The ultimate starter for headless Swell stores.
Demo live at Nextjs-builder
- Ultra high performance
- SEO optimized
- Themable
- Personalizable (internationalization, a/b testing, etc)
- Builder.io Visual CMS integrated
- Connect to Swell data through Builder's high speed data layer
Pre-requisites
This guide will assume that you have the following software installed:
- nodejs (>=12.0.0)
- npm or yarn
- git
You should already have a Swell account and store created before starting as well.
Introduction
This starter kit is everything you need to get your own self hosted Next.js project powered by Builder.io for content and Swell as an e-commerce back office.
After following this guide you will have
- A Next.js app, ready to deploy to a hosting provider of your choice
- Pulling live collection and product information from Swell
- Powered by the Builder.io visual CMS
Before we start, head over to Builder.io and create an account.
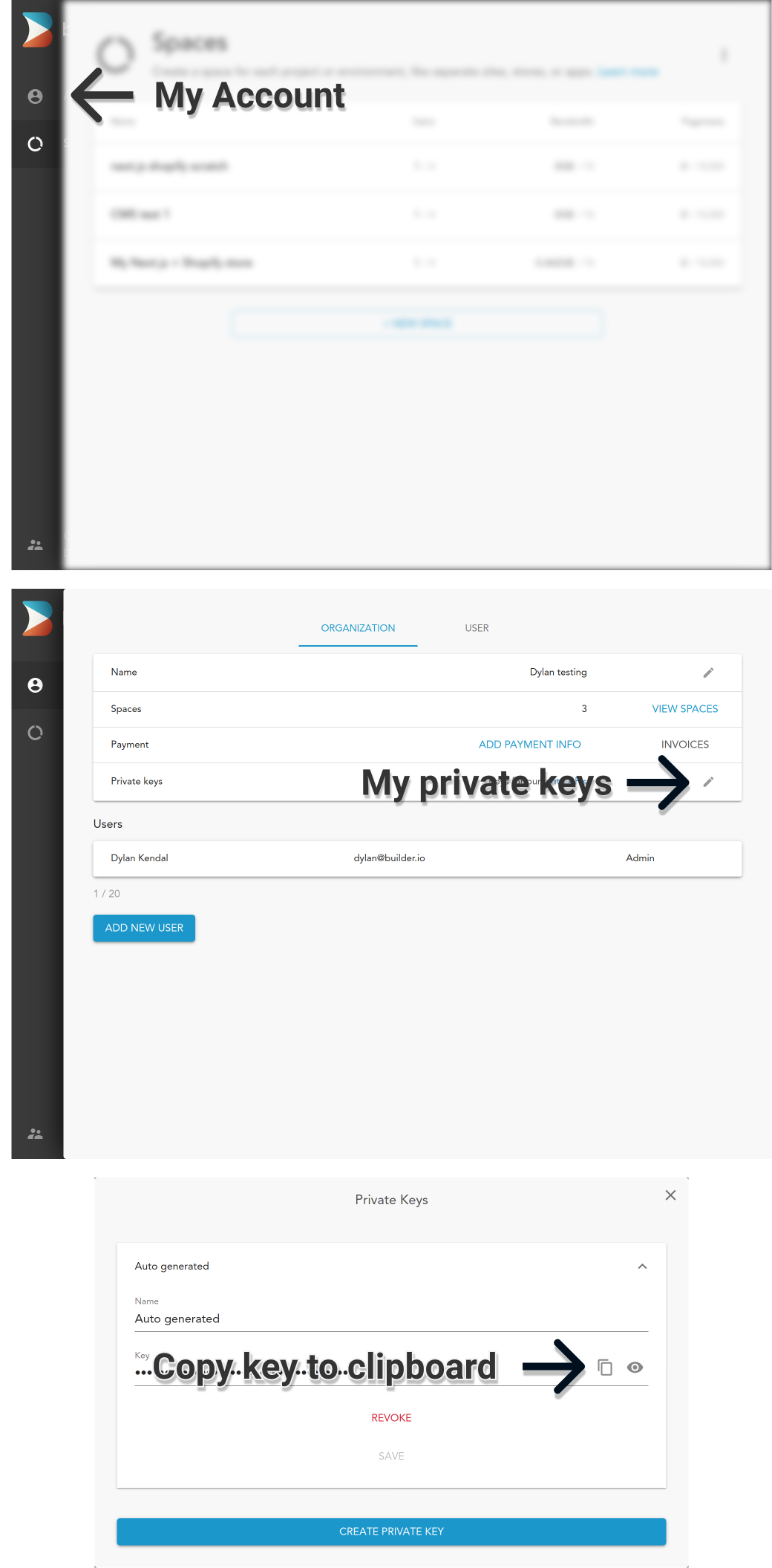
Head over to your organization settings page and create a private key, copy the key for the next step.
