English | 简体中文
Coolkit V2 API library inspired by ewelink-api
- Follow official document updates
- Concise and clear calling method
Using npm, install ewelink-api-next(node >= 16.16)
npm i ewelink-api-next
# or pnpm add ewelink-api-next// eWeLink v2 API
import eWeLink from "ewelink-api-next";
const client = new eWeLink.WebAPI({
appId: "xxx",
appSecret: "xxx",
region: "us",
logObj: eWeLink.createLogger("us") // or console
});
try {
const response = await client.user.login({ account: "xxx@xxx.com", password: "12345678", areaCode: "+1" });
const userInfo = response.error === 0 ? response.data.user : {};
console.log("userInfo:", userInfo);
} catch (err) {
console.log("Failed to get user information:", err.message);
}// eWeLink WebSocket API
import eWeLink from "ewelink-api-next";
const wsClient = new eWeLink.Ws({
appId: "xxx",
appSecret: "xxx",
region: "us"
});
let ws = await wsClient.Connect.create({
appId: wsClient?.appId || "",
at: wsClient.at,
region: "us",
userApiKey: wsClient.userApiKey
});
setTimeout(() => {
wsClient.Connect.updateState("xxxx", {
switch: "on"
});
}, 5000);// eWeLink Lan Control
import eWeLink from "ewelink-api-next";
const lanClient = new eWeLink.Lan({
selfApikey: "xxx",
logObj: eWeLink.createLogger("lan")
});
lanClient.discovery((server) => {
console.log("server:", server);
}); // Start Discovery Service
// Save device information to local cache
// When controlling, it is necessary to pass in deviceId, secretKey, encryption, iv
try {
const res = await lanClient.zeroconf.switch({
ip: "xxx",
port: 80,
data: {
switch: "on"
},
deviceId: "xxx",
secretKey: "xxx",
encrypt: true,
iv: "xxx"
});
console.info("Request result::", res);
const res2 = await lanClient.zeroconf.switches({
ip: "xxx",
port: 80,
data: {
switches: [
{ switch: "on", outlet: 0 },
{ switch: "on", outlet: 1 },
{ switch: "on", outlet: 2 },
{ switch: "on", outlet: 3 }
]
},
deviceId: "xxx",
secretKey: "xxx",
encrypt: true,
iv: "xxx"
});
console.info("Request result::", res2);
} catch (error: any) {
console.info(error.message);
}const eWeLink = require('ewelink-api-next').default
const client = new eWeLink.WebAPI({
appId: 'xxx',
appSecret: 'xxx',
region: 'cn',
logObj: eWeLink.createLogger('eu'),
})
;(async () => {
let response = await client.user.login({
account: 'xxx',
password: 'xxx',
areaCode: '+1',
})
console.info(JSON.stringify(response))
})()The login method for the authorization page can be referred to:https://github.com/nocmt/eWeLinkOAuthLoginDemo
- Basic specifications
- Built-in method
- User management
- Device management
- Home management
- Message center
- OAuth2.0
- WebSocket control
- LAN control
- Other
- Homepage management
- User management
- Device management
- Home management
- Message center
- OAuth2.0
- WebSocket control
- LAN control
Q: Why does the request return 407 error while requesting interface?
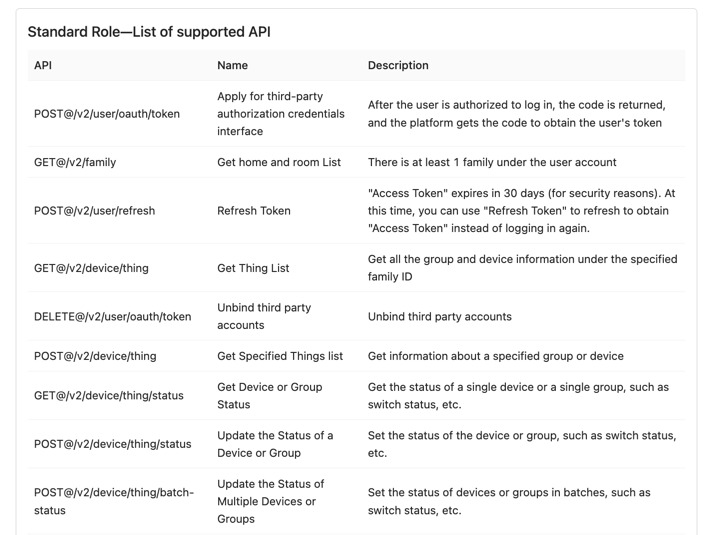
A: The list of available interfaces for the APPID you are currently using does not include this interface (limited by the application type). For example, applications created from the eWeLink developer center can only use the following interfaces:
Q: Unable to obtain device data through interfaces such as requesting homepage and get ThingList
A: The reason is that applications created from the eWeLink developer center only have free authorization for brands such as sonoff, SONOFF, 嵩诺, and coolkit. Authorization for other brands requires the manufacturer's consent (after payment, business communication).
Q: 4002 error returned while controlling the device
A: The device is offline or the control command is incorrect. Please refer to: UIID Protocol - CoolKit Open Platform 4.2
Q: How to obtain one's apikey?
A: If you do not have the interface permission to log in and obtain your account information, you can indirectly obtain it by calling interfaces such as GET@/v2/family, GET@/v2/device/thing and POST@/v2/device/thing, etc. Both home and device will be associated with your user account, and the field name is "apikey".
| Item | Reason |
|---|---|
| ewelink-api | Community projects, there are ideas to learn from |
| wechat-api-next | Use of mixed mode and project structure reference |