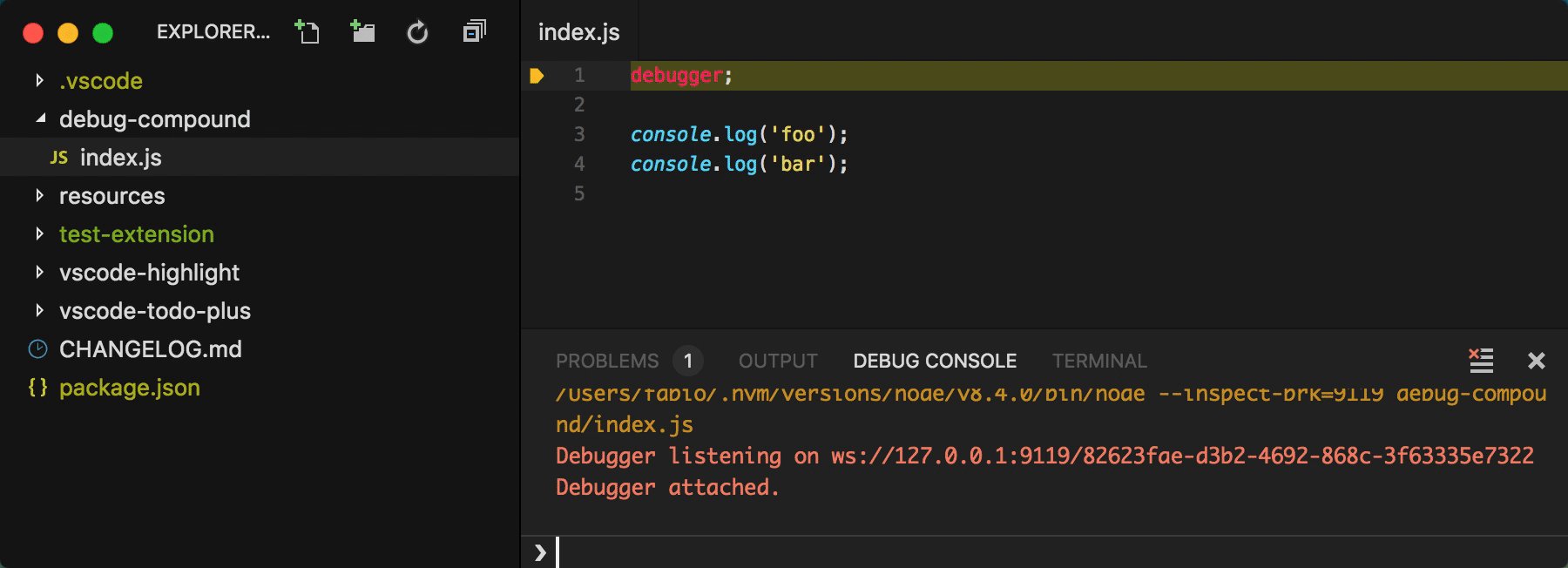
Start debugging, without having to define any tasks or launch configurations, even from the terminal.
This extension will generate a launch configuration for you, unless you explicitly provide one, via one of its included launch configurations providers.
There's currently built-in support for Node.js projects/files, Python files and VSCode extensions. Support for other types of projects/files can be added easily, PRs are welcome.
