This is a refactored version of the official F8 app of 2016, that uses the Apollo Stack. As part of the refactor I have made the following changes:
- Removed the use of Relay on both the server and client.
- Replaced the Parse client with the Apollo client for all the data loading.
- Fully implemented all data requirements in the GraphQL server.
The implementation found in the master branch leaves the application architecture intact with the use of react-redux. There is a version of the app that uses react-apollo in the react-apollo-connect branch which is a WIP.
- React Native (follow iOS and Android guides)
- Xcode 7.3 +
- CocoaPods (only for iOS)
- Version 1.0+ recommended (
gem install cocoapods --pre)
- MongoDB (needed to run Parse Server locally)
- Clone the repo
$ git clone https://github.com/nnance/f8app-apollo
$ cd f8app-apollo
- Install dependencies (npm v3+):
$ npm install
$ (cd ios; pod install) # only for iOS version
- Make sure MongoDB is running:
$ lsof -iTCP:27017 -sTCP:LISTEN
NOTE: if installed with Homebrew run brew info mongo and
check out the Caveats section.
If you prefer to use an external MongoDB server, set DATABASE_URI:
$ export DATABASE_URI=mongodb://example-mongo-hosting.com:1337/my-awesome-database
- Start Parse/GraphQL servers:
$ npm start
- Import sample data (the local Parse Server should be running):
$ npm run import-data
Make sure everything works by visiting:
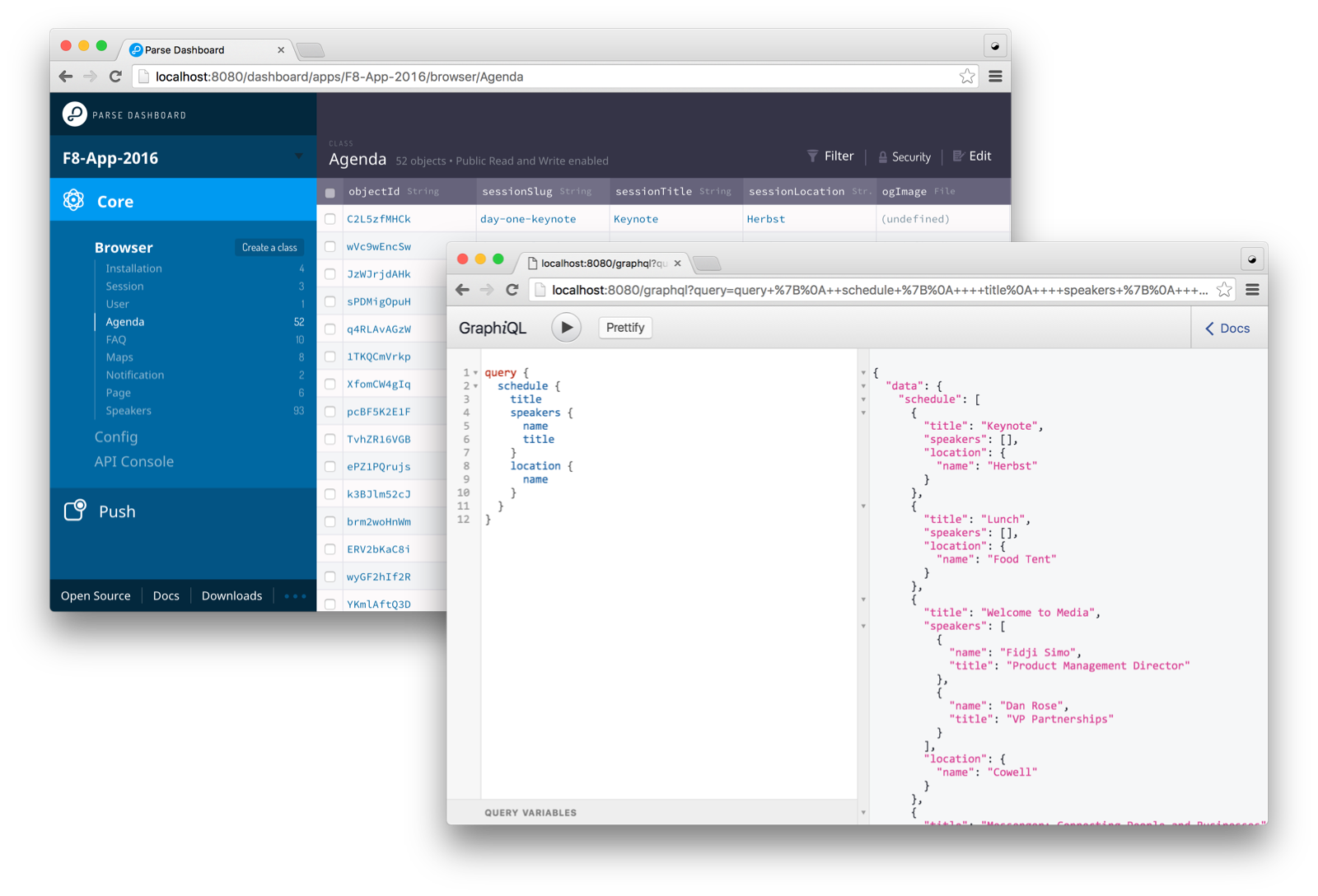
- Parse Dashboard: http://localhost:8080/dashboard
- GraphiQL: http://localhost:8080/graphql
- Running on Android:
$ react-native run-android
$ adb reverse tcp:8081 tcp:8081 # required to ensure the Android app can
$ adb reverse tcp:8080 tcp:8080 # access the Packager and GraphQL server
- Running on iOS:
$ react-native run-ios