GridBlazor is a Blazor component that shows data in a grid. It requires a back-end component that performs paging, sorting, filtering and others.
This back-end component can be one of the following ones:
- GridMvcCore, that it is a fork from https://gridmvc.codeplex.com/ supporting ASP.Net Core 3.1 and ASP.Net 5.0
- an OData back-end. All samples are based on Microsoft.AspNetCore.OData library, but it can be any other OData provider.
It supports .NET Core 3.1 and 5.0, and Blazor WebAssembly 3.2.0 and 5.0
- Blazor server-side: http://gridblazor.azurewebsites.net
- Blazor WASM: http://gridblazorwasm.azurewebsites.net
- Blazor WASM with OData back-end: http://gridblazorodata.azurewebsites.net
There are native C# Grid components for Blazor client-side and server-side, and for ASP.NET Core MVC.
You can find the specific documentation for each environment clicking the following links:
- Documentation for Blazor client-side
- Documentation for Blazor client-side with OData back-end
- Documentation for Blazor server-side
- Documentation for ASP.NET Core MVC
- Using GridBlazor component for ASP.NET Core MVC
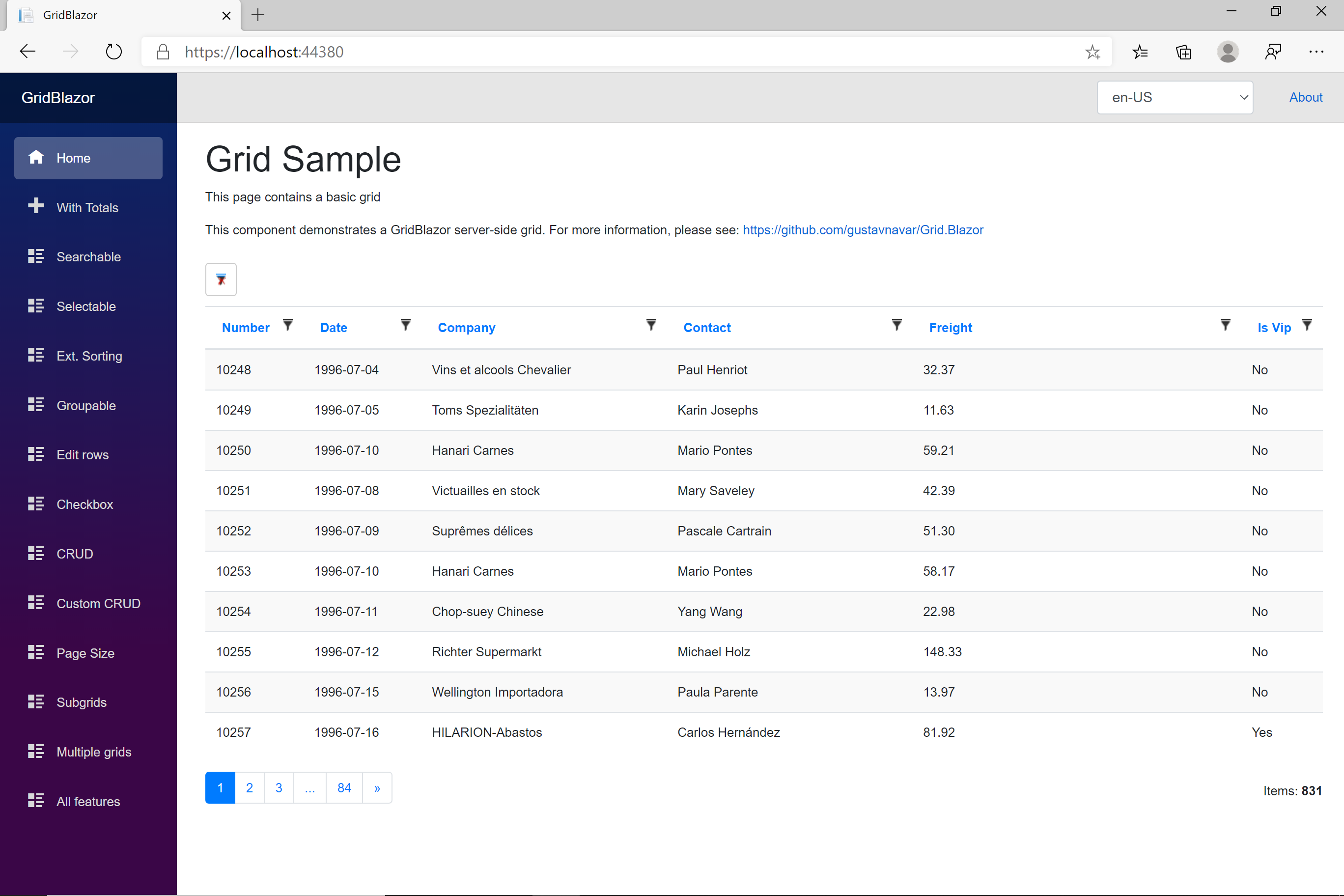
This is an example of a table of items using this component:
-
Sorting is implemented on GridBlazor 2.1.2, GridMvcCore 4.1.2 and newer versions following this sequence "no sort" -> "sort ascending" -> "sort descending" -> "no sort" and so on when a column title is clicked
-
GridMvcCore 3.0.0 does not support .Net Core 2.x. It requires .NET Core 3.1
-
GridBlazor 1.6.7 requires a change on the column definition when selecting rows with checkboxes using the
SetCheckboxColumnmethod. It's mandatory to identify the columns that are primary keys for the grid. You must do it using the SetPrimaryKey(true) method for the primary key columns' definitions:c.Add("CheckboxColumn").SetCheckboxColumn(true, o => o.Customer.IsVip); c.Add(o => o.OrderID).SetPrimaryKey(true);
-
GridBlazor 1.6.2 doesn't support the
CheckedRowsproperty anymore.CheckedRowsonly allowed to retrieve the checked values, but not to change them. Use theCheckboxesproperty instead of it. -
GridBlazor 1.5.0 supports OData server back-ends for Blazor WA applications. More info here
-
Versions before GridBlazor 1.3.9 had the keyboard navigation enabled by default. This feature requires to focus on the grid element, but it can create problems when used on pages with 2 or more grids. As a consequence, starting with version 1.3.9 it has to be explicitly configured for each grid that requires keyboard navigation. Users can enable keyboard navigation between pages using the
SetKeyboardmethod of theGridClientobject:var client = new GridClient<Order>( ... ).SetKeyboard(true);
-
Grid components have been moved to
GridBlazor.Pagesfolder in GridBlazor 1.3.2. You must add a reference to this namespace in the_Imports.razor:@using GridBlazor.Pages -
Blazor Server App require these changes on to the _Host.cshtml file for .Net Core 3.1:
<link href="_content/GridBlazor/css/gridblazor.min.css" rel="stylesheet" /> <script src="_content/GridBlazor/js/gridblazor.js"></script>
-
Blazor WebAssembly projects require these changes on to the wwwroot/index.html file for version 3.2.0 Preview 1:
<link href="_content/GridBlazor/css/gridblazor.min.css" rel="stylesheet" /> <script src="_content/GridBlazor/js/gridblazor.js"></script>
-
Blazor WebAssembly projects require to use a new constructor of the GridClient object including an HttpClient object from Dependency Injection for .Net Core 3.1:
@page "/..." @inject HttpClient httpClient ... protected override async Task OnParametersSetAsync() { ... var client = new GridClient<Order>(httpClient, url, query, false, "ordersGrid", Columns); ... }
-
The button to clear all filters is disabled by default starting from
GridBlazorversion 1.3.6. You can enable it using the ClearFiltersButton method of the GridClient object:var client = new GridClient<Order>(httpClient, url, query, false, "ordersGrid", Columns).ClearFiltersButton(true);
https://github.com/gustavnavar/Grid.Blazor/releases
- GridBlazor: Library to build the GridBlazor package
- GridMvc: Library to build the GridMvcCore package
- GridShared: Library to build the GridShared package
- GridBlazorClientSide.Client: Front-end project for the Blazor WebAssembly demo
- GridBlazorClientSide.Server: Back-end project for the Blazor WebAssembly demo
- GridBlazorClientSide.Shared: Shared project for the Blazor WebAssembly demo
- GridBlazorOData.Client: Front-end project for the Blazor WebAssembly with OData server demo
- GridBlazorOData.Server: Back-end project implementing an OData server for the Blazor WebAssembly demo
- GridBlazorOData.Shared: Shared project for the Blazor WebAssembly with OData server demo
- GridBlazorServerSide: Blazor Server App demo
- GridMvc.Demo: ASP.NET Core MVC demo
- GridBlazor.Tests: Unit tests for the GridBlazor library
- GridMvc.Tests: Unit tests for the GridMvcCore library
- docs: Documentation
The SQL Server database for all demos can be downloaded from here
Alternatively, if you prefer to install a fresh version of the database you can perform the following steps:
- run this script from Microsoft web to create a new database: https://github.com/microsoft/sql-server-samples/blob/master/samples/databases/northwind-pubs/instnwnd.sql
- add a column to the Customers table with the name IsVip of type bit (NOT NULL) and default value 0:
USE Northwind; ALTER TABLE dbo.Customers ADD IsVip bit NOT NULL DEFAULT 0 WITH VALUES; GO - change manually some values of the new IsVip column to True
- review the datetime columns. Any mismatch between EF Core model and database definitions will produce an exception and filtering will not work as expected. If database columns are defined as
datetimeyou must modify theNorthwindDbContextclass including:for each datetime column. Or you can change all database columns' type tomodelBuilder.Entity<Order>().Property(r => r.OrderDate).HasColumnType("datetime");
datetime2(7).