Solve LeetCode problems in VS Code
- VS Code 1.30.1+
- Node.js 8+
NOTE: Please make sure that
Nodeis in yourPATHenvironment variable. You can also use the settingleetcode.nodePathto specify the location of yourNode.jsexecutable.
-
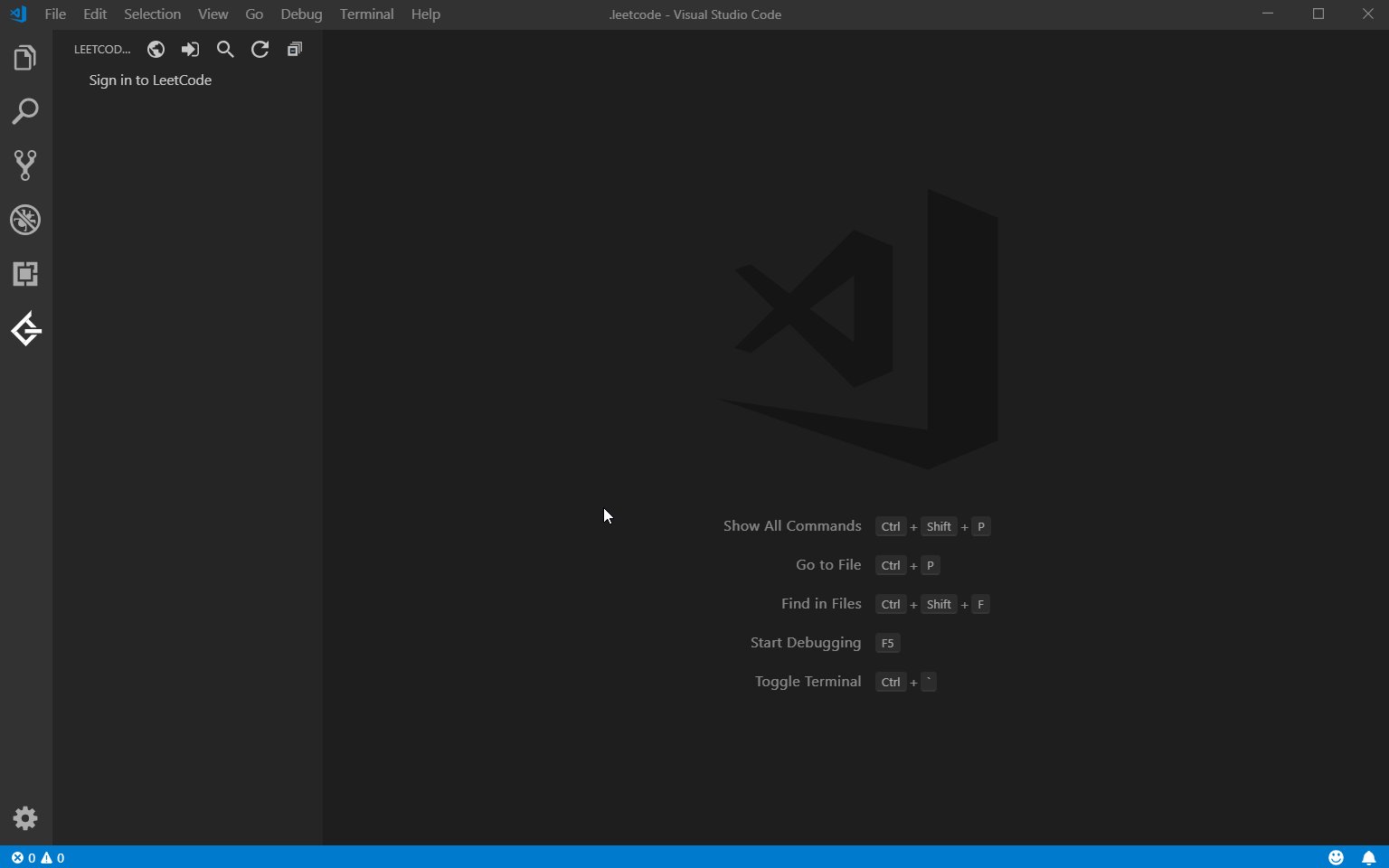
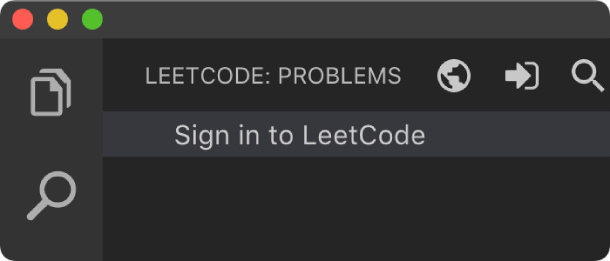
Simply click
Sign in to LeetCodein theLeetCode Explorerwill let you sign in with your LeetCode account. -
You can also use the following command to sign in/out:
- LeetCode: Sign in
- LeetCode: Sign out
-
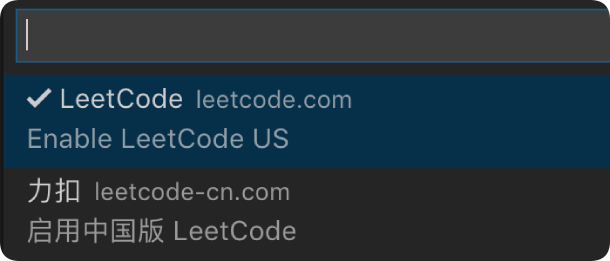
By clicking the button
 at the explorer's navigation bar, you can switch between different endpoints.
at the explorer's navigation bar, you can switch between different endpoints. -
The supported endpoints are:
- leetcode.com
- leetcode-cn.com
