Star Trek LCARS interface for Raspberry Pi using Pygame.
The code is an example of implementing a custom MovieOS-style interface for your RaspberryPi projects that include the RaspberryPi touch screen (e.g. home automation control panel). The LCARS assets can be replaced with assets from any other style of user interface (e.g. from games, cartoons, or TV series).
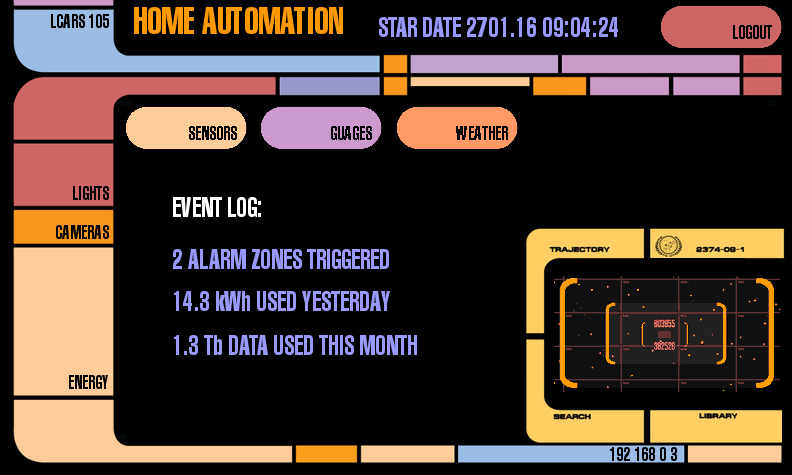
(Click screenshot for a video)
- UI_PLACEMENT_MODE - if set to
True, allows you to long-press any widget (except background items) and then drag them to any location. When you release the widget, it's new top and left co-ordinates are printed in the console, which you can use in your code to place the widget there. - DEV_MODE - if set to
True, will show the mouse cursor, for example. The mouse cursor is useful during development (on a non-touch screen).
- The starting point for modifying this interface to your needs is the initial Screen that is loaded, which is
ScreenAuthorize. The Screens are defined in thescreensfolder. - Screens extend the
LcarsScreenclass and define asetup()method, and optionally thehandleEvents()andupdate()methods. - The
setup()method initializes the widgets to display. See lcars_widgets.py for some of the implemented widgets. - The
handleEvents()method is used to respond to clicks. If this method returnsTrue, the event is "consumed", otherwise other widgets get a chance to act on the event. - The
update()method is called once per frame, allowing the Screen to update how it is drawn. Code in here needs to be highly optimized. This method is called after the widgets are drawn, but there is apre_update()method you can override to draw before the widgets get drawn. - The method
loadScreen()can be called to open a new Screen. There is no backstack, so you will have to manage the Screen flows manually.
- Download or Git clone this repository into a local folder
- Run the
setup.shscript to install the needed dependencies, OR if you have pip, runpip install -r requirements.txt
- You can launch the interface from inside an X desktop session by opening a terminal and running
python lcars.pyfrom inside theappfolder. - To launch the interface from the command line, run the
run.shscript in the project root. Note that you will need to havexinitinstalled (sudo apt-get install xinit). While you can run it without X, the touch points will be mis-aligned, and so is not feasible. - You can launch the interface on bootup by adding the following to the
/etc/rc.localfile:
cd /home/pi/rpi_lcars/app
sudo -u pi xinit /usr/bin/python lcars.py
The above assumes you want to run the interface from the /home/pi/rpi_lcars folder as the pi user. To run as root, simply omit the sudo -u pi bit.
- Although not implemented in the demo, an interpolator is provided to allow for animations. To see how this can be used, see the LcarsMoveToMouse widget, which smoothly follows screen touches/mouse clicks.
- The applyColour() method is used to take an image asset of a uniform colour (e.g. white) and change its colour to any other colour. This is how buttons of various colours are created from one asset. However, currently this is a very simple implementation which results in aliasing artifacts, which is why the buttons look aliased. The advantage of this method is that it is trivial to use it to add highlighting of touches on buttons and keep the number of assets required to a minimum.
- If you are using the Waveshare 5" or 7" touch screen (or similar), then you can use the sample
boot/config.txtto get the screen running at the correct resolution, and install a user-space touch driver, like this one
- LCARS graphical user interface is copyright CBS Studios Inc. and is subject to the fair use statute
- LCARS images and audio assets from lcarscom.net
- Sample weather image from the SABC