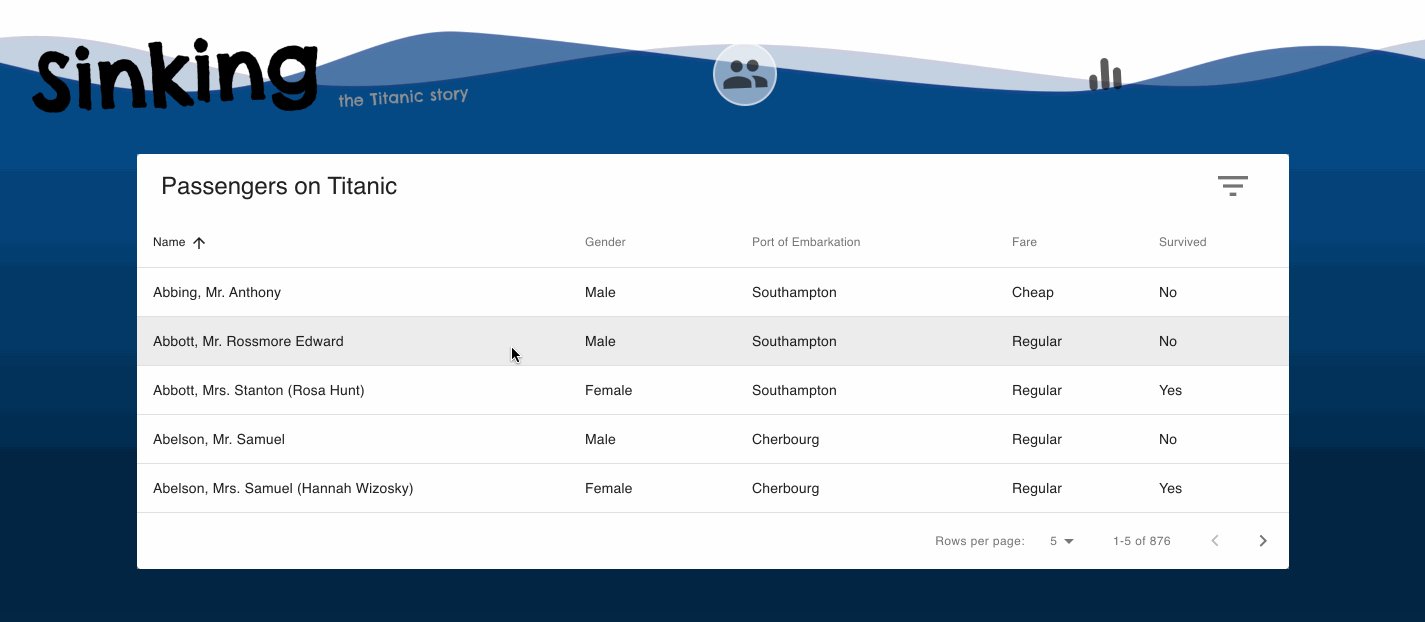
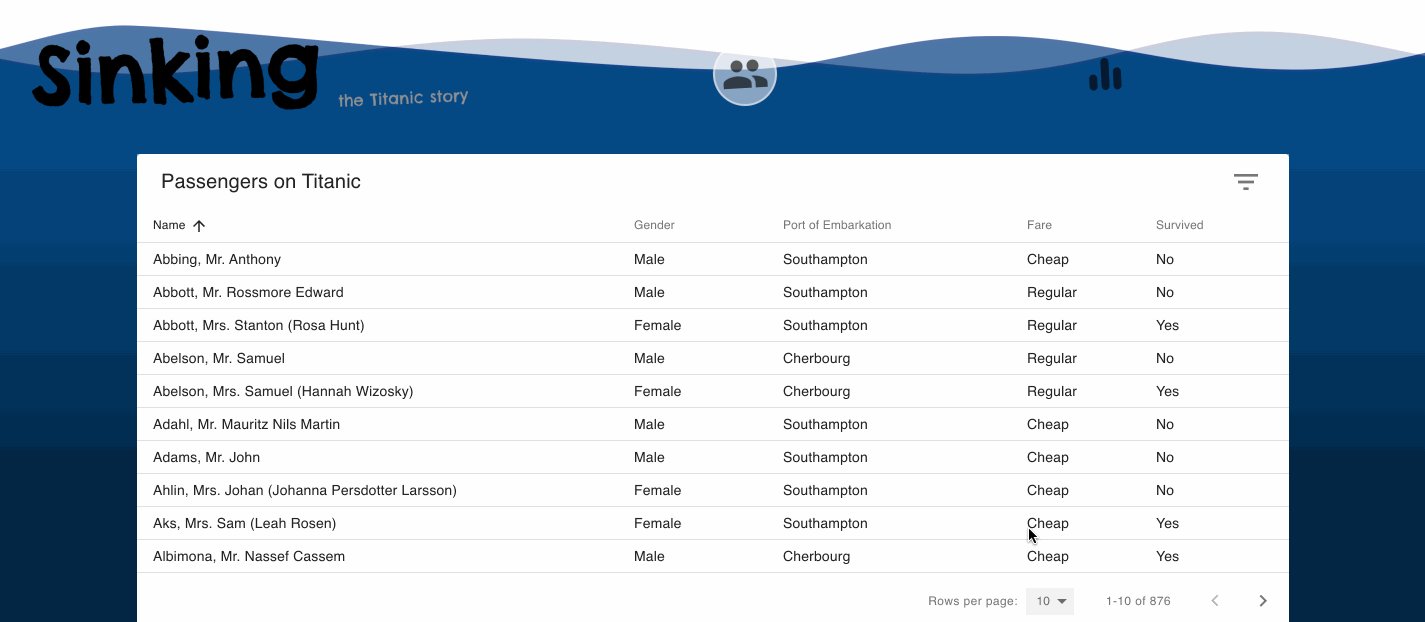
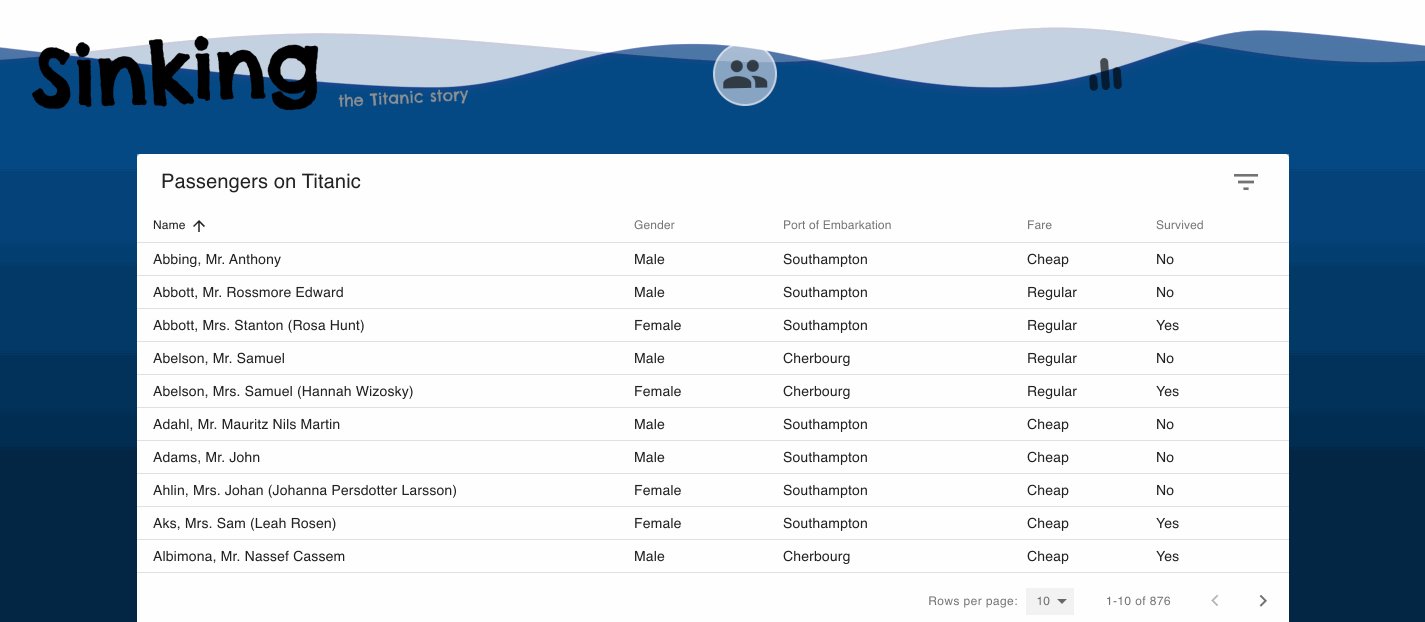
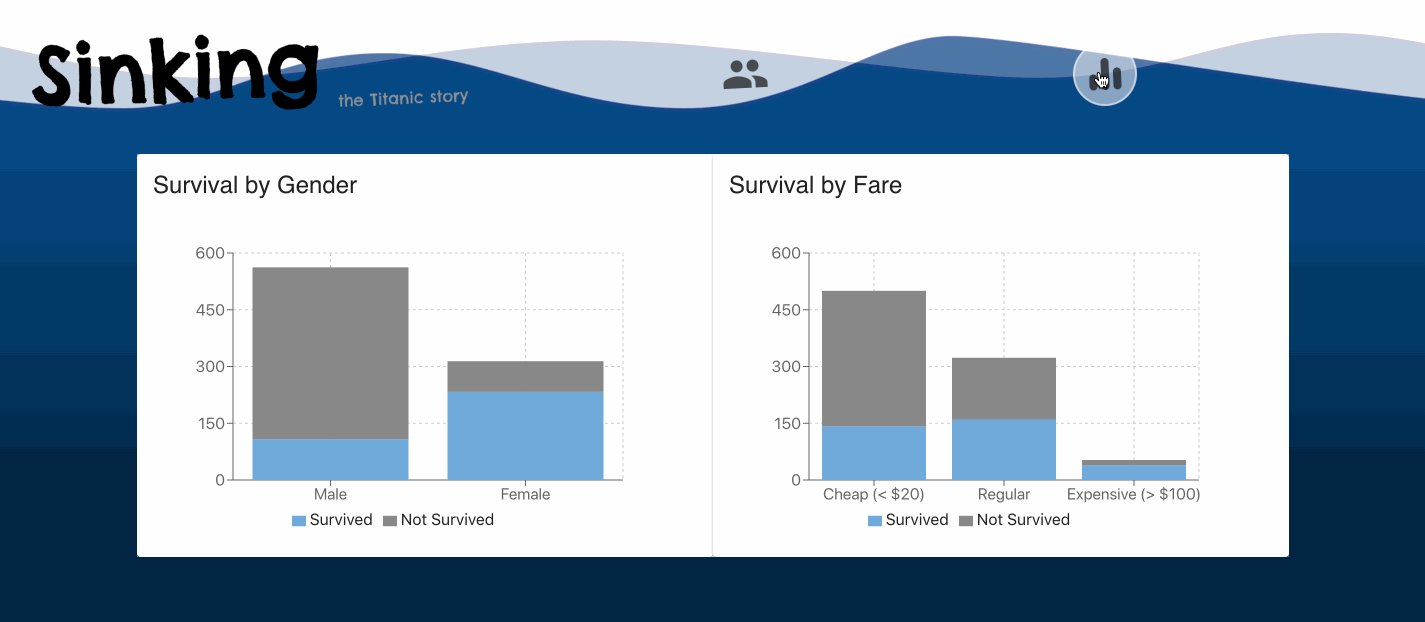
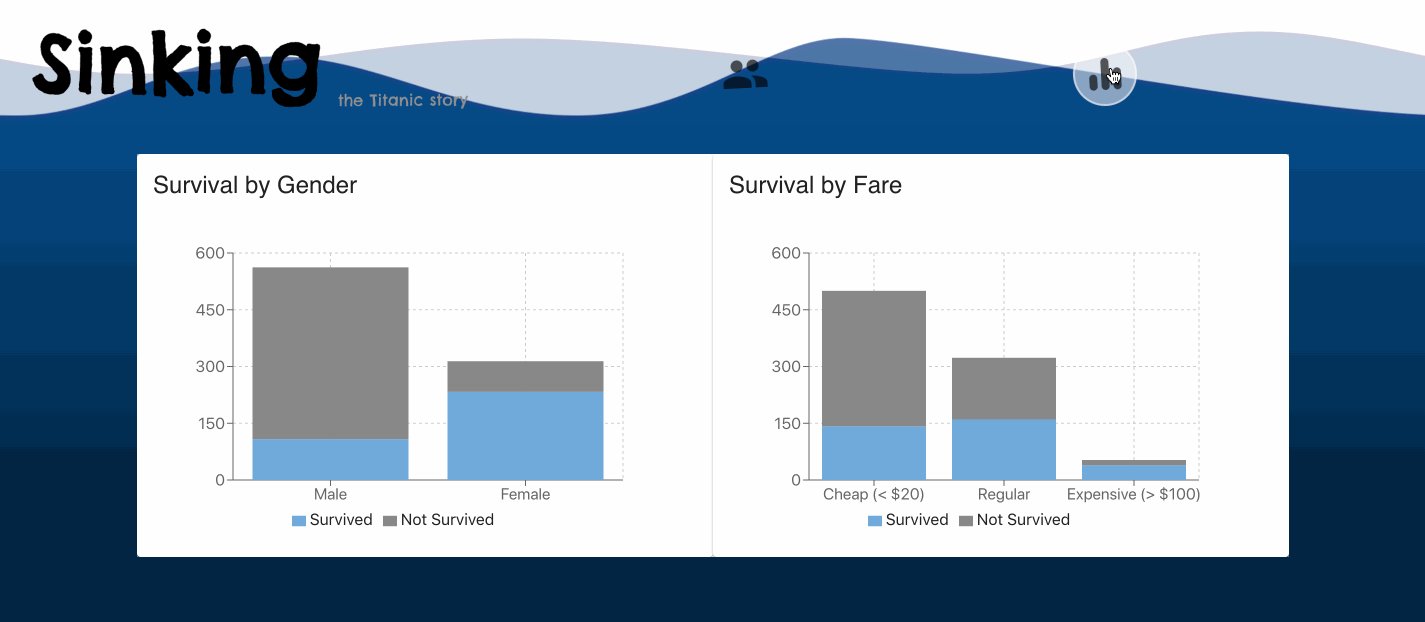
