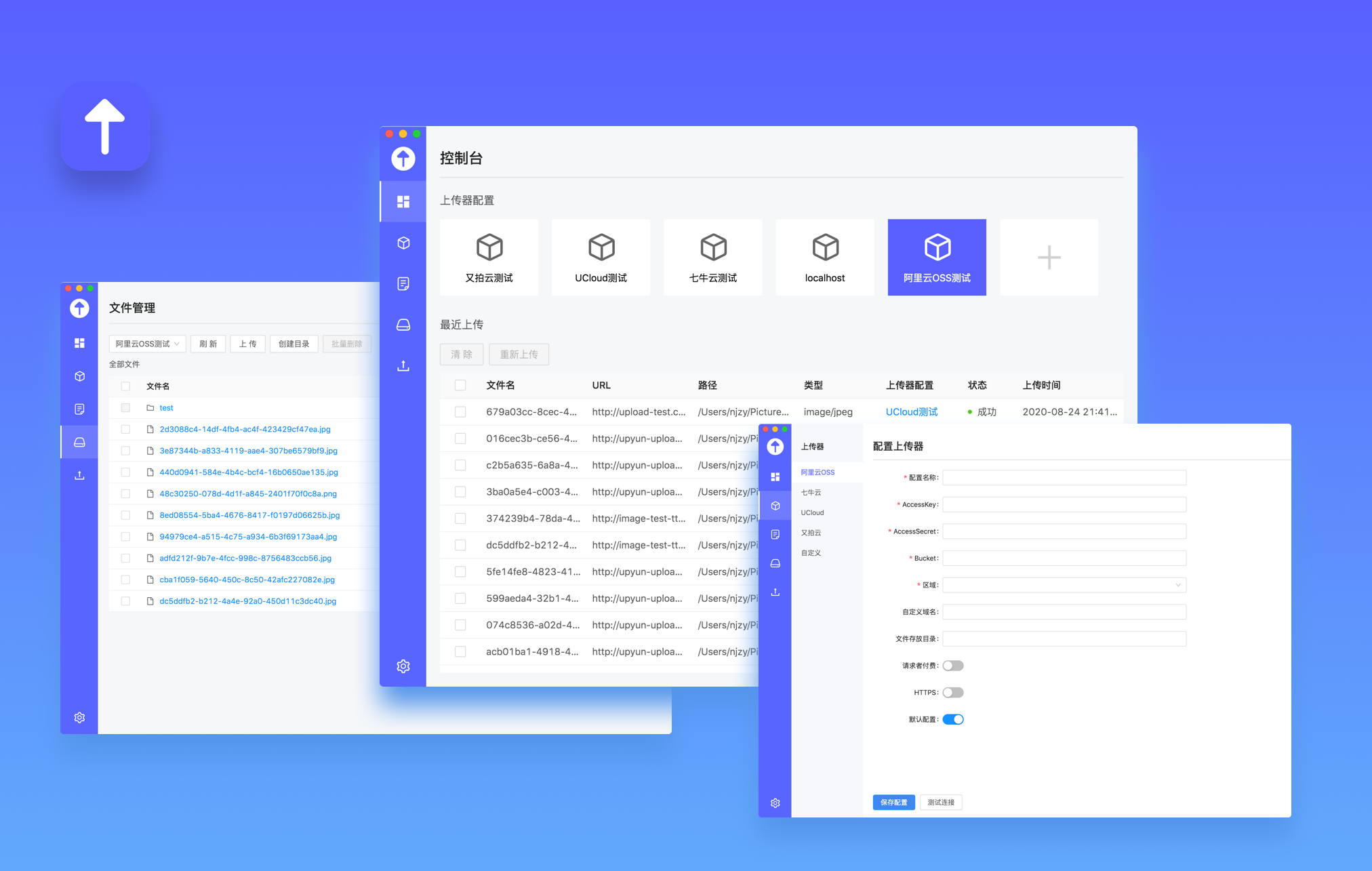
一款基于 Electron + React + TS 开发的对象存储管理工具,同时也可作为图床上传工具使用,支持 macOS 和 Windows
PS: 功能实现主要依靠相关厂商的对象存储 SDK,但是也可自行扩展,只要按规范实现软件的上传器接口即可
- 同一上传器支持多个配置
- 文件上传失败可以在控制台重新上传
- 支持利用魔法变量自定义文件命名格式
- 支持自定义上传快捷键
- 通过快捷键不仅可以上传粘贴板中的截图,还可以批量上传在文件管理器中批量选择复制的文件
- 提供 CLI 和上传 API 接口,方便第三方软件调用,例如:Typora、MWeb
- CLI 支持模式自动切换,未开启软件的情况下也可以正常使用
- 支持在 Finder 中通过鼠标右键菜单上传
- 通过内置的自定义上传器可以自定义上传 API
- 支持基础的文件管理功能:浏览、上传、下载、删除、创建目录
- 丰富的设置项:代理、自动复制、格式转换等
| 上传功能 | 文件管理功能 | |
|---|---|---|
| 七牛云 | ✅ | ✅ |
| 又拍云 | ✅ | ✅ |
| 阿里云 | ✅ | ✅ |
| 腾讯云 | ✅ | ✅ |
| UCloud | ✅ | |
| Github | ✅ | ✅ |
| Gitee | ✅ | ✅ |
| SM.MS | ✅ 自定义实现 |
PS 软件还在开发中,后续会支持更多对象存储厂商及图床
可在设置中开启,默认关闭
- 地址: http://127.0.0.1:7777
- POST 请求格式无论是
form-data还是json,文件字段名都为files
form-data 请求
curl http://127.0.0.1:7777 -X POST -H "Content-Type: multipart/form-data" -F "files=@文件绝对路径"json 请求
curl http://127.0.0.1:7777 -X POST -H "Content-Type: application/json" -d '{"files": ["文件绝对路径"]}'响应
{
"url": "urls中的第一个",
"urls": ["文件地址"]
}CLI 可在设置中安装,安装后可通过 aragorn 或 /usr/local/bin/aragorn 使用
_ ____ _ _
/ \ _ __ __ _ __ _ ___ _ __ _ __ / ___| (_)
/ _ \ | '__/ _` |/ _` |/ _ \| '__| '_ \ | | | | |
/ ___ \| | | (_| | (_| | (_) | | | | | | | |___| | |
/_/ \_\_| \__,_|\__, |\___/|_| |_| |_| \____|_|_|
|___/
A cli for aragorn to upload files
