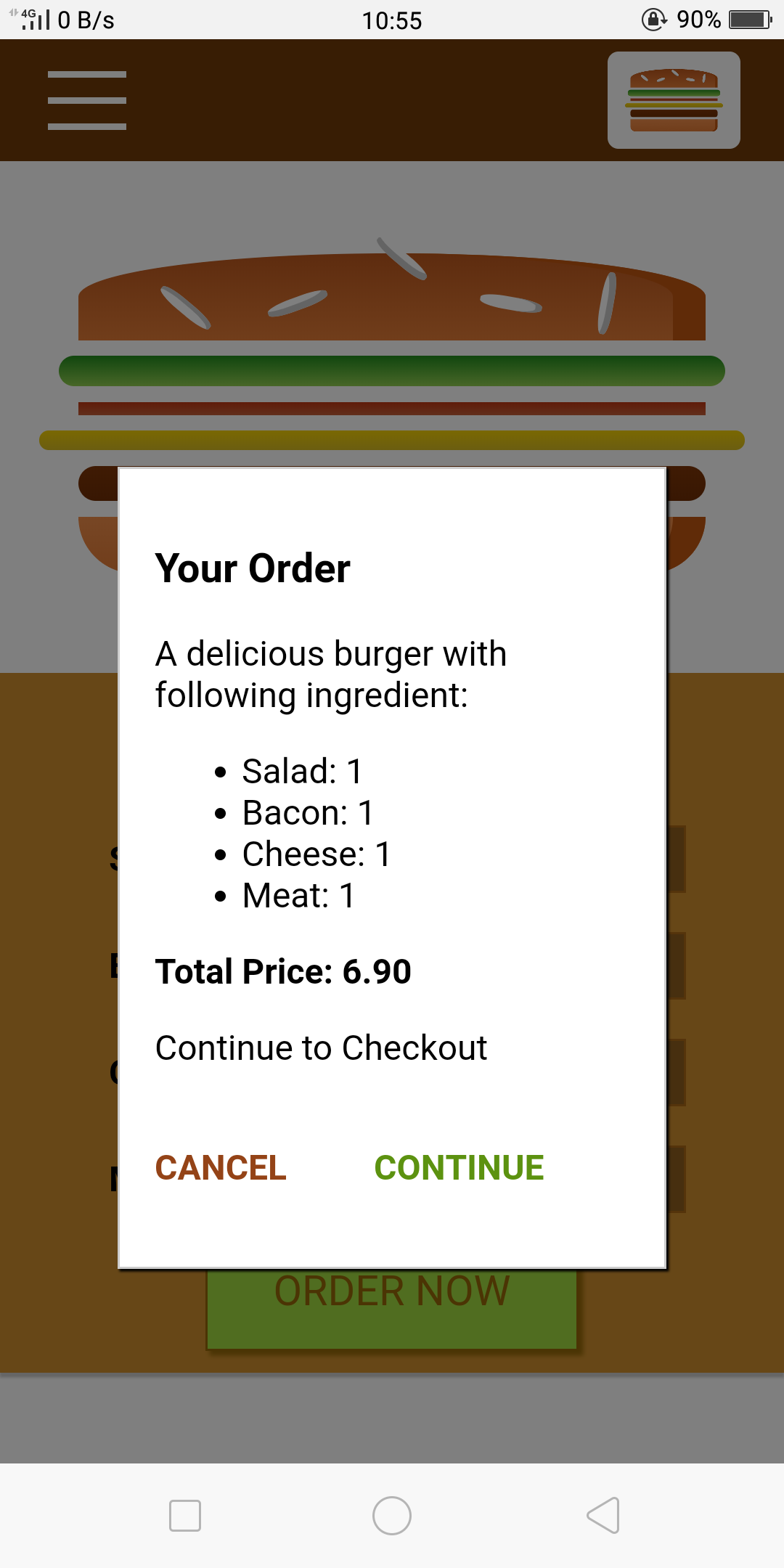
Summary  |
Contact  |
Orders  |
Sidedrawer  |