Note: The accounts of different endpoints are not shared. Please make sure you are using the right endpoint. The extension will use
leetcode.comby default.
-
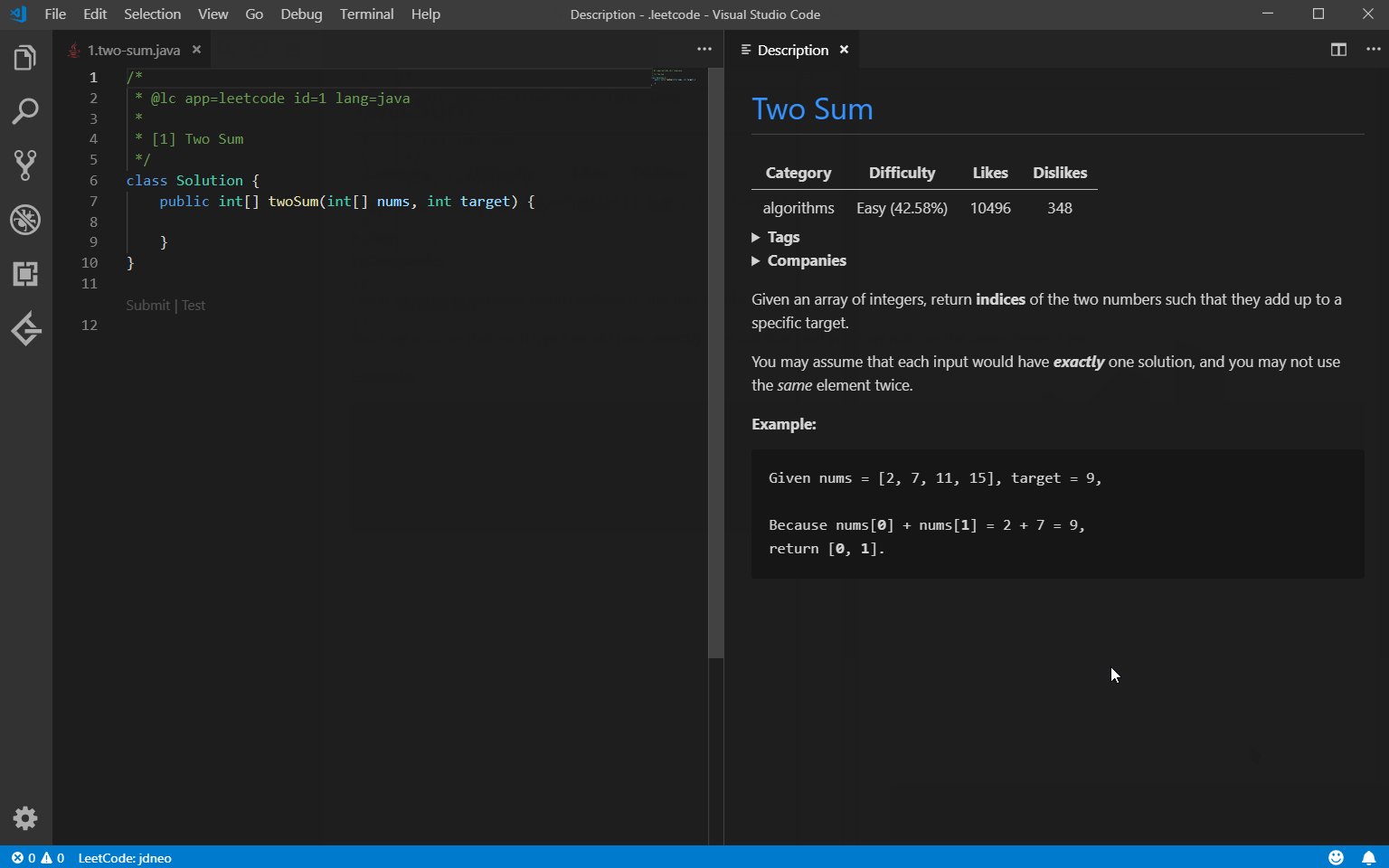
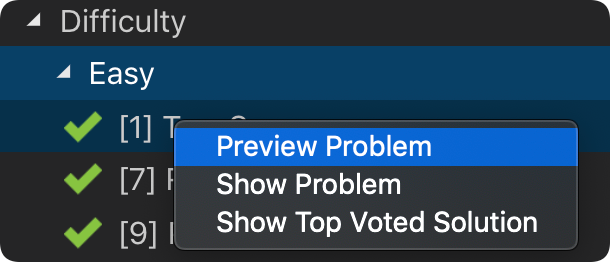
Directly click on the problem or right click the problem in the
LeetCode Explorerand selectPreview Problemto see the problem description. -
Select
Show Problemto directly open the file with the problem description.Note: If no folder is opened in VS Code, the extension will save the problem files in $HOME/.leetcode/.
You can specify whether including the problem description in comments or not by updating the setting
leetcode.showCommentDescription.You can switch the default language by triggering the command:
LeetCode: Switch Default Language.