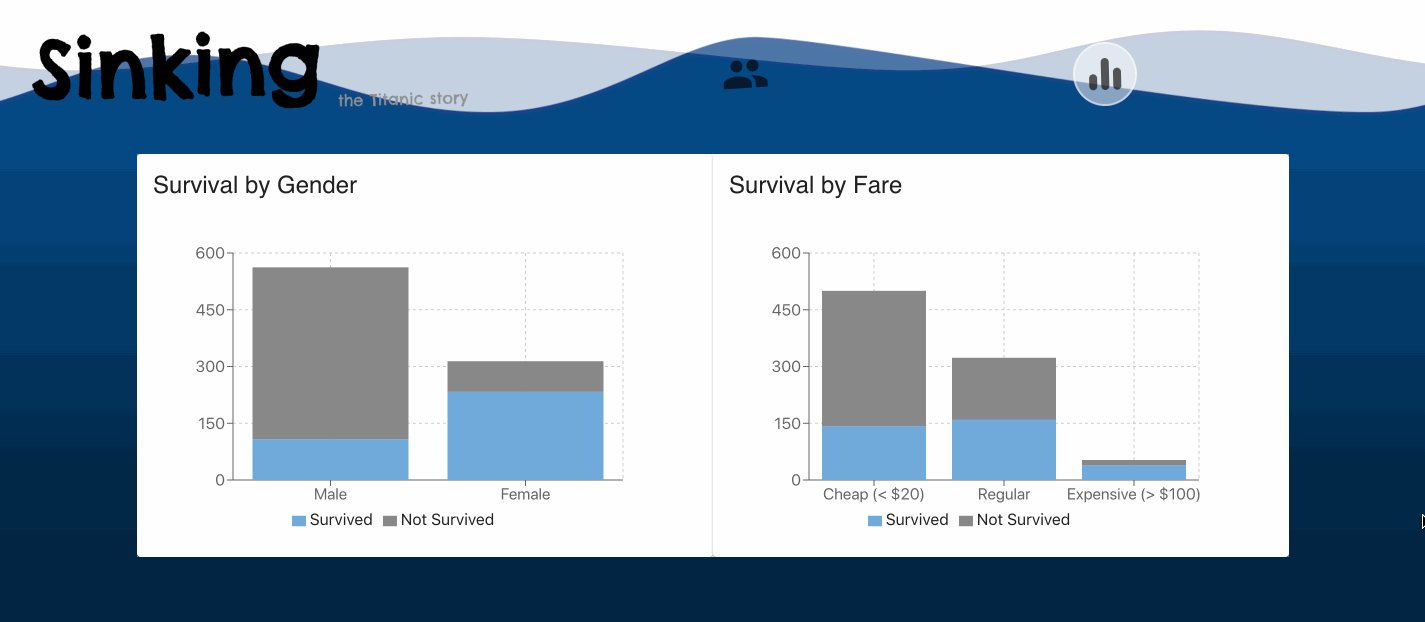
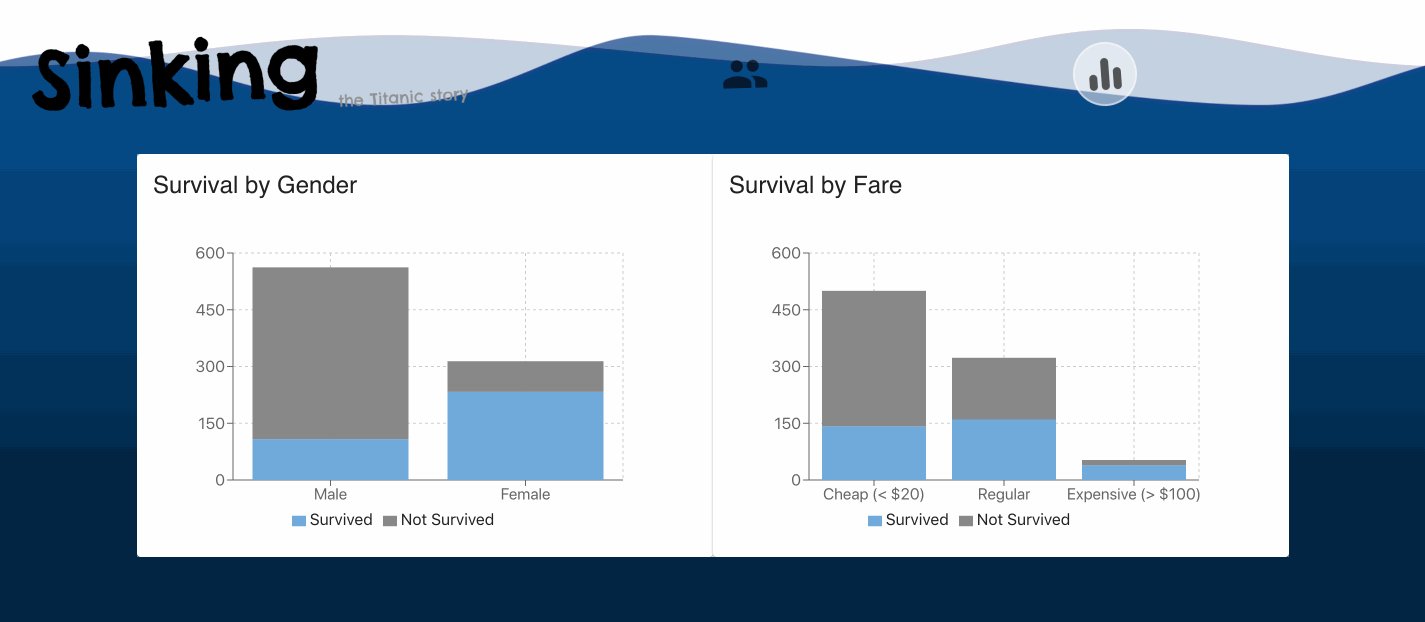
The story of Titanic, by data. https://sinking.azurewebsites.net/
