[![renovate-app badge][renovate-badge]][renovate-app]
This repo contains an example React App. It's fork from cypress-example-todomvc, but without Cypress tests. They are planned to be added as part "from MQA to AQA" course.
Additionally this example app is configured to run tests in Circle CI and Travis CI.
The steps below will take you all the way through Cypress. It is assumed you have nothing installed except for node + git.
If you get stuck, here is more help:
Follow these instructions to install Cypress.
If you want to experiment with running this project in Continous Integration, you'll need to fork it first.
After forking this project in Github, run these commands:
## clone this repo to a local directory
git clone https://github.com/<your-username>/cypress-example-todomvc.git
## cd into the cloned repo
cd cypress-example-todomvc
## install the node_modules
npm install
## start the local webserver
npm startThe npm start script will spawn a webserver on port 8888 which hosts the TodoMVC app.
You can verify this by opening your browser and navigating to: http://localhost:8888
You should see the TodoMVC app up and running. We are now ready to run Cypress tests.
Follow these instructions to add the project to Cypress.
Follow these instructions to run the tests in CI.
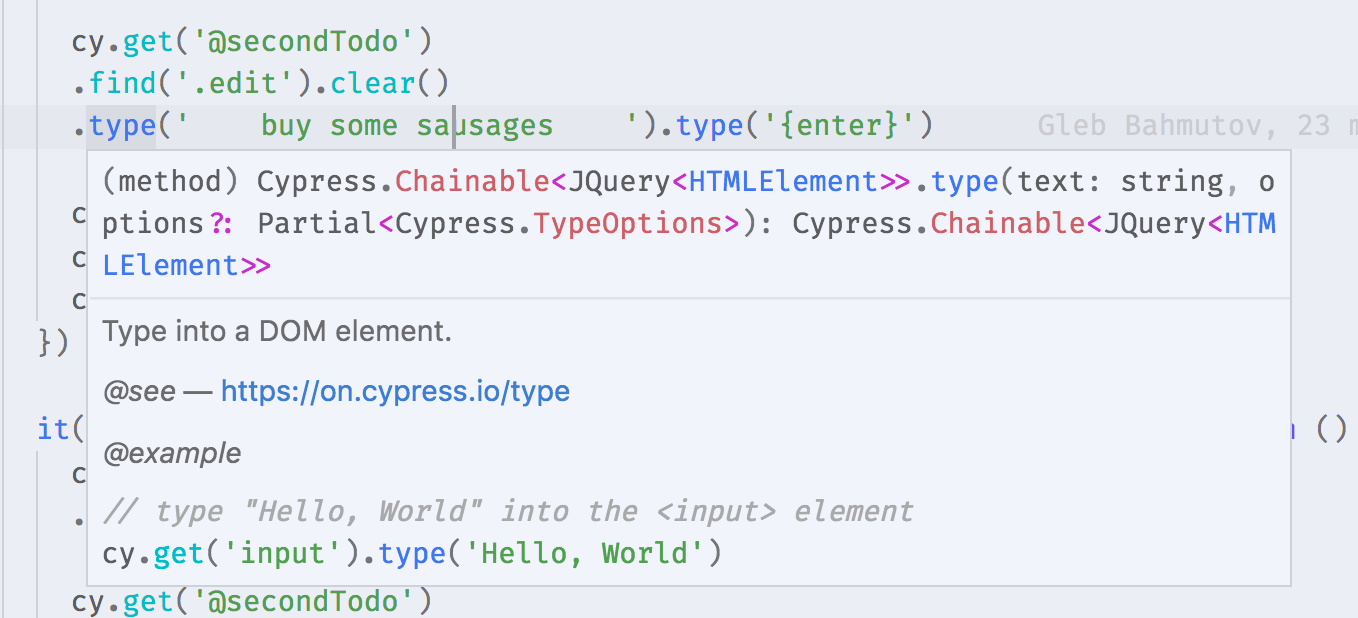
If you use modern IDE that supports TypeScript (like VSCode), you can benefit
from Cypress type declarations included with the cypress NPM module. Just
add @ts-check to the spec file and configure "dummy"
tsconfig.json file and see IntelliSense over cy.<something>
commands.