Usage: aragorn upload [options] <imagesPath...>
upload files
Options:
-m,--mode <mode> upload mode, cli or app (default: "cli")
-p,--port <port> app webserver port (default: "7777")
--uploaderProfileName [uploaderProfileName] uploader profile name
--uploaderProfileId [uploaderProfileId] uploader profile id
-h, --help display help for command如果配合 Typora 使用,在 Typora 的图像设置中配置以下自定义指令即可:
/usr/local/bin/aragorn uploadPS 如果开启 WebServer ,那么 CLI 也会通过 WebServer 提供的接口进行上传,未开启状态 CLI 会通过自身内置的方式进行上传,所以即使软件未开启也可以正常使用
git clone https://github.com/njzydark/Aragorn.git不需要执行 npm i 直接执行以下指令即可
npm run setup-
项目是使用 lerna 进行管理的,根目录的
package.json只是公共开发依赖,不包含项目所有依赖npm run setup会把所有packages里的依赖全部装上 -
由于众所周知的网络原因,依赖可能无法正常安装,尤其是
Electron,这里推荐使用淘宝镜像源来解决此问题,在项目根目录创建.npmrc文件,配置以下内容:registry=https://registry.npm.taobao.org ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/ ELECTRON_BUILDER_BINARIES_MIRROR=http://npm.taobao.org/mirrors/electron-builder-binaries/
方式一
npm run app:dev
# 新开命令行窗口执行
npm run app:start方式二(推荐)
在 vscode 中的 debug 窗口中执行 App Debug
npm run app:build
npm run app:dist- 托盘拖拽上传
- 手动选择上传
- 文件名自定义
- 使用对象存储 SDK 或相关 API 进行上传
- 七牛云
- 又拍云
- UCloud
- 阿里云
- 腾讯云
- Github
- 利用对象存储 SDK 或相关 API 进行文件管理
- 阿里云
- 又拍云
- 七牛云
- 腾讯云
- Github
- 自定义上传 API
- 历史记录
- 基本设置
- 通知开关
- 声音开关
- 自动复制
- URL 格式转换
- 自动更新
- http 代理
- 上传进度