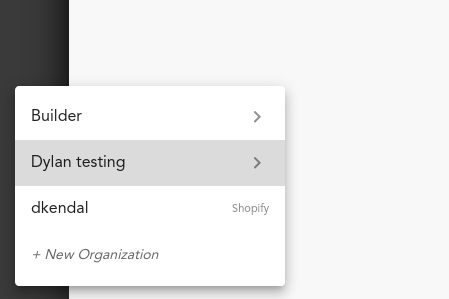
- Visit the organization settings page, or select an organization from the list
- Click "Account" from the left hand sidebar
- Click the edit icon for the "Private keys" row
- Copy the value of the auto-generated key, or create a new one with a name that's meaningful to you
Next, we'll create a copy of the starter project, and create a new space for it's content to live in.
In the example below, replace <private-key> with the key you copied
in the previous step, and change <space-name> to something that's
meaningful to you -- don't worry, you can change it later!
git clone https://github.com/swellstores/nextjs-builder.git
cd nextjs-builder
npm install --global "@builder.io/cli"
builder create --key "<private-key>" --name "<space-name>" --debug
If this was a success you should be greeted with a message that includes a public API key for your newly minted Builder.io space.
Note: This command will also publish some starter builder.io cms content from the ./builder directory to your new space when it's created.
____ _ _ _ _ _ _
| __ ) _ _ (_) | | __| | ___ _ __ (_) ___ ___ | | (_)
| _ \ | | | | | | | | / _` | / _ \ | '__| | | / _ \ / __| | | | |
| |_) | | |_| | | | | | | (_| | | __/ | | _ | | | (_) | | (__ | | | |
|____/ \__,_| |_| |_| \__,_| \___| |_| (_) |_| \___/ \___| |_| |_|
|████████████████████████████████████████| swell-product | 0/0
|████████████████████████████████████████| product-page: writing generic-template.json | 1/1
|████████████████████████████████████████| swell-collection | 0/0
|████████████████████████████████████████| collection-page: writing generic-collection.json | 1/1
|████████████████████████████████████████| page: writing homepage.json | 2/2
Your new space "next.js Swell starter" public API Key: 012345abcdef0123456789abcdef0123Copy the public API key ("012345abcdef0123456789abcdef0123" in the example above) for the next step.
This starter project uses dotenv files to configure environment variables.
Open the files .env.development and
.env.production in your favorite text editor, and
set the value of BUILDER_PUBLIC_KEY to the public key you just copied.
You can ignore the other variables for now, we'll set them later.
+ BUILDER_PUBLIC_KEY=012345abcdef0123456789abcdef0123
- BUILDER_PUBLIC_KEY=
SWELL_STORE_ID=
SWELL_PUBLIC_KEY=Access your newly created space by selecting it from the list of spaces in your organization.
Ensure the Swell plugin is connected, by editing 'Plugins' listed in your space settings. Update the store id and public key if necessary.
Open up .env.development and .env.production again, but this time set the other two Swell keys.
BUILDER_PUBLIC_KEY=012345abcdef0123456789abcdef0123
+ SWELL_STORE_ID=my-store
- SWELL_STORE_ID=
+ SWELL_PUBLIC_KEY=c11b4053408085753bd76a45806f80dd
- SWELL_PUBLIC_KEY=The hard part is over, all you have to do is start up the project now.
npm install
npm run devor
yarn && yarn devThis will start a server at http://localhost:3000.
Go to your new space settings and change the site url to your localhost http://localhost:3000 for site editing.
Now that we have everything setup, start building and publishing pages on builder.io!
You can deploy this code anywhere you like - you can find many deployment options for Next.js here.
Don't forget to update the Site URL to point to the production URL when ready.