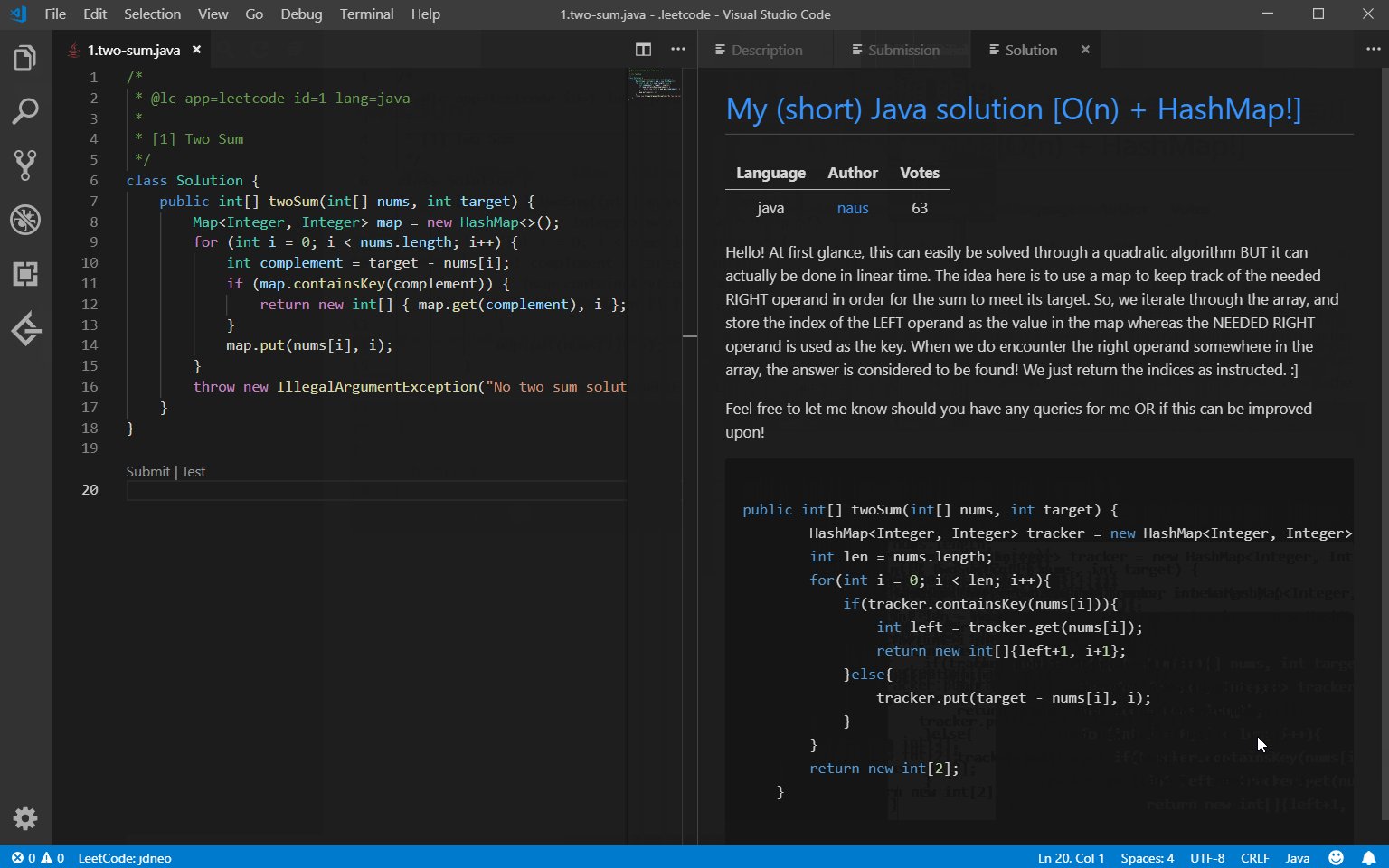
- Select
Show Top Voted Solutionwill display the top voted solution for you.
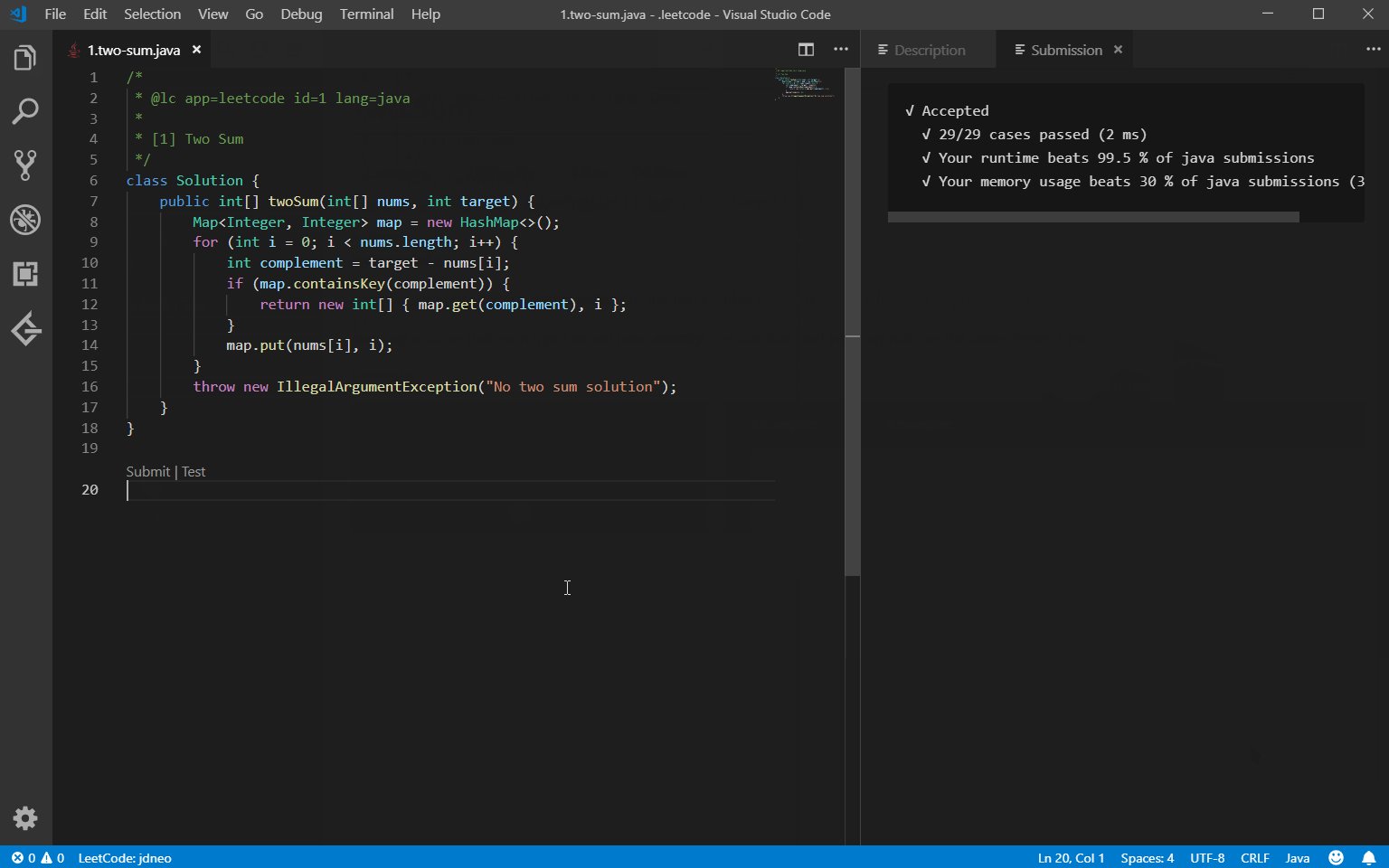
- You can submit the answer by clicking
Submitat the bottom of the file. Or you can right click in the editor and selectSubmit to LeetCode.
If you want to hide the shortcuts showing in the editor, just simply set the setting
leetcode.enableShortcutsto false.
-
You can test the answer by clicking
Testat the bottom of the file. Or you can right click in the editor and selectTest in LeetCode. -
There are 3 ways to test the answer:
- Test with the default cases
- Write test cases in input box
- Test with the written cases in file
- To manage your LeetCode sessions, just clicking the
LeetCode: ***at the bottom of the status bar. You can switch between sessions or create a new session.