Follow the instructions in the Marketplace, or run the following in the command palette:
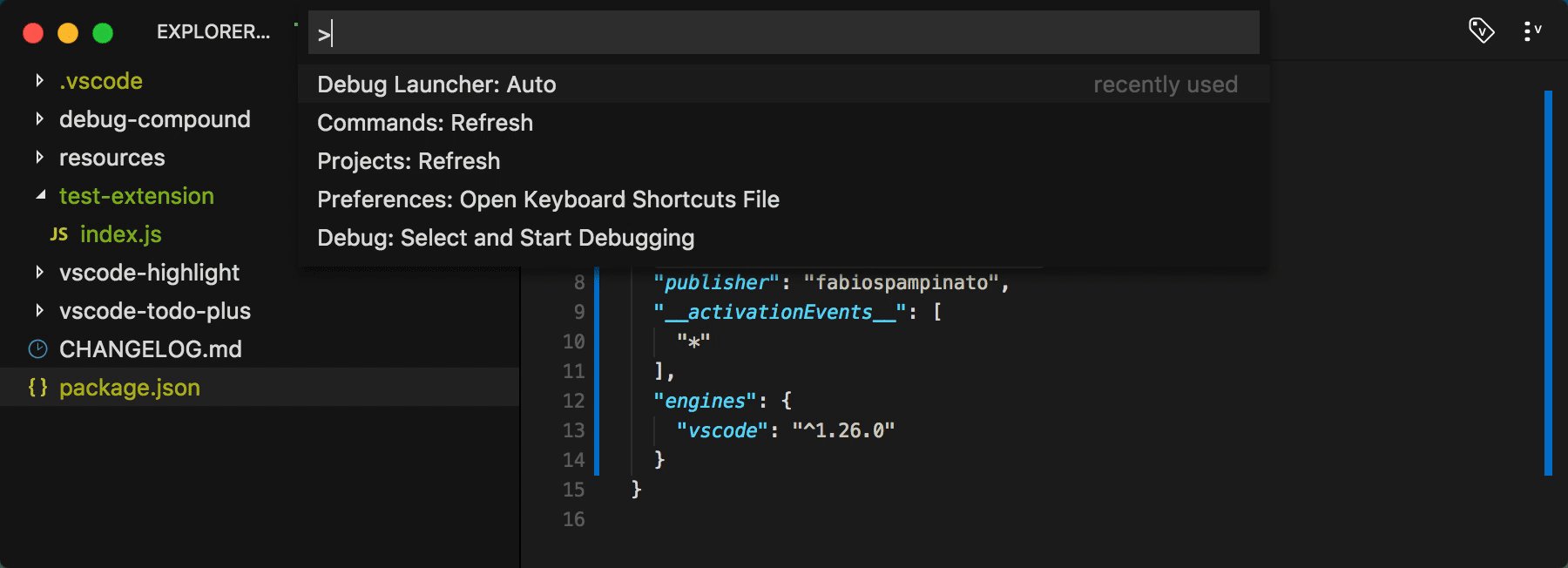
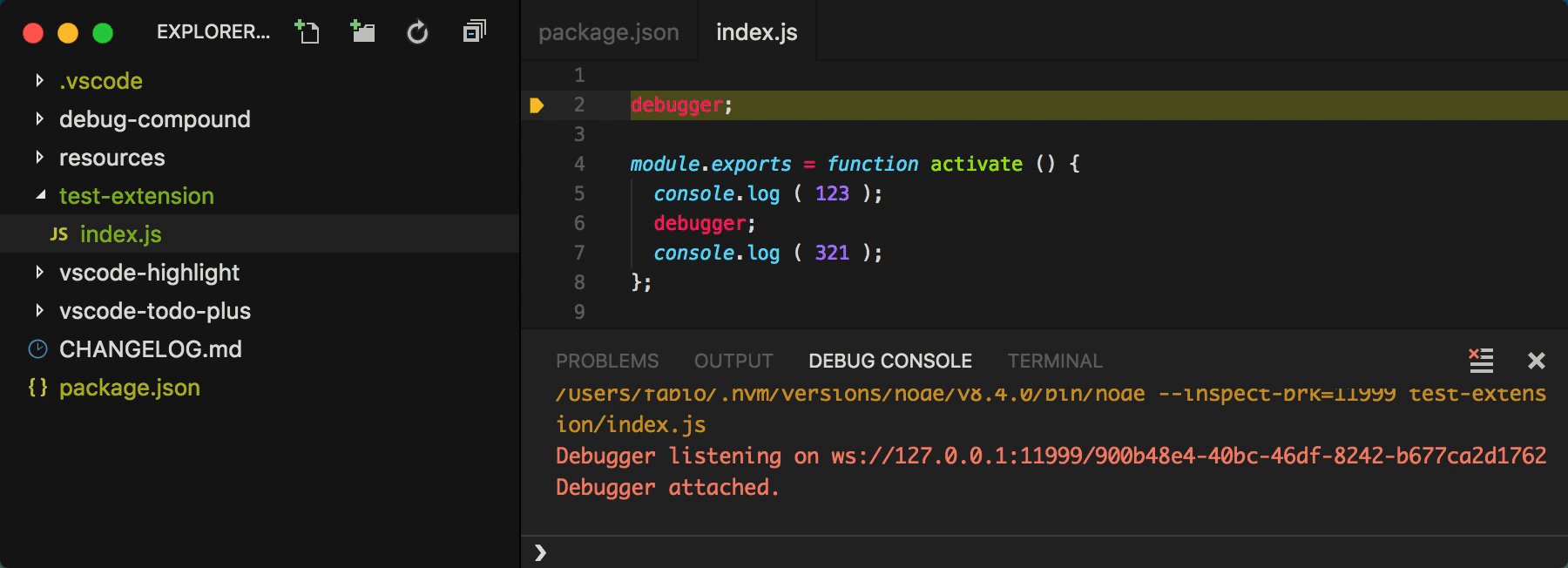
ext install fabiospampinato.vscode-debug-launcherRun the Debug Launcher: Auto command to automatically start debugging. The launch configuration will be generated this way:
- If you defined any launch configurations => ask which one to use, unless there's only one
- If your project is a VSCode extension => generate a launch configuration for it
- If your project is a Node.js project and the
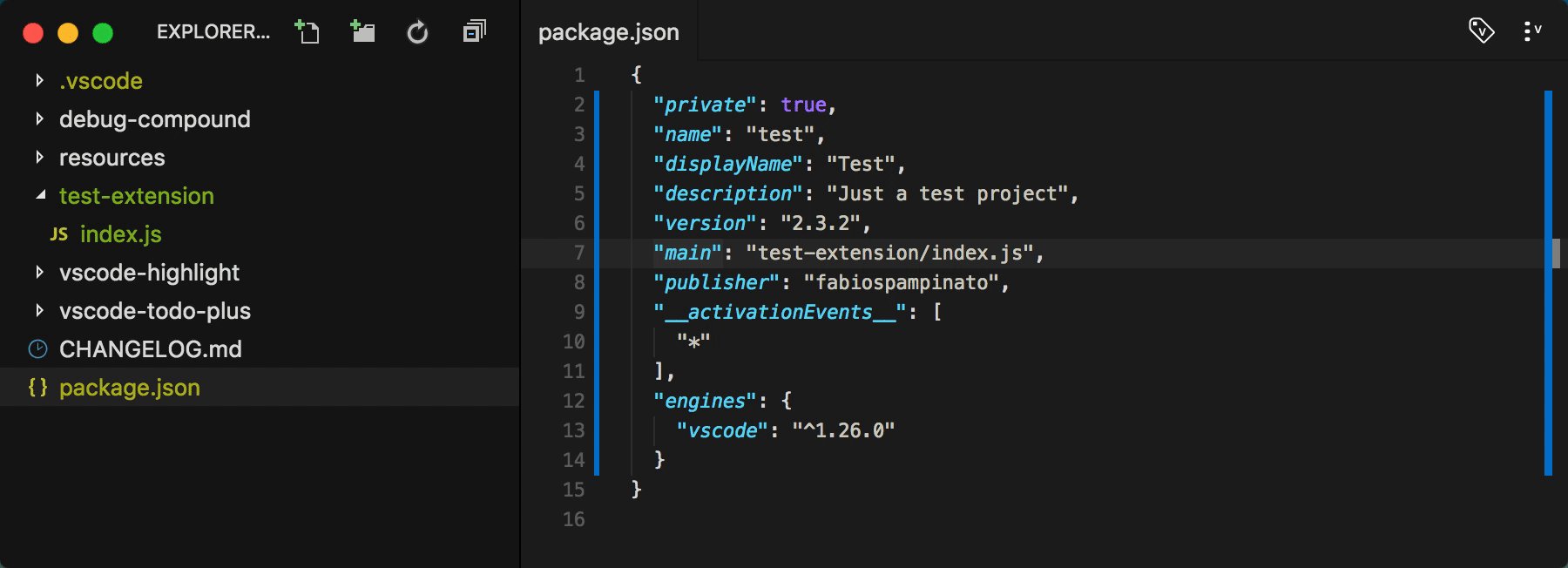
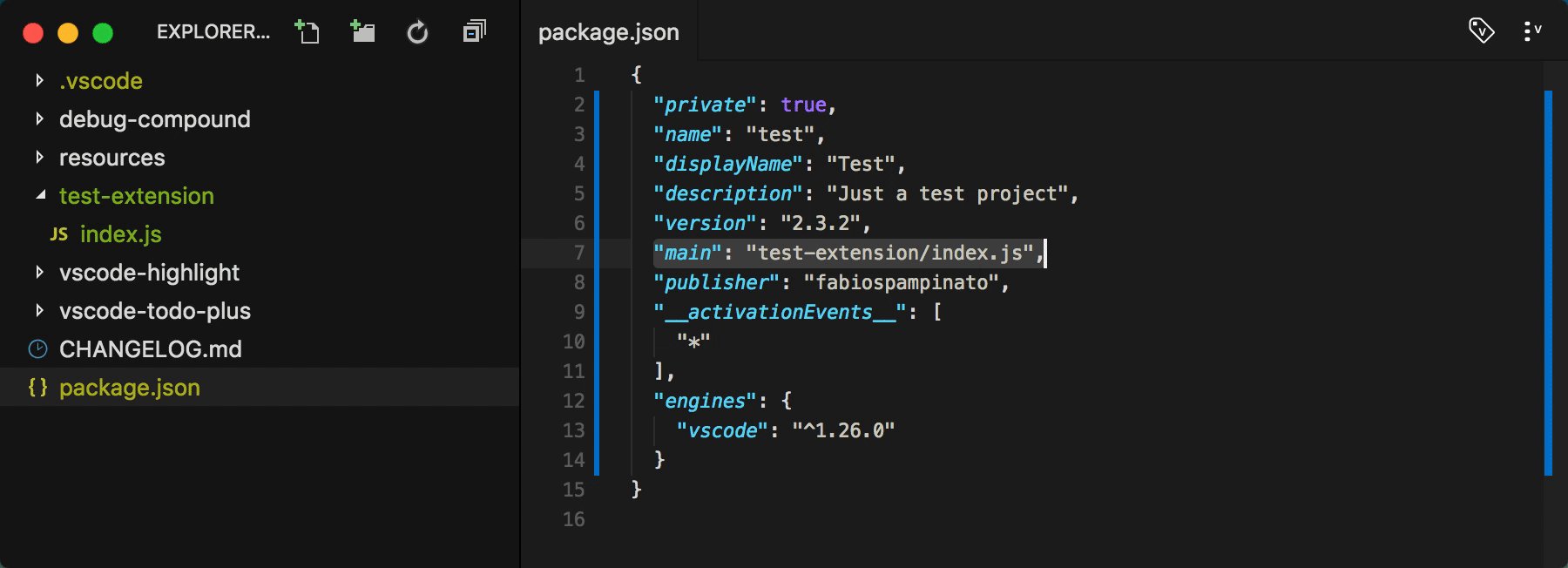
bin/mainfield inpackage.jsonis set => generate a launch configuration for it - If your current file is a Node.js file => generate a launch configuration for it
- If your current file is a Python file => generate a launch configuration for it
Run the Debug Launcher: File command to automatically start debugging the current file.
