Jest Cucumber
Execute Gherkin scenarios in Jest
Overview
jest-cucumber is an alternative to Cucumber.js that runs on top on Jest. Instead of using describe and it blocks, you instead write a Jest test for each scenario, and then define Given, When, and Then step definitions inside of your Jest tests. jest-cucumber then allows you to link these Jest tests to your feature files and ensure that they always stay in sync.
Motivation
Jest is an excellent test runner with great features like parallel test execution, mocking, snapshots, code coverage, etc. If you're using VS Code, there's also a terrific Jest extension that allows you get realtime feedback as you're writing your tests and easily debug failing tests individually. Cucumber is a popular tool for doing Acceptance Test-Driven Development and creating business-readable executable specifications. This library aims to achieve the best of both worlds, and even run your unit tests and acceptance tests in the same test runner.
Getting Started
Install Jest Cucumber:
npm install jest-cucumber --save-dev
Add a Feature file:
Feature: Rocket Launching
Scenario: Launching a SpaceX rocket
Given I am Elon Musk attempting to launch a rocket into space
When I launch the rocket
Then the rocket should end up in space
And the booster(s) should land back on the launch pad
And nobody should doubt me ever againAdd the following to your Jest configuration:
"testMatch": [
"**/*.steps.js"
],Add a step definition file that links to your feature file:
//rocket-launching.steps.js
import { defineFeature, loadFeature } from 'jest-cucumber';
const feature = loadFeature('./features/RocketLaunching.feature');Add a Jest test for each scenario into your step definition file:
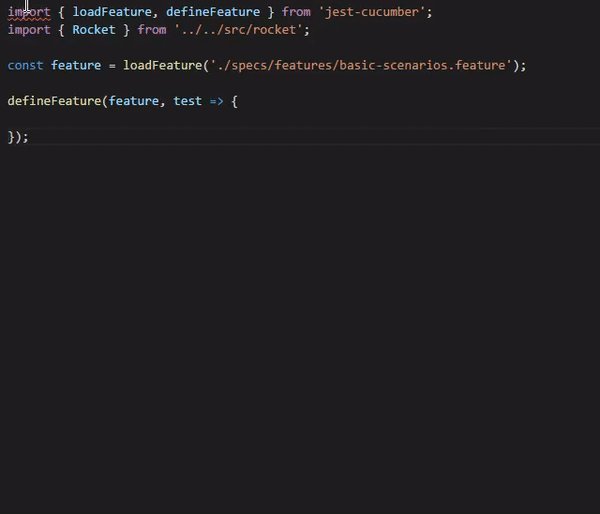
//rocket-launching.steps.js
import { defineFeature, loadFeature } from 'jest-cucumber';
const feature = loadFeature('./features/RocketLaunching.feature');
defineFeature(feature, test => {
test('Launching a SpaceX rocket', ({ given, when, then }) => {
});
});Add step definitions to your scenario Jest tests:
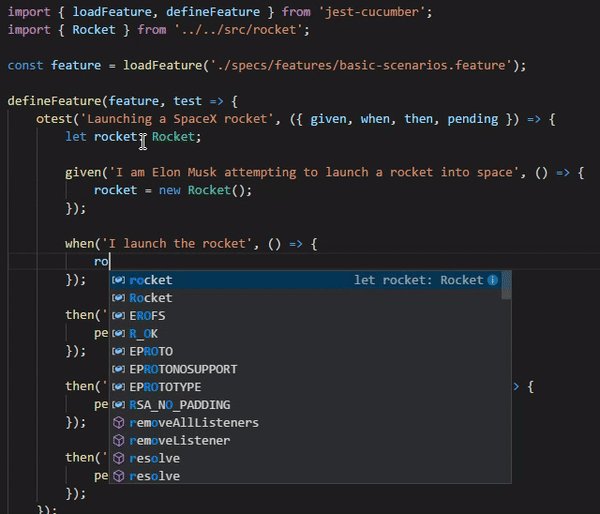
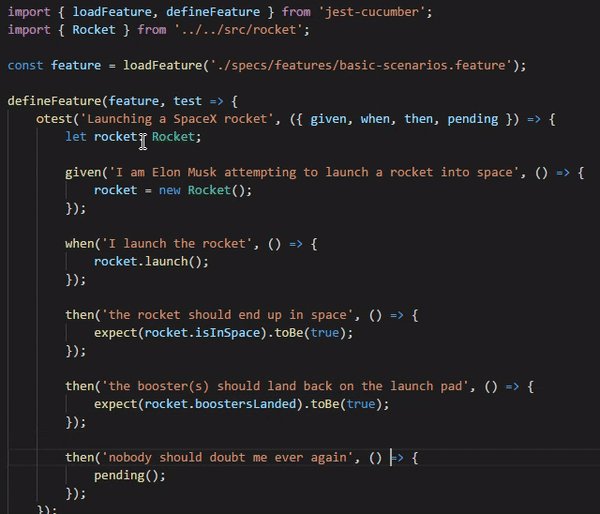
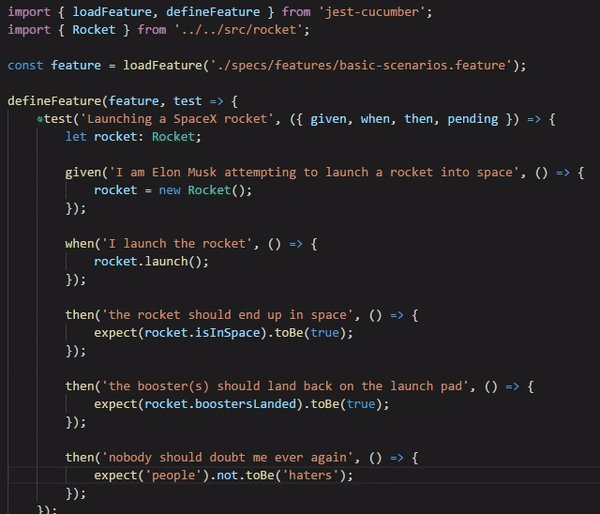
//rocket-launching.steps.js
import { defineFeature, loadFeature } from 'jest-cucumber';
import Rocket from '../Rocket';
const feature = loadFeature('./features/RocketLaunching.feature');
defineFeature(feature, test => {
test('Launching a SpaceX rocket', ({ given, when, then }) => {
let rocket;
given('I am Elon Musk attempting to launch a rocket into space', () => {
rocket = new Rocket();
});
when('I launch the rocket', () => {
rocket.launch();
});
then('the rocket should end up in space', () => {
expect(rocket.isInSpace).toBe(true);
});
then('the booster(s) should land back on the launch pad', () => {
expect(rocket.boostersLanded).toBe(true);
});
then('nobody should doubt me ever again', () => {
expect('people').not.toBe('haters');
});
});
});