Detects the presence of the on-screen keyboard (OSK) shown by mobile browsers when the user interacts with input controls on a webpage.
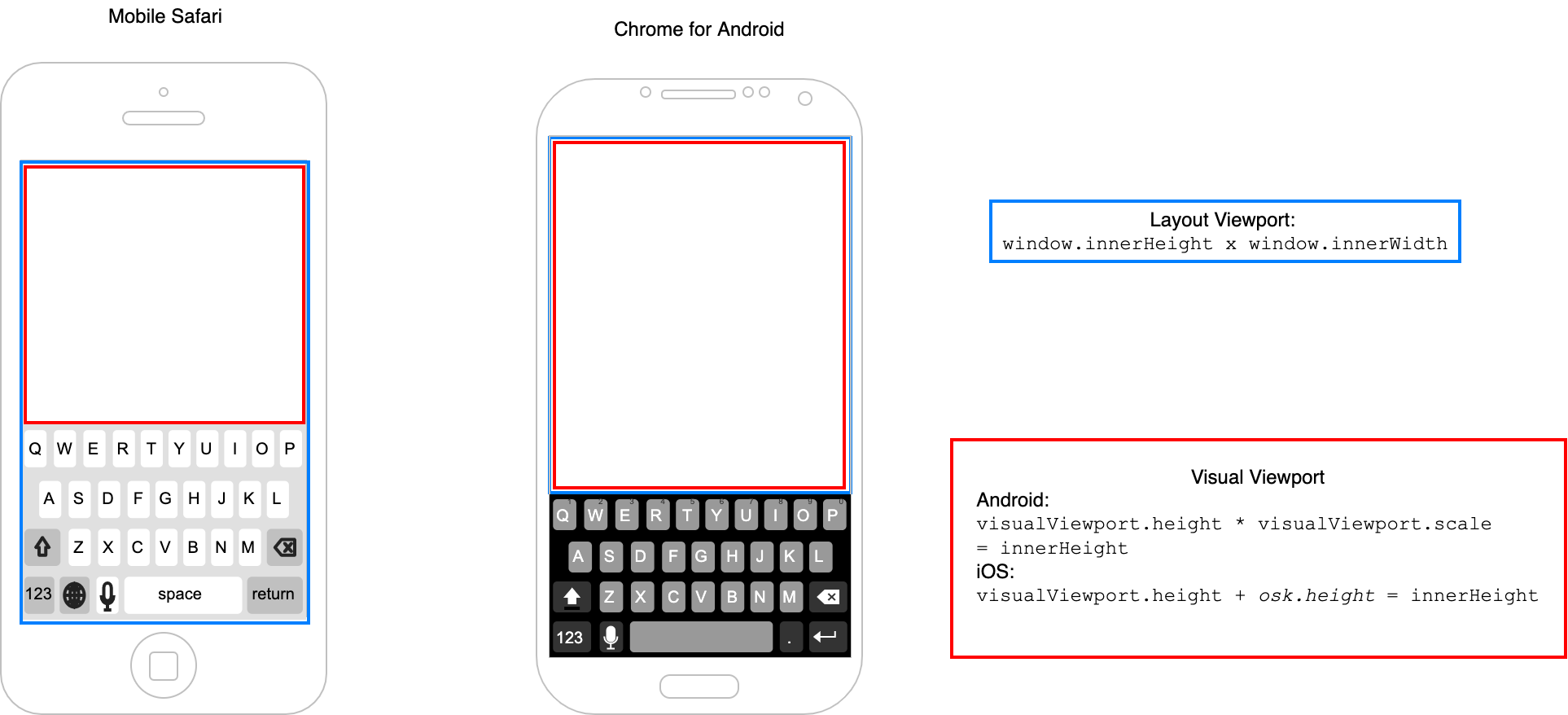
This approach employs the browsers layout and visual viewports (Article on MDN, Demo) to observe the appearance of the virtual keyboard.
At the time of writing on
- Mobile Safari the keyboard is excluded from the visual viewport, while on
- Chrome for Android the keyboard is excluded from both the visual and the layout viewport.
Chrome's behaviour makes it necessary to also observe focusin, focusout, resize and visibilitychange events.
- On Chrome for Android the keyboard must be initially hidden when subscribing to the detector.
- On Chrome for Android the
hiddenandvisibleevents are dispatched with a approximate 1 second delay. - On iOS requires Safari v. ≥ 13
- On iPad the predictive text bar, which is shown when an external keyboard is used, is not detected as
visiblekeyboard.
npm install on-screen-keyboard-detector
import { subscribe } from 'on-screen-keyboard-detector';
const unsubscribe = subscribe(visibility => {
if (visibility === "hidden"){
// ...
}
else { // visibility === "visible"
// ...
}
});
// After calling unsubscribe() the callback will no longer be invoked.
unsubscribe();Begins to observe browser events and invokes the provided callback function when a change in the keyboard visibility is detected.
| Parameter | Type | Description |
|---|---|---|
| callback | function(String) |
user-defined handler which receives the keyboard visibility changes |
function(): void : Unsubscribes to receive updates
Returns true if the browser runtime supports oskd.
PubSub is not part of this module and needs additional tools, e.g. emittery. See demo/pubsub.html
import {subscribe} from 'on-screen-keyboard-detector';
import Emitter from 'emittery';
const emitter = new Emitter();
subscribe(visibility => emitter.emit(visibility));
emitter.on('hidden', function() { /* ... */ });
emitter.on('visible', function() { /* ... */ });- mocha ☕
- chai 🍵
- selenium-webdriver
- a Mac for Mobile Safari tests
- running a local webserver (see
TEST_SERVERinpackage.json)
For real devices make sure
- the adb server is running (
adb start-server), and - a device is connected via USB or Wifi (
adb devices -l) - ggf.
adb tcpip 5555andadb connect <test phone ip address>(see"setup_test"inpackage.json) Then runnpm run test:chrome.
Connect a device where Remote Automatation is enabled for Safari (see the Webkit blog). Then run npm run test:ios
iOS tests should be performed manually (see the demo folder), because Webdriver controlled Mobile Safari does not show the virtual keyboard
isSupported()requires touch enabled screen- Support for Safari on iPad
- project is now an ES module