Thanks for all people that support us 🙏🏻

- 🧘 Zero config and easy. Don't worry about complex configurations steps.
- ⚡️ Blazing Fast. Full hot reload support with webpack 4 and automatic code splitting.
- 💅 Easy to customize. Create and use real customizable themes.
- 📝 MDX Based. Write markdown with all power of components.
- 🎛 Pluggable. With plugins, you can manipulate a lot of things through the docz flow and data.
- 🔐 Typescript Support. We have a full support for your type definitions.
We still have a long road to go, this is just the beginning. So to further improve docz we've created a roadmap so that you can see the next features and improvements and give your feedback about:

Libraries that make our life easier coming up every day. Styleguides and design system are growing so fast. Today, tools that allow us to be quick and effective in what we are doing are really necessary. We can't lose time with tasks that should be trivial for us. Thinking about that docz came out.
Documenting our things is one of the most important and heavy processes when you're creating something new. We waste a lot of time with unnecessary setups to build something that can represent and we want with our own style.
👉🏻 More info on our website
- css - Parse css files inside your documents
- babel6 - Use this plugin to use older babel version
- svgr - Allow you to parse svg using svgr
- basic - Some basic example
- babel 6 - Using docz with Babel@6
- with typescript - Using docz with Typescript
- with flow - Using docz with Flow
- with sass - Using docz parsing css with Sass
