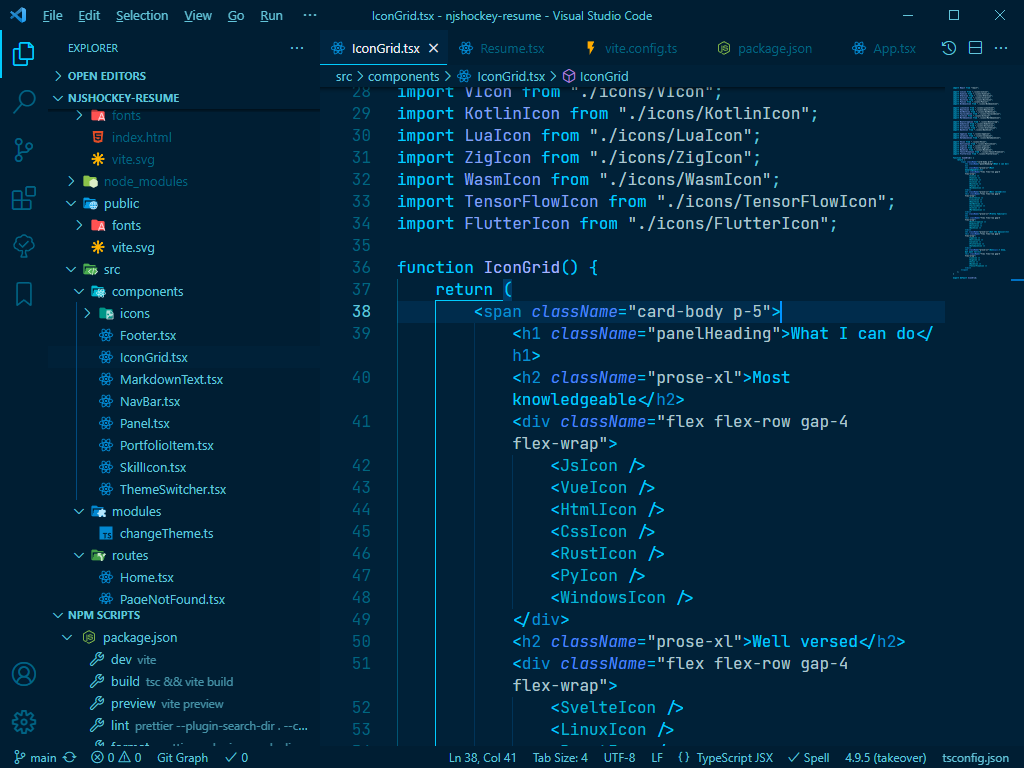
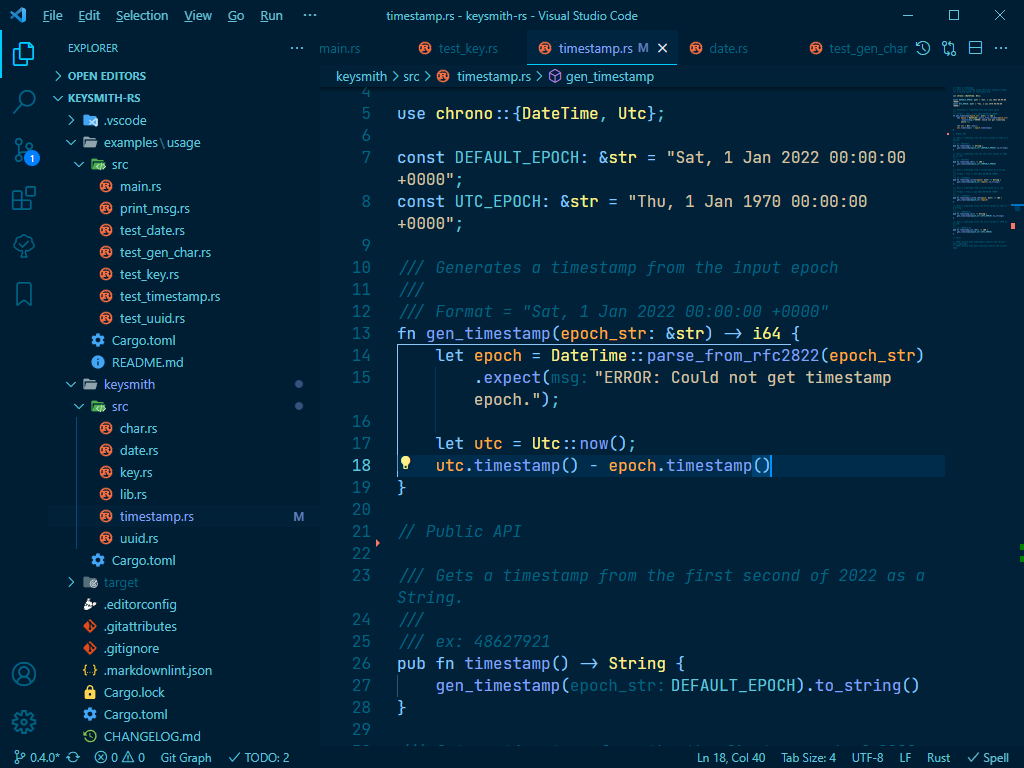
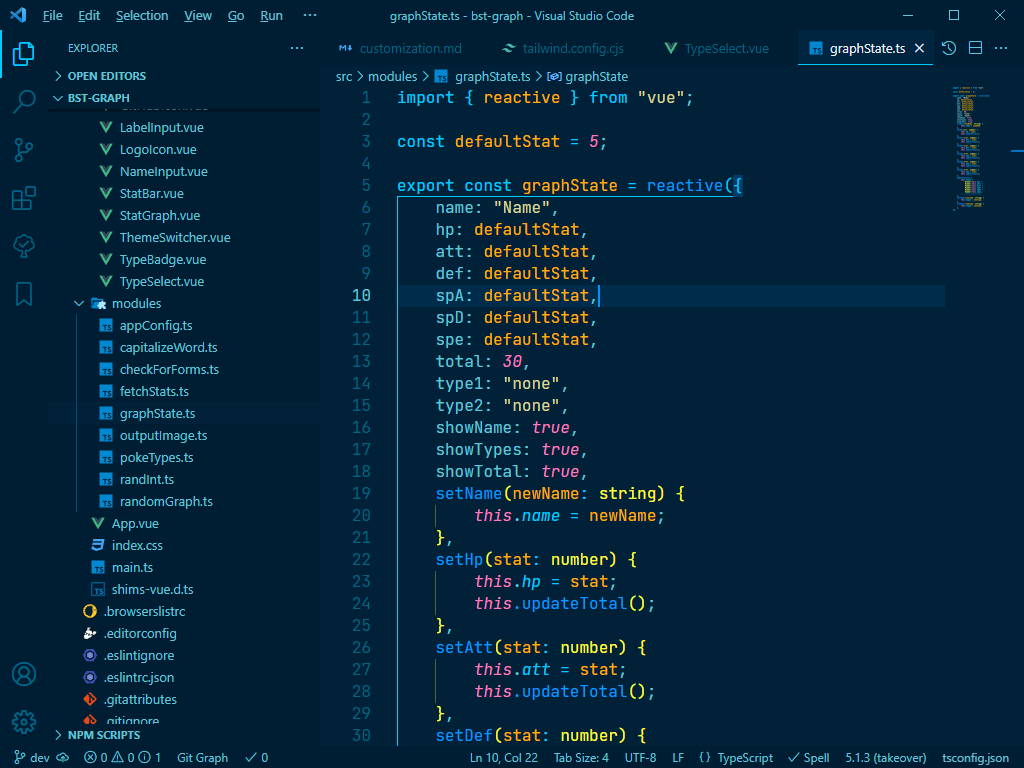
A VS Code theme that's a little too obsessed with a certain primary color.
The editor font used is JetBrains Mono with ligatures turned off. The file icons are Material Icons.
I'm also shilling my other projects from the screenshots:
- My resume site
- Keysmith, a Rust keygen library
- BST Graph, create Pokemon Base Stat Total charts.
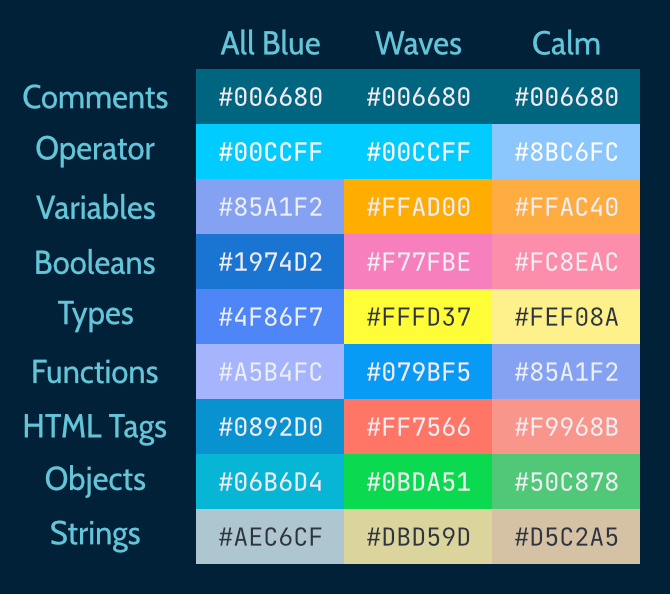
The font used is Cabin SemiCondensed. The Hex code font is JetBrains Mono.
For more details, head to colors.md.
In the extensions panel in VS Code, type in njshockey.all-blue or visit one of the following links.
To install this extension manually, download it from one of the following places:
- GitHub releases
- VS Marketplace
- This is under resources -> Download Extension
- Open VSX Registry
- This is under resources -> Download
- Itch
Then, in the extensions panel, click on the three dots(...) left of your open tabs, then click on Install from VSIX....
For a downloadable demo, check out the All Blue demo. Or just clone it with:
git clone https://github.com/njshockey/all-blue-demo.git- Clone this repo. Usually with
git clone https://github.com/njshockey/all-blue-theme.git. - Run
yarnto download the necessary NPM packages. - Open this repo in VS Code.
- Make changes to the base colors in
./src/colors. - Make changes to the templates in
./src/templates/editorTemplate.tsand./src/templates/syntaxTemplate.ts.
- Make changes to the base colors in
- Run
yarn build-themesto generate the JSON theme files and press F5 to test changes.- Run
yarn build-themes-uglyto build the themes without Prettier. This should save you a few seconds.
- Run
- To build the extension file (VSIX), install VSCE with
npm install -g @vscode/vscethen runyarn build-ext.
Temporary icon by Pixabay.