Projeto | Passo a passo | Executar o projeto | Tecnologias | Author |
Projeto desenvolvido no Ignite Lab 0.0 oferecido pela Rocketseat.
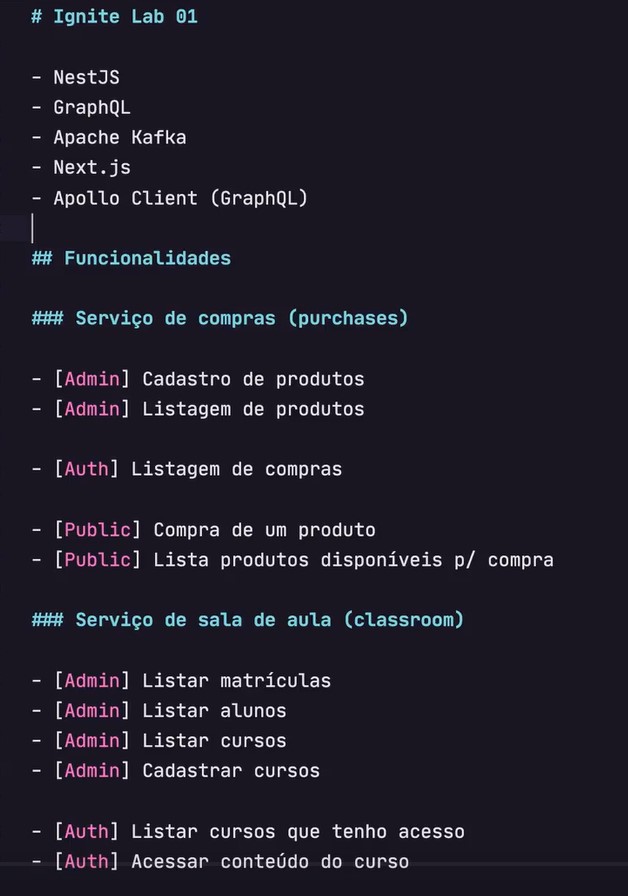
📌 Criação da base dos serviços
- Criação da base dos micro-serviços back-end e a
- Estruturação do front-end do projeto.
- Setup do processo de autenticação usando o Auth0
- Estrutura da base de dados com Prisma
- Fundamentos da API com GraphQL
💡 O Frontend precisa que o Backend esteja sendo executado para funcionar.
# Clone este repositório
$ git clone git@github.com:nlnadialigia/ignite-lab-0.0.git
# Acesse a pasta do projeto no terminal/cmd
$ cd ignite-lab-0.0
# Vá para a pasta server
$ cd server
# Instale as dependências
$ npm install
# Execute a aplicação em modo de desenvolvimento
$ npm run dev
# O servidor inciará na porta:3333 - acesse http://localhost:3333
# Clone este repositório
$ git clone git@github.com:nlnadialigia/ignite-lab-0.0.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd ignite-lab-0.0
# Vá para a pasta da aplicação Front End
$ cd web
# Instale as dependências
$ npm install
# Instalar o react-scripts global
$ npm install -g react-scripts
# Execute a aplicação em modo de desenvolvimento
$ npm run start
# A aplicação será aberta na porta:3000 - acesse http://localhost:3000
Utilitários
- Documentação API: Postman