This adds a few useful features to your Macbook Pro's touch bar while you are working in VSCode. Read the notes in the end of this document
Installation link (if your are not seeing this from inside VSCode): https://marketplace.visualstudio.com/items?itemName=felipe.nasc-touchbar#overview
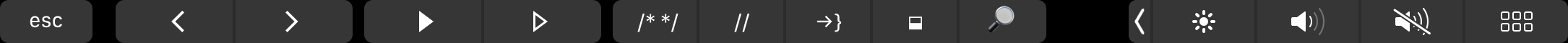
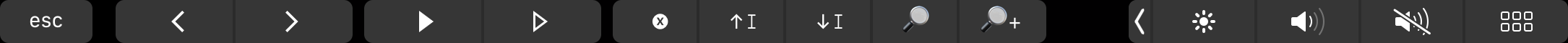
This is how your touchbar will look like:
The list of features are:
- Go to definition
- Add cursor above
- Add cursor below
- Run command
- Toggle side bar
- Toggle Panel/terminal
- Rename/replace all
- Duplicate lines
- Toggle white space characters
- Peek definition
- Show references
- Settings
- Indent
- Outdent
- Jump to matching bracket
- Block comment
- Comment line
- Select next
- Go to next
You can choose the buttons by setting the following settings.
Please have in mind the limit of 5 active buttons (if you have the OS control strip enabled, 9 buttons if you don't) . More than that will break the layout and the buttons will not be visible.
- "nasc-touchbar.goToDefinition": (default true) Go to the function or variable definition
- "nasc-touchbar.addCursorAbove": (default false) Add a cursor in the line above
- "nasc-touchbar.addCursorBelow": (default true) Add a cursor in the line below
- "nasc-touchbar.selectNext": (default false) Selects next match
- "nasc-touchbar.toggleSidebar": (default false) Toggles the sidebar
- "nasc-touchbar.togglePanel": (default true) Toggles the panel in the bottom of the editor
- "nasc-touchbar.showCommands": (default true) Shows the run command prompt
- "nasc-touchbar.rename": (default true) Rename (replace all) variable or function names
- "nasc-touchbar.copyLineDown": (default false) Duplicates the current line (or selected lines)
- "nasc-touchbar.goToNext": (default false) Go to next match
- "nasc-touchbar.toggleWhiteSpace": (default false) Show or hide white spaces
- "nasc-touchbar.peekDefinition": (default false) Peek definition/declaration
- "nasc-touchbar.showReferences": (default false) List references who use the current symbol
- "nasc-touchbar.settings": (default false) Open user settings
- "nasc-touchbar.indent": (default false) Indent text
- "nasc-touchbar.outdent": (default false) Outdent text
- "nasc-touchbar.jumpToBracket": (default false) Jump to matching bracket
- "nasc-touchbar.blockComment": (default false) Toggles block comments ( /* ... */ ) for the current selection
- "nasc-touchbar.commentLine": (default false) Toggles line comments ( // ) for the current selection
- "nasc-touchbar.docs": (default false) Show documentation for current file in Dash / Zeal. Requires extension deerawan.vscode-dash
- "nasc-touchbar.enableFuncGroup": (default false) Adds a group with the buttons related to Functions
- "nasc-touchbar.enableSrcGroup": (default false) Adds a group with the buttons related to the Source code
- "nasc-touchbar.enableCursorsGroup": (default false) Adds a group with the buttons related to your cursors
- "nasc-touchbar.enableEditorGroup": (default false) Adds a group with the buttons related to editor's tools
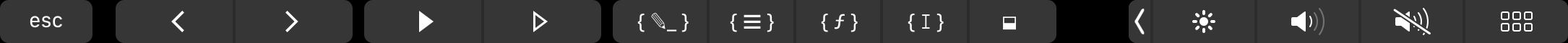
When you enable groups, each group has a bunch of features.
Here they are:
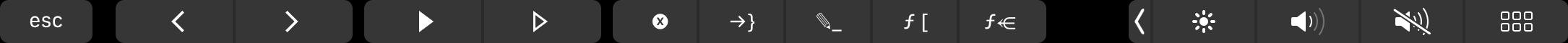
Functions
- Close group
- Peek definition
- Show references
- Rename/replace all
- Jump to matching bracket
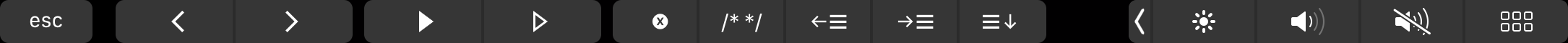
Source
- Close group
- Duplicate lines
- Indent
- Outdent
- Block comment
Cursors
- Close group
- Select next
- Go to next
- Add cursor above
- Add cursor bellow
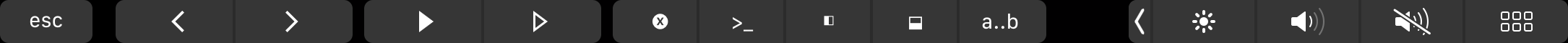
Editor
- Close group
- Run command
- Toggle side bar
- Toggle Pannel/terminal
- Togle white space characters
Please, refer to the CONTRIBUTING.md file and help this project grow :)
Important, if the buttons don't fit in the bar, they will not be shown (this is a current bug in VSCode support for the TouchBar and soon to be fixed).
If the bar disappeared, see the options (ctrl+, or cmd+,), filter by "nasc" and adjust the settings.
Usually, if your are not using the "Strip" group of buttons, you can fit 9 buttons on it. If you have the OS's Strip buttons enabled, you can fit 5 buttons.