| Setting Name | Description | Default Value |
|---|---|---|
leetcode.hideSolved |
Specify to hide the solved problems or not | false |
leetcode.showLocked |
Specify to show the locked problems or not. Only Premium users could open the locked problems | false |
leetcode.defaultLanguage |
Specify the default language used to solve the problem. Supported languages are: bash, c, cpp, csharp, golang, java, javascript, kotlin, mysql, php, python,python3,ruby,rust, scala,swift |
N/A |
leetcode.useWsl |
Specify whether to use WSL or not | false |
leetcode.endpoint |
Specify the active endpoint. Supported endpoints are: leetcode, leetcode-cn |
leetcode |
leetcode.outputFolder |
Specify the relative path to save the problem files. Besides using customized path, there are also several reserved words which can be used here:
|
N/A |
leetcode.enableStatusBar |
Specify whether the LeetCode status bar will be shown or not. | true |
leetcode.enableShortcuts |
Specify whether the submit and test shortcuts in editor or not. | true |
leetcode.enableSideMode |
Specify whether preview, solution and submission tab should be grouped into the second editor column when solving a problem. |
true |
leetcode.nodePath |
Specify the Node.js executable path. |
node |
When you meet any problem, you can check out the Troubleshooting and FAQ first.
If your problem still cannot be addressed, feel free to reach us in the Gitter Channel or file an issue.
Refer to CHANGELOG
- This extension is based on @skygragon's leetcode-cli open source project.
- Special thanks to our contributors.