A tool for generating skill map/tree like diagram.
Skill tree is a term used in video games, and it can be used for describing roadmaps for software project development as well. When you are building a software project, you can use the concept of skill tree/technology tree to describe the steps you need to take to build the project.
In strategy games, a technology, tech, or research tree is a hierarchical visual representation of the possible sequences of upgrades a player can take (most often through the act of research). Because these trees are technically directed and acyclic, they can more accurately be described as a technology directed acyclic graph. -- https://en.wikipedia.org/wiki/Technology_tree
This project borrows inspiration and ideas from several sources:
- https://hacks.mozilla.org/2018/10/webassemblys-post-mvp-future/
- https://github.com/nikomatsakis/skill-tree
- https://en.wikipedia.org/wiki/Technology_tree
- skill tree/map generation
- specify pre-requisite skills
- multiple themes
- multiple skill progress bar styles
pip install skillmap
After installation, a skillmap command is available.
- Create a toml format skill map descriptor file. You can find more details about this descriptor format here. For a minimal example, see
docs/examples/hello_world.toml
[skillmap]
name = "hello world"
icon = "bicycle"
[groups.learn_python]
name = "learn python"
icon = "rocket"
[groups.learn_python.skills.print]
name = "print statement"
icon = "printer"
[groups.learn_python.skills.string]
name = "string literal"
icon = "book"
- Run
skillmap path/to/your/skillmap.toml- For example,
skillmap docs/examples/hello_world.toml
- For example,
- Copy the generated skill map diagram to your clipboard.
- Paste the diagram to a mermaid diagram editor, for example,
