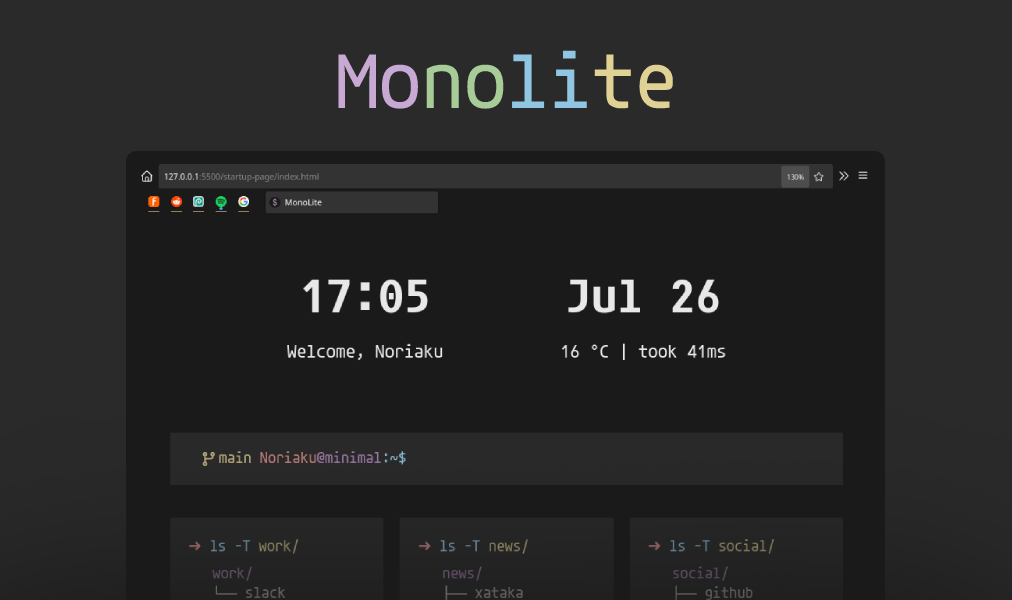
Monolite theme aims to combine the beauty of pastel colors with monochromatic tones. Using small fonts, prioritizes screen space for greater vision range and increased productivity. On the other hand, we really recommend to use monolite startup page, designed for people who love terminal environment feeling & ascii art.
To start, you must clone the repo. You will get also the folder startup-page, I really recommend you to follow steps to use it as startpage, cuz works with the same colorscheme and philosophy.
- Inside Firefox search at the top bar for
about:support. - Find the
Profile Folderand clickOpen Folder. This gives your Firefox Profile Folder. - Move
chromefolder inside theme folder to your Profile Folder. - Inside
about:configset the following properties (changing the boolean value):browser.search.widget.inNavBar: falseservices.sync.prefs.sync.browser.urlbar.showSearchSuggestionsFirst: false
- Restart firefox, and be familiar with the keys.
Obs. If you want to uninstall the theme, just must remove
chromefolder inside your Firefox Profile Folder and restart your browser.
To start, you must clone the repo and move the folder startup-page to a save place.
- Click on menu icon in the top right corner in firefox and move to "Home" tab. Or put
about:preferences#homein your top search bar. - In the "Home" tab, look for "New Windows and Tabs" section.
- Inside "Homepage and new windows" set the path of startup-page folder with index.html. For example
file:///home/noriaku/Documents/startup-page/index.htmlor a URL with your local webserver.
By the way, for customize the startpage with your custom data (nickname, city, etc), you must edit the database placed at startup-page/src/database/profile.json. It allows you to change the following fields:
- Username
- Category name
- Links of each category
- City & Country
Obs. I really recommend you to hostself your startup-page using any local webserver, for example, docker looks atractive for me. If not, weather api won't work cuz CORS problems. On the other hand, you must change the API coordinates with your own info inside index.js, check: open meteo documentation, it's very easy & free.
As many people ask how use the startpage with a local web server: many extensions needs to work with local webserver, I'll explain step by step how configure your local web server using apache and a Linux distribution, in this case: debian.
- Update system & install packages.
sudo apt update; sudo apt install apache2; # Instructions for debian based distros.- Copy or move all the files of
start-pageinside apache web server path
sudo mv /path/to/startup-page/* /var/www/html- Start the web server & it's all. Server will be running at
127.0.0.1orlocalhost(use that URL in your extension or firefox address for new tab).
sudo systemctl enable apache2Obs. Guide made for debian based distros, cuz of
aptpackages. On the other hand, I've tested this setup using the New Tab Override extension, and it works perfectly. Any questions, open a new issue.
Docker is another convenient way to host the start page. You must install docker, for that see docs.
- Build the image via
dockercommand. All the instructions are written inside Dockerfile.
docker build -t startup-page .- Run the image. You can change the port mapping of
8080into something you want. At this point you must see your startup-page atlocalhost:8080.
docker run -d -p 8080:80 startup-page- Change your startup page (
user.jsfile, in your Profile Directory path). This will do automatically the config, also you can use an extension of New Tab or manually change the URL to show as new firefox windows inside configuration.
/*
* Set startup page
* 0 = blank , 1 = home, 2 = last visited, 3 = resume previous session
*/
user_pref('browser.startup.page', 0);
/*
* Set home page
* about:home = Firefox Home, custom url, about:blank
*/
user_pref('browser.startup.homepage', 'http://localhost:<port>');Obs. Using Docker with the -d option allows it to run as a background process, so it will operate each time you turn on your PC. On the other hand, if it does not work, you can try using:
docker run -d -p 8080:80 --restart=unless-stopped startup-page, which will explicitly set it to do so.
- Open new tab:
Ctrl + T. - Close tab:
Ctrl + W. - Bookmarks:
Ctrl + Shift + B. - Previus page:
Alt + Left arrow. - Next page:
Alt + Right arrow. - Recharge:
Ctrl + R. - Change next tab:
Ctrl + Tab. - Change previous tab
Ctrl + Shift + Tab.