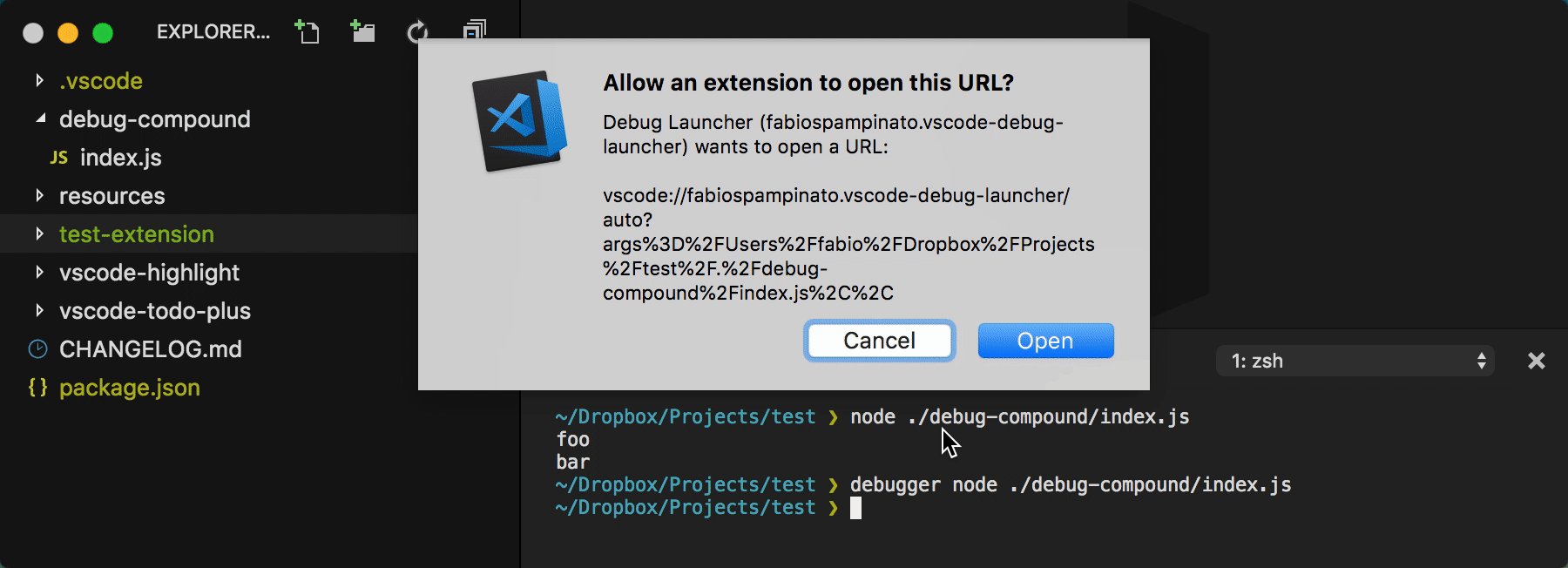
You can also launch VSCode's debugger from the terminal, this extension defines a custom URI handler that looks like this:
vscode://fabiospampinato.vscode-debug-launcher/<command>?args=<arg1>,<arg2>,<argN>
You can substitute <command> with the name of any command defined by this extension, like auto, file or launch.
You can substitute <argN> with an argument to pass to the command. Any JSON-parsable value or string is allowed.
Some examples:
# The "open" command is macOS-specifc, under Linux you may use "xdg-open" and under Windows "start".
open 'vscode://fabiospampinato.vscode-debug-launcher/auto?args=/path/to/project' # Trigger `Debug Launcher: Auto` on the provided path
open 'vscode://fabiospampinato.vscode-debug-launcher/file?args=/path/to/foo.js' # Trigger `Debug Launcher: File` on the provided path
open 'vscode://fabiospampinato.vscode-debug-launcher/launch?args={"type":"node","name":"Foo","request":"launch","program":"/path/to/foo.js"}' # Launch the debugger using a custom launch configurationHere there are some helper functions/plugins for launching the debugger from the terminal.
Each launch configuration provider has a name, you can overwrite its configuration and commands via the settings:
{
"debugLauncher": {
"[project.node]": { // Name of the provider wrapped in brackets
"configuration": { // Configuration settings to override
"stopOnEntry": true
},
"commands": [ // Commands to execute before launching the debugger
"npm run bundle",
"./prepare"
]
}
}
}Debugging will fail if any of the provided commands to execute fails, check out what commands the providers define and remove the ones you don't need.
- Restart: in case the generated launch configuration requires the execution of some scripts in the terminal you'll have to trigger the
Debug Launcher: Autocommand again if you want to restart it properly, otherwise those scripts are not re-executed. - StatusBar Debugger: this other extension has built-in support for Debug Launcher and allows you to debug with a click. Also it gives you a debugger in the statusbar.
If you found a problem, or have a feature request, please open an issue about it.
If you want to make a pull request you can debug the extension using Debug Launcher.
MIT © Fabio Spampinato