https://mermaid-js.github.io/mermaid-live-editor.
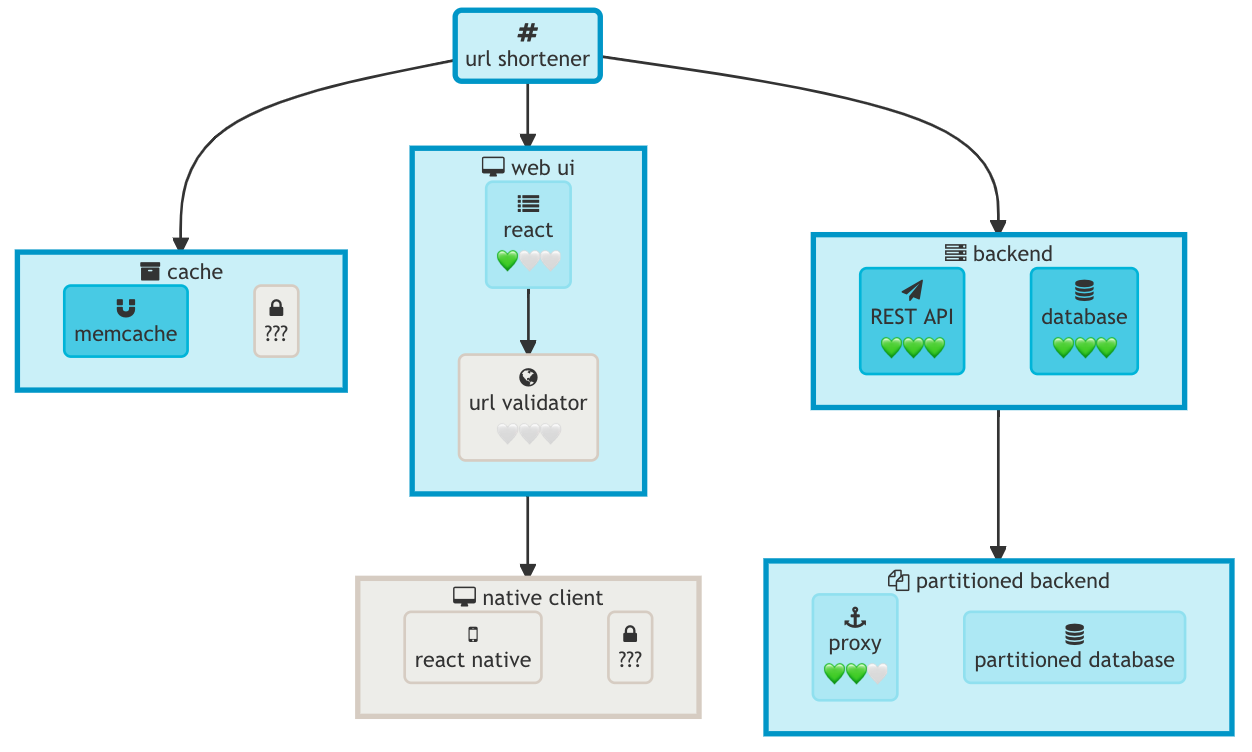
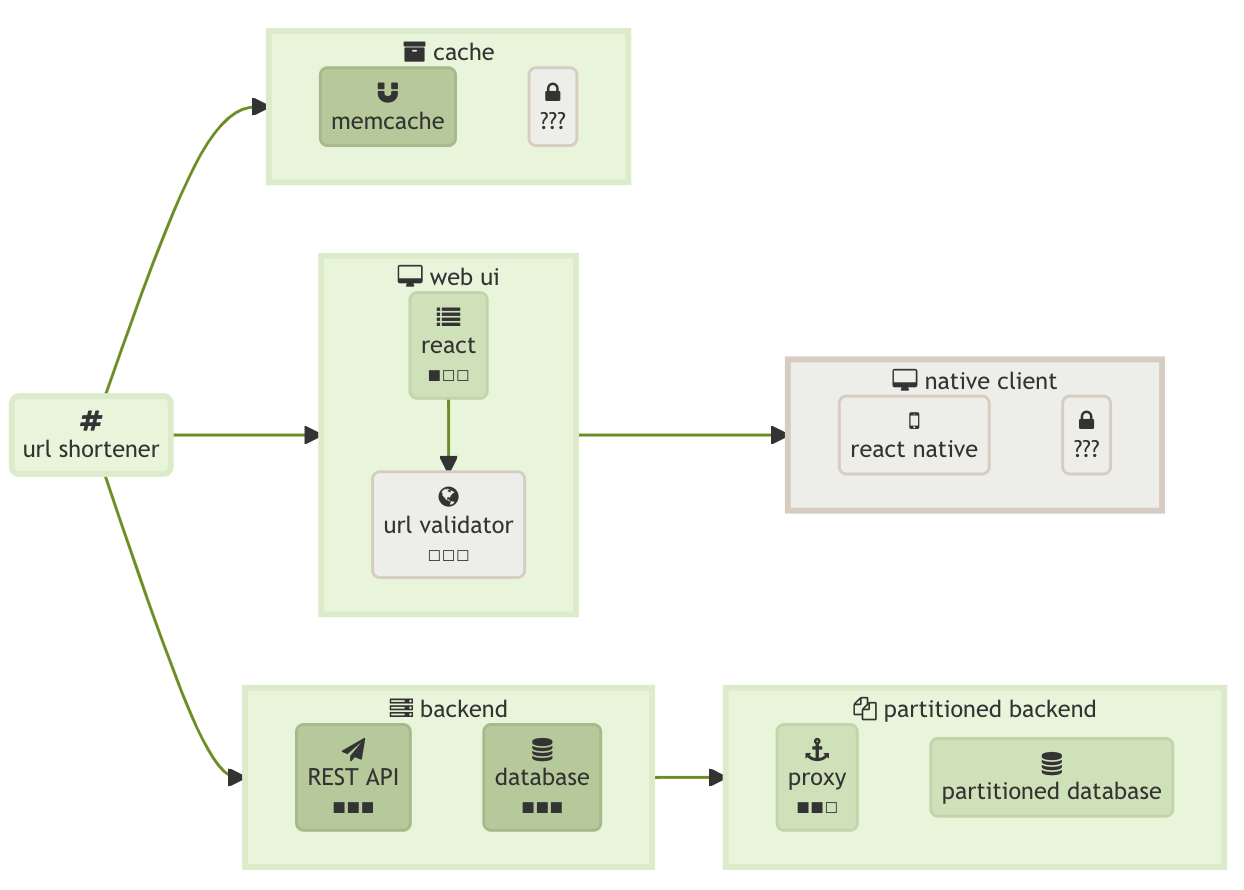
- Each node can have a string label and an fontawsome icon.
- Skills with different statuses will be shown with different colors.
- Each skill may have a progress bar to indicate its learning progress.
- Pre-requisite skills will be connected with an directed edge.
- You can embed the generated mermaid diagram into github markdown directly, but the fontawesome icons in the diagrams are not shown by github so far.
- Unnamed skill (a skill node only has its toml table id but without any table property) will be shown as a locked skill. I find this is a useful analogy when you have a problem in your project that you don't have any clue how it should be solved yet.
- You can find the skill map toml for the above exmaples here
- Skillmap toml descriptor format can be found here
- hot reloading when authoring a skillmap toml file
- install several tools to make hot reloading to work
entr, run arbitrary commands when files change- Visual Studio Code + Markdown Preview Enhanced Visual Studio Code Extension
- Basically, use
entrto watch toml file changes, and generate amdmakrdown file usingskillmapevery time when toml file changes. And usevscode+Markdown Preview Enhancedextension to open this generated markdown file. Check outbuild_sampleanddev_samplein justfile to see how to make hot reloading work
- install several tools to make hot reloading to work
- Sometimes, the group's text will be clipped when rendered in mermaid. And you have to edit the generated file slightly and then change it back to ask mermaid to refersh the diagram to avoid clipping. It is probably a bug for mermaid as far as I can tell.