- with less - Using docz parsing css with Less
- with postcss - Using docz parsing css with PostCSS
- with stylus - Using docz parsing css with Stylus
Due to performance issues docz uses Babel@7 and Webpack@4. So, if you're using some older version of this packages you'll probably get some errors! If you need to use Babel@6 you can try docz-plugin-babel6, but about Webpack@4 we can't do anything!
Simplicity is one of our core principles. Therefore, getting started with docz is something really easy and quick. First of all, you will need to install docz on your project using some package managers
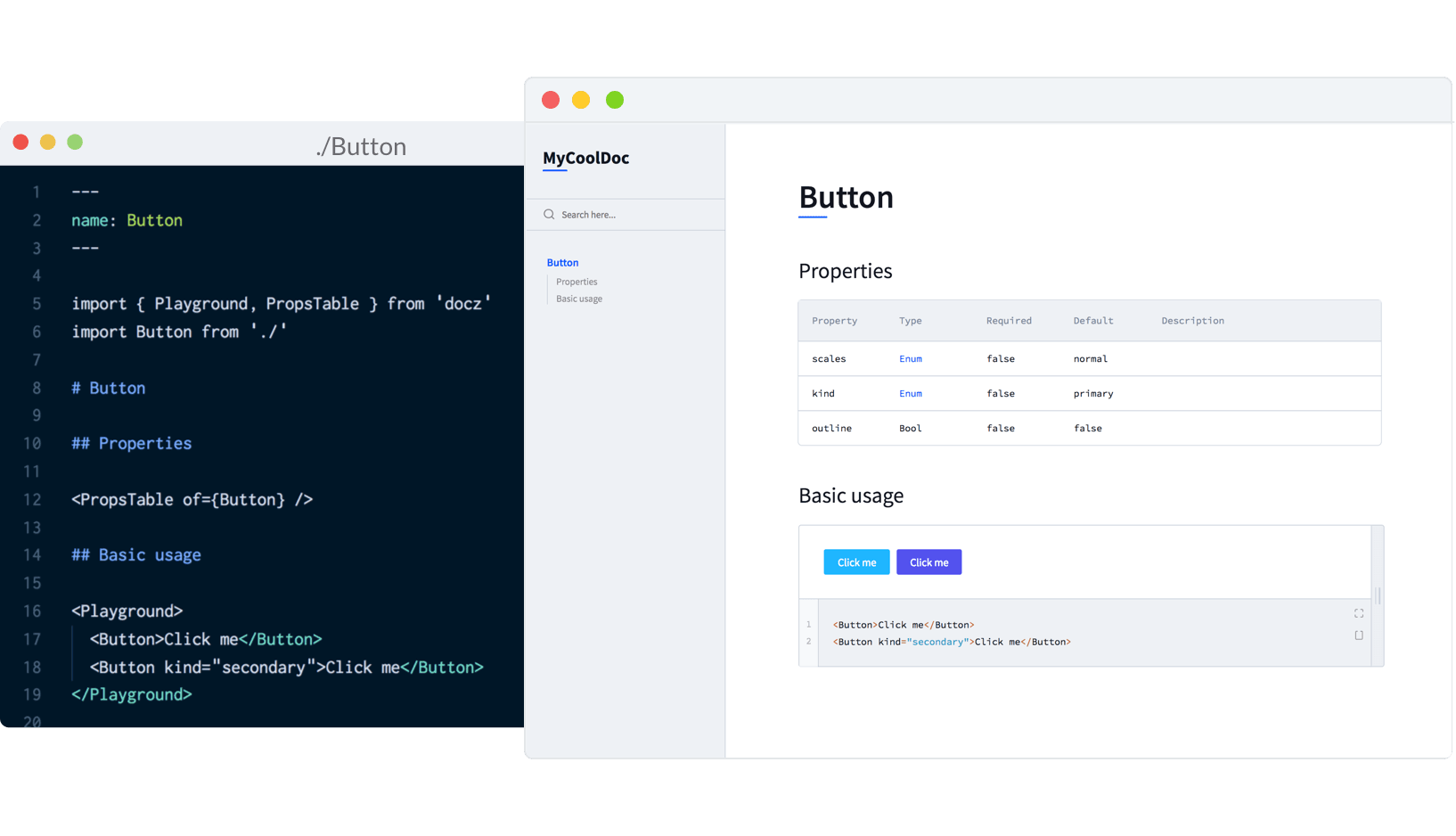
$ yarn add docz --devThen create some .mdx anywhere inside your project:
---
name: Button
---
import { Playground, PropsTable } from 'docz'
import Button from './'
# Button
<PropsTable of={Button} />
## Basic usage
<Playground>
<Button>Click me</Button>
<Button kind="secondary">Click me</Button>
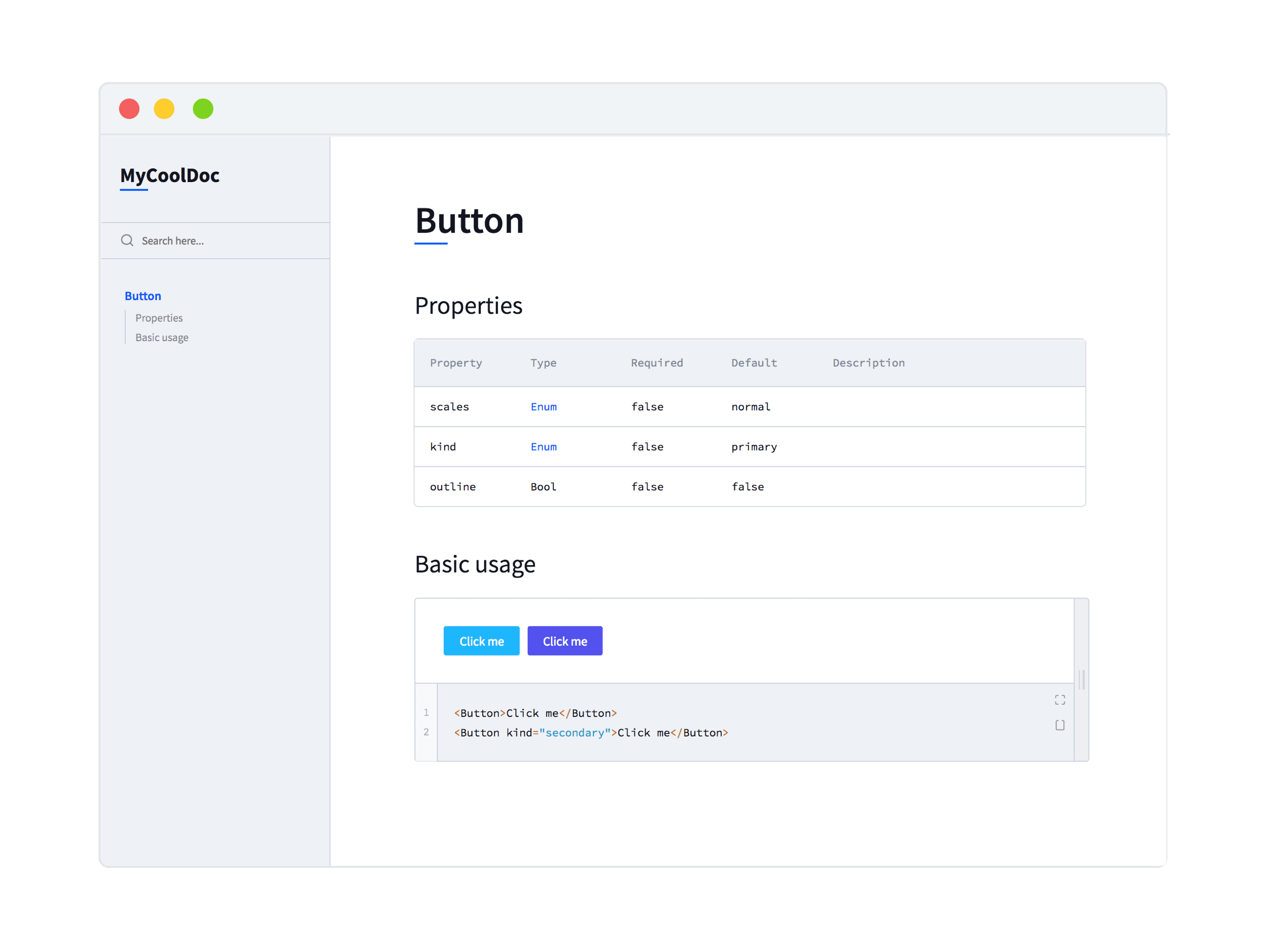
</Playground>Now just run your dev server:
$ yarn docz devThat's it! Now you have a real badass documentation 👊
Any doubt? Check our docs to see more about docz!
Contributions, issues and feature requests are very welcome. Please make sure to read the Contributing Guide before making a pull request.
This project exists thanks to all the people who contribute. [Contribute].
If you need some help you can chat with us on our Discord server, you have a great team to help you:
Pedro Nauck 💻 📖 🐛 👀 |
Marcelo Formentão 💻 📖 🐛 |
Nicholas Eduardo 💻 📖 🐛 |
Renato Ribeiro 💻 📖 🐛 |
Guilherme Jabur 💻 📖 🐛 |
|---|