Created by Anran Niu, August 2020
I started working on this project as a task for a cool company, Quantiful's front end intern recruitment. It turns out to be fun and lots of new learning. Thank you Quantiful for such a special opportunity to explore data presentation!
The wave effect is largely inspired by a Codepen.io project, CSS Wave Animation with a .png by @plavookac, and uses CSS code and png image from it.
$ git clone https://github.com/niuniuanran/Sinking.git sinking
$ cd sinking
$ npm install
$ npm start
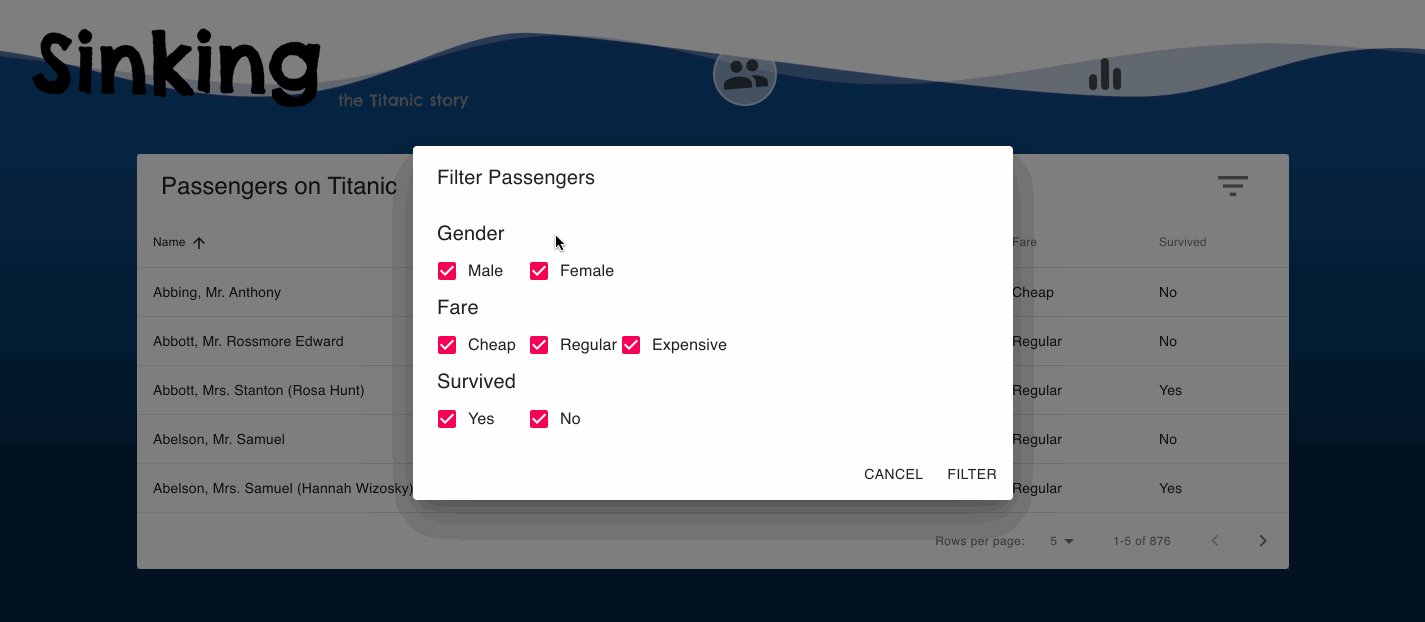
