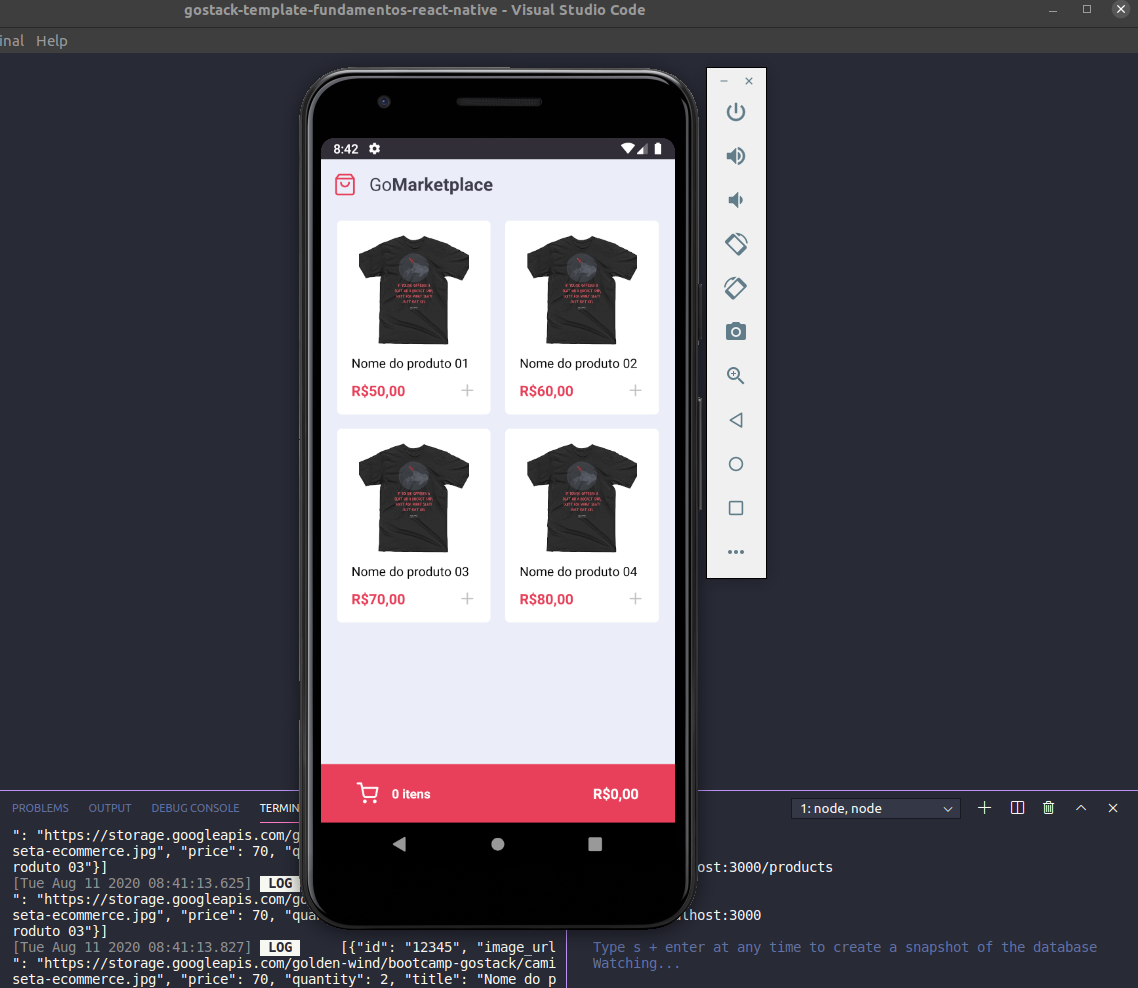
✏️ É um desafio de desenvolver uma nova aplicação, a GoMarketplace. Usando React Native junto com o TypeScript, utilizando rotas, Async Storage e a Context API.
Clone o repositório usando o comando: (não esqueça de estar na pasta que deseje que o repositório fique)
git clone https://github.com/nortongoncalves/Fundamentos-do-React-Native.git
Após terminar o download entre na pasta e use o comando abaixo para instalar todas as dependencias
yarn install
Temos algumas formas para executar o projeto:
- Em um emulador: tanto android ou ios
- No proprio telefone via usb
- ou pelo wifi
Nesse site temos um ótimo tutorial que mostra as 3 opções acima
🔗 Rocketseat Docs | Ambiente React NativeAntes de iniciar o projeto devemos executar o servidor(json-server).
yarn run server
E para o emulador conseguir se conectar com o servidor devemos executar o comando:
adb reverse tcp:3000 tcp:3000
Se estiver usando linux execute o comando:
yarn start
Para iniciar o projeto use o comando:
yarn run android --obs: se estiver usando ios troque o android para ios