Dark theme (and several variants) for highlight.js
| Variant | Preview |
|---|---|
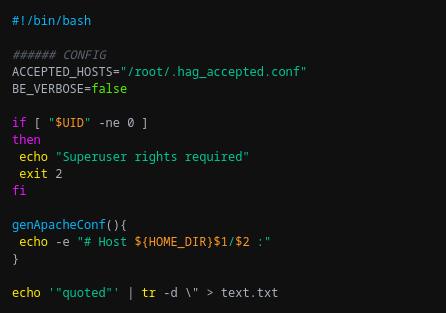
| Cybertopia Saturated |  |
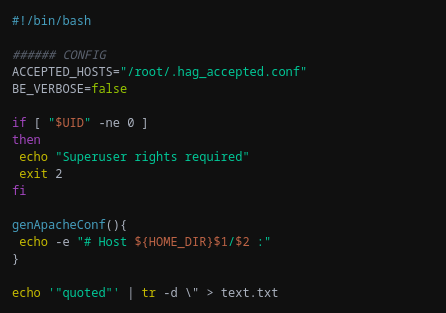
| Cybertopia Dimmer |  |
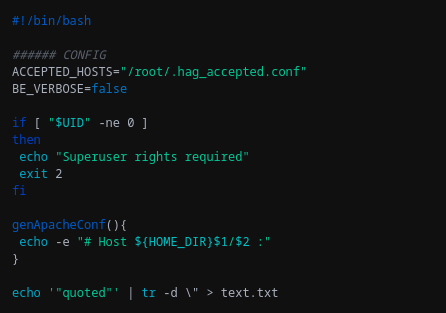
| Cybertopia Icecap |  |
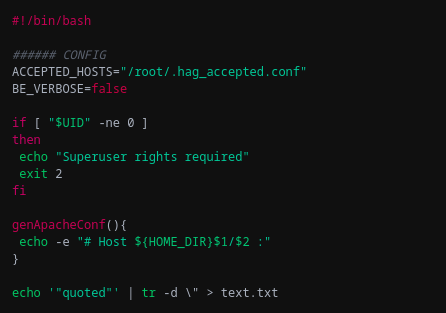
| Cybertopia Cherry |  |
Copy the source repository:
git clone https://github.com/noraj/cybertopia-highlightjs.gitDownload the GitHub .zip and uncompress it.
- Copy
cybertopia-<variant>.cssto the desired directory. - Include the theme in the HTML file:
<link rel="stylesheet" href="cybertopia-<variant>.css">.
For more information on how to use, see highlight.js usage and how to use documentation.
Tip
Could demonstrates the 4 variants. For that, edit the stylesheet to change the theme variant. For example:
-<link rel="stylesheet" href="../themes/cybertopia-saturated.css">
+<link rel="stylesheet" href="../themes/cybertopia-cherry.css"># Copy the source repository
git clone https://github.com/noraj/cybertopia-highlightjs.git
# Start a HTTP server…
# …with ruby…
ruby -run -e httpd -- cybertopia-highlightjs
# …or with python.
python -m http.server -d cybertopia-highlightjs -b 127.0.0.1 8080
# Then access the demo page with your web browser
xdg-open http://127.0.0.1:8080/demo/Note
Only demonstrates Cybertopia Saturated variant.