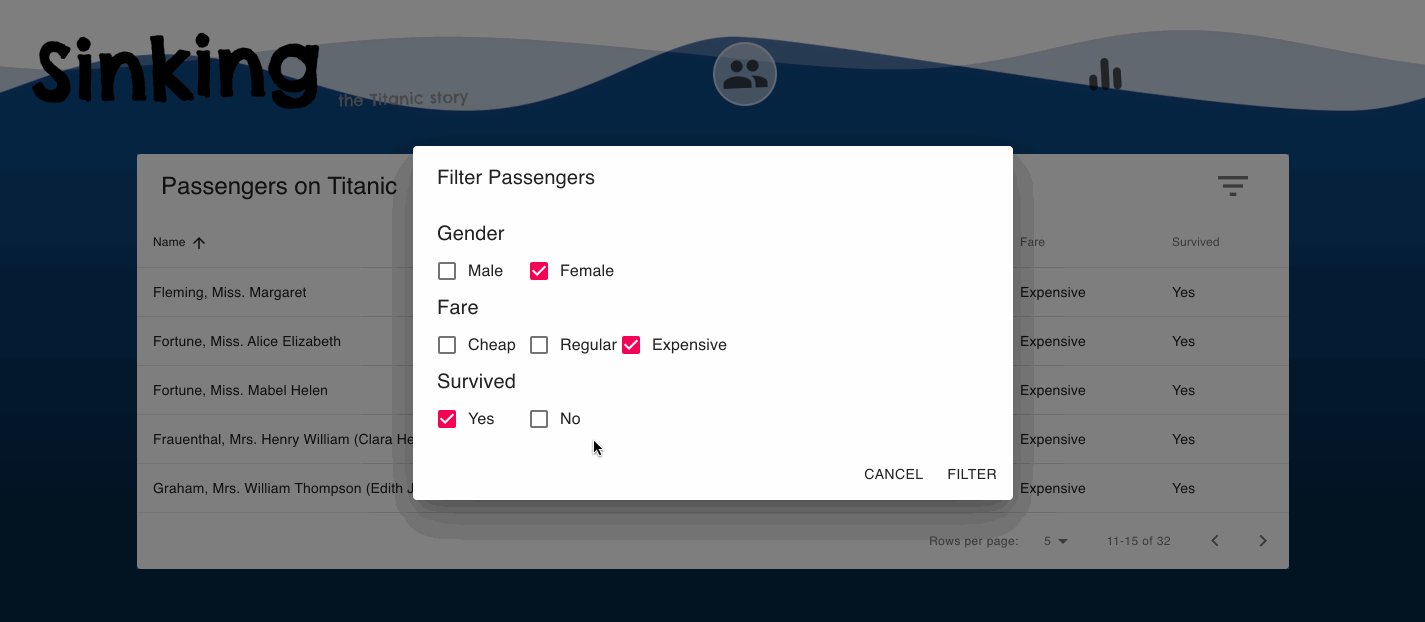
- Only passengers who paid a fare is shown.
At this moment, the web page only works well on Desktop, and it will be nice if supports could be added for small screen.
There is potential for more visualisation on the data to explore patterns and provide insights - for example, showing the cross-effect of gender * price * survival number.