
- MMKV is an efficient, small mobile key-value storage framework developed by WeChat. See Tencent/MMKV for more information
- react-native-mmkv is a library that allows you to easily use MMKV inside your React Native applications. It provides fast and direct bindings to the native C++ library which are accessible through a simple JS API.
- Get and set strings, booleans and numbers
- Fully synchronous calls, no async/await, no Promises, no Bridge.
- Encryption support (secure storage)
- Multiple instances support (separate user-data with global data)
- Customize storage location
- High performance because everything is written in C++
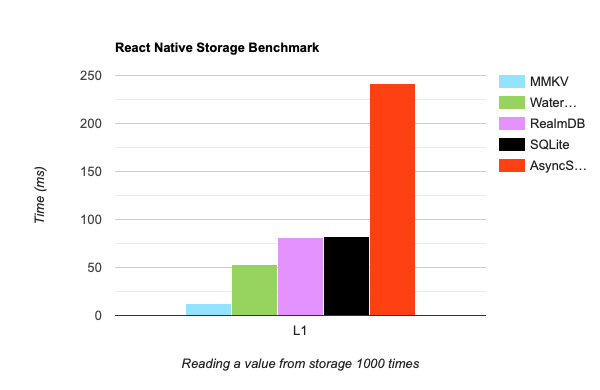
- ~30x faster than AsyncStorage
- Uses JSI instead of the "old" Bridge
- iOS, Android and Web support
- Easy to use React Hooks API
react-native-mmkv is sponsored by getstream.io.
Try the React Native Chat tutorial 💬
StorageBenchmark compares popular storage libraries against each other by reading a value from storage for 1000 times:

MMKV vs other storage libraries: Reading a value from Storage 1000 times.
Measured in milliseconds on an iPhone 11 Pro, lower is better.
yarn add react-native-mmkv
cd ios && pod installexpo install react-native-mmkv
expo prebuildTo create a new instance of the MMKV storage, use the MMKV constructor. It is recommended that you re-use this instance throughout your entire app instead of creating a new instance each time, so export the storage object.
import { MMKV } from 'react-native-mmkv'
export const storage = new MMKV()This creates a new storage instance using the default MMKV storage ID (mmkv.default).
import { MMKV } from 'react-native-mmkv'
export const storage = new MMKV({
id: `user-${userId}-storage`,
path: `${USER_DIRECTORY}/storage`,
encryptionKey: 'hunter2'
})This creates a new storage instance using a custom MMKV storage ID. By using a custom storage ID, your storage is separated from the default MMKV storage of your app.
The following values can be configured:
id: The MMKV instance's ID. If you want to use multiple instances, use different IDs. For example, you can separate the global app's storage and a logged-in user's storage. (required ifpathorencryptionKeyfields are specified, otherwise defaults to:'mmkv.default')path: The MMKV instance's root path. By default, MMKV stores file inside$(Documents)/mmkv/. You can customize MMKV's root directory on MMKV initialization (documentation: iOS / Android)encryptionKey: The MMKV instance's encryption/decryption key. By default, MMKV stores all key-values in plain text on file, relying on iOS's/Android's sandbox to make sure the file is encrypted. Should you worry about information leaking, you can choose to encrypt MMKV. (documentation: iOS / Android)
storage.set('user.name', 'Marc')
storage.set('user.age', 21)
storage.set('is-mmkv-fast-asf', true)const username = storage.getString('user.name') // 'Marc'
const age = storage.getNumber('user.age') // 21
const isMmkvFastAsf = storage.getBoolean('is-mmkv-fast-asf') // true// checking if a specific key exists
const hasUsername = storage.contains('user.name')
// getting all keys
const keys = storage.getAllKeys() // ['user.name', 'user.age', 'is-mmkv-fast-asf']
// delete a specific key + value
storage.delete('user.name')
// delete all keys
storage.clearAll()const user = {
username: 'Marc',
age: 21
}
// Serialize the object into a JSON string
storage.set('user', JSON.stringify(user))
// Deserialize the JSON string into an object
const jsonUser = storage.getString('user') // { 'username': 'Marc', 'age': 21 }
const userObject = JSON.parse(jsonUser)// encrypt all data with a private key
storage.recrypt('hunter2')
// remove encryption
storage.recrypt(undefined)storage.set('someToken', new Uint8Array([1, 100, 255]))
const buffer = storage.getBuffer('someToken')
console.log(buffer) // [1, 100, 255]A mocked MMKV instance is automatically used when testing with Jest, so you will be able to use new MMKV() as per normal in your tests. Refer to example/test/MMKV.test.ts for an example.
- Hooks
- Value-change Listeners
- Migrate from AsyncStorage
- Using MMKV with redux-persist
- Using MMKV with mobx-persist-storage
- Using MMKV with mobx-persist
- Using MMKV with zustand persist-middleware
- Using MMKV with jotai
- How is this library different from react-native-mmkv-storage?
As the library uses JSI for synchronous native methods access, remote debugging (e.g. with Chrome) is no longer possible. Instead, you should use Flipper.
Use flipper-plugin-react-native-mmkv to debug your MMKV storage using Flipper. You can also simply console.log an MMKV instance.
react-native-mmkv is provided as is, I work on it in my free time.
If you're integrating react-native-mmkv in a production app, consider funding this project and contact me to receive premium enterprise support, help with issues, prioritize bugfixes, request features, help at integrating react-native-mmkv, and more.
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT

