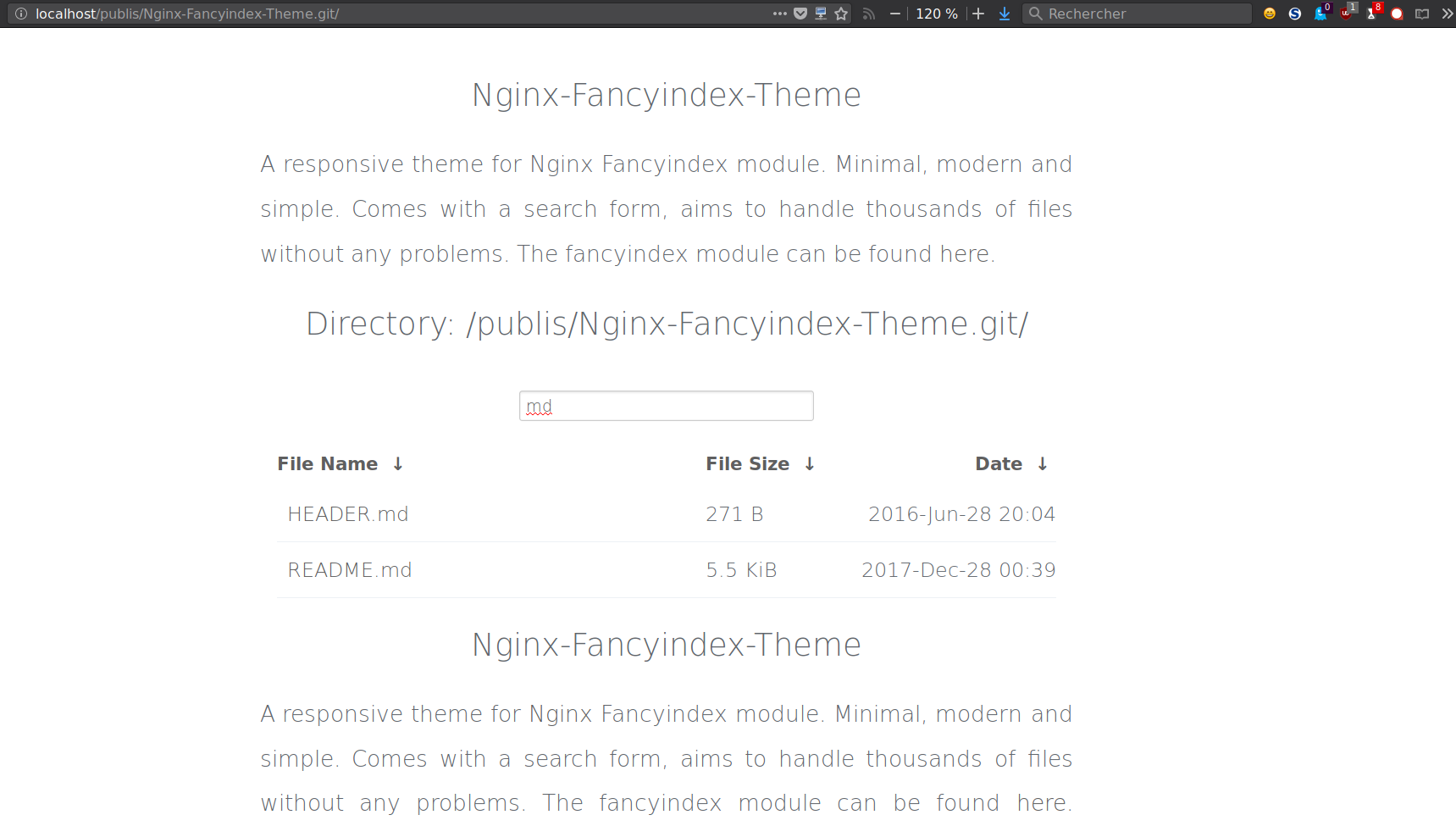
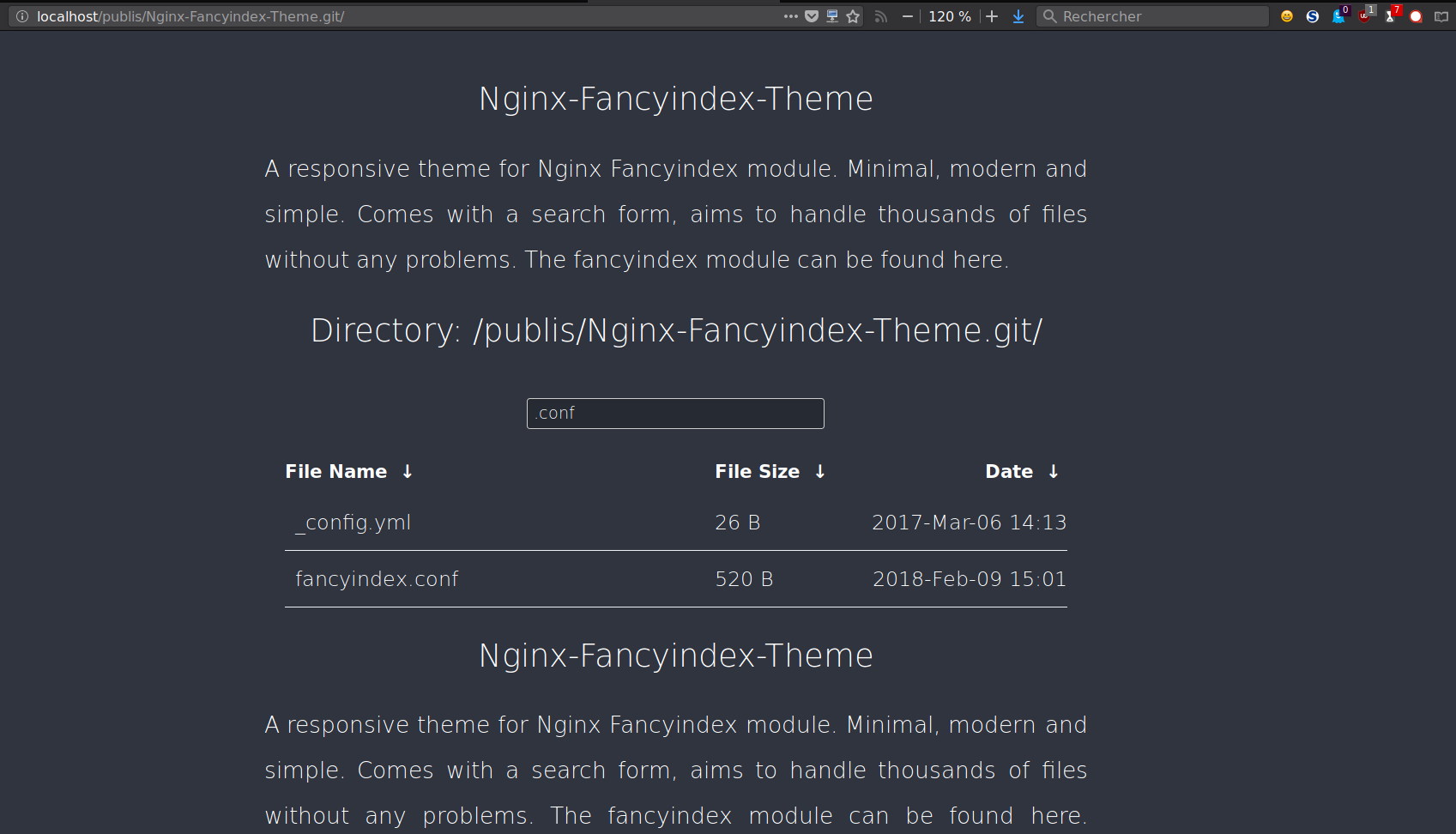
A responsive theme for Nginx Fancyindex module. Minimal, modern and simple. Comes with a search form, aims to handle thousands of files without any problems.
The fancyindex module can be found here (by @aperezdc).
- Make sure you have the fancyindex module compiled with nginx, either by compiling it yourself or installing nginx via the full distribution (paquet
nginx-extras). - Include the content of fancyindex.conf in your location directive (
location / {.....}) in your nginx config (usuallynginx.conf). - Move the
Nginx-Fancyindex-Theme-light/and/orNginx-Fancyindex-Theme-dark/folder to the root of the site directory. - Restart/reload nginx.
- Check that it's working, and enjoy!
- A new feature is the automatic inclusion of
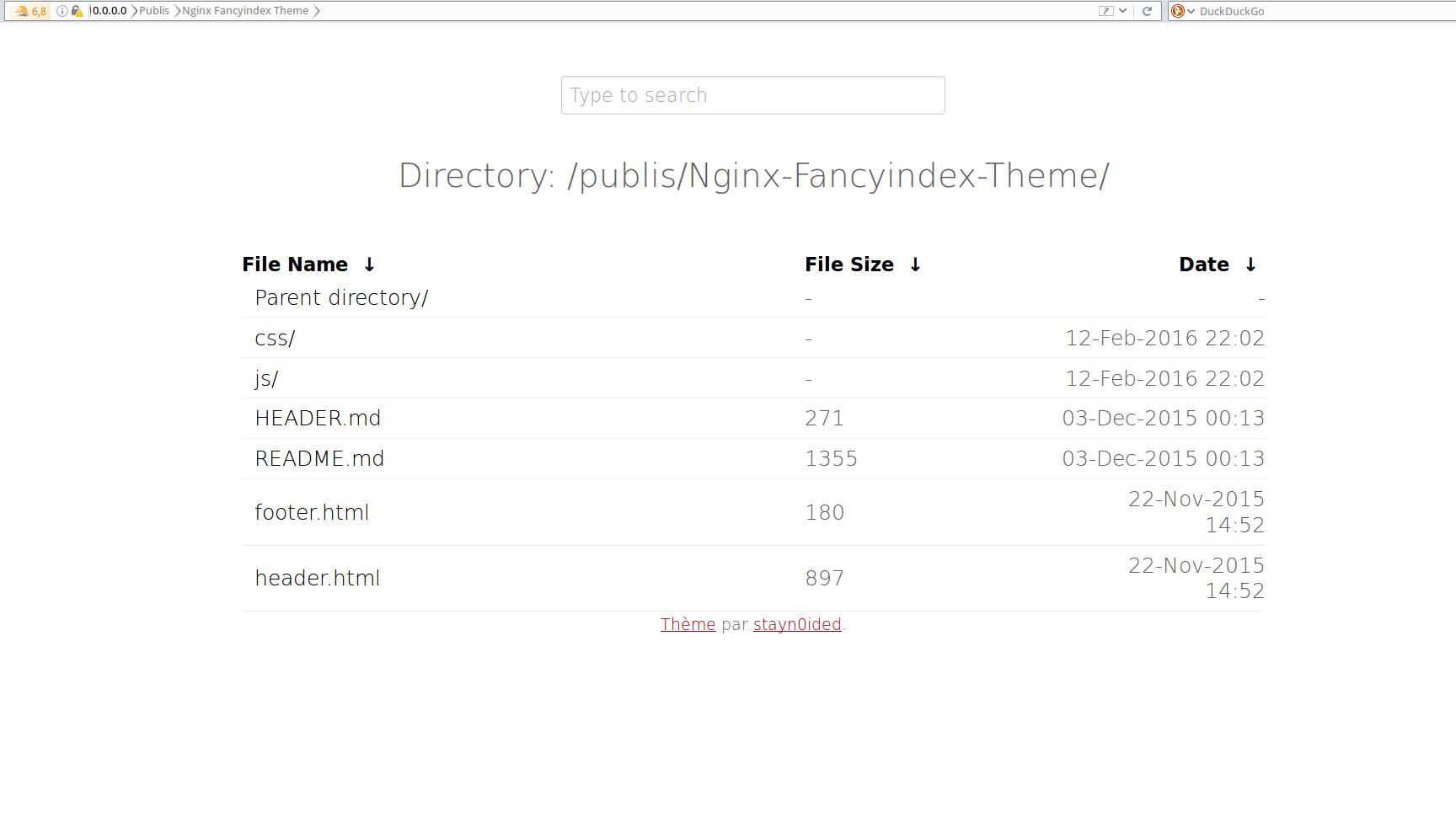
HEADER.mdandREADME.mdfile from the current directory (if any), as shown in the example above. It uses JQuery and ShowDown.js, it is not so cleanly written but it works perfectly! I wanted this feature as I have it for Apache (see this project).
A standard config looks something like this (use -light for the default light theme, or -dark for a dark theme):
fancyindex on;
fancyindex_localtime on;
fancyindex_exact_size off;
# Specify the path to the header.html and foother.html files, that are server-wise,
# ie served from root of the website. Remove the leading '/' otherwise.
fancyindex_header "/Nginx-Fancyindex-Theme-light/header.html";
fancyindex_footer "/Nginx-Fancyindex-Theme-light/footer.html";
# Ignored files will not show up in the directory listing, but will still be public.
fancyindex_ignore "examplefile.html";
# Making sure folder where these files are do not show up in the listing.
fancyindex_ignore "Nginx-Fancyindex-Theme-light";If you want to conserve a few more bytes in network transmissions enable gzip on the served assets.
# Enable gzip compression.
gzip on;
# Compression level (1-9).
# 5 is a perfect compromise between size and CPU usage, offering about
# 75% reduction for most ASCII files (almost identical to level 9).
gzip_comp_level 5;
# Don't compress anything that's already small and unlikely to shrink much
# if at all (the default is 20 bytes, which is bad as that usually leads to
# larger files after gzipping).
gzip_min_length 256;
# Compress data even for clients that are connecting to us via proxies,
# identified by the "Via" header (required for CloudFront).
gzip_proxied any;
# Tell proxies to cache both the gzipped and regular version of a resource
# whenever the client's Accept-Encoding capabilities header varies;
# Avoids the issue where a non-gzip capable client (which is extremely rare
# today) would display gibberish if their proxy gave them the gzipped version.
gzip_vary on;
# Compress all output labeled with one of the following MIME-types.
gzip_types
application/atom+xml
application/javascript
application/json
application/ld+json
application/manifest+json
application/rss+xml
application/vnd.geo+json
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/bmp
image/svg+xml
image/x-icon
text/cache-manifest
text/css
text/plain
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;
# text/html is always compressed by gzip module
# This should be turned on if you are going to have pre-compressed copies (.gz) of
# static files available. If not it should be left off as it will cause extra I/O
# for the check. It is best if you enable this in a location{} block for
# a specific directory, or on an individual server{} level.
# gzip_static on;Reference: H5BP Nginx Server Config
It also shows the automatic inclusion of HEADER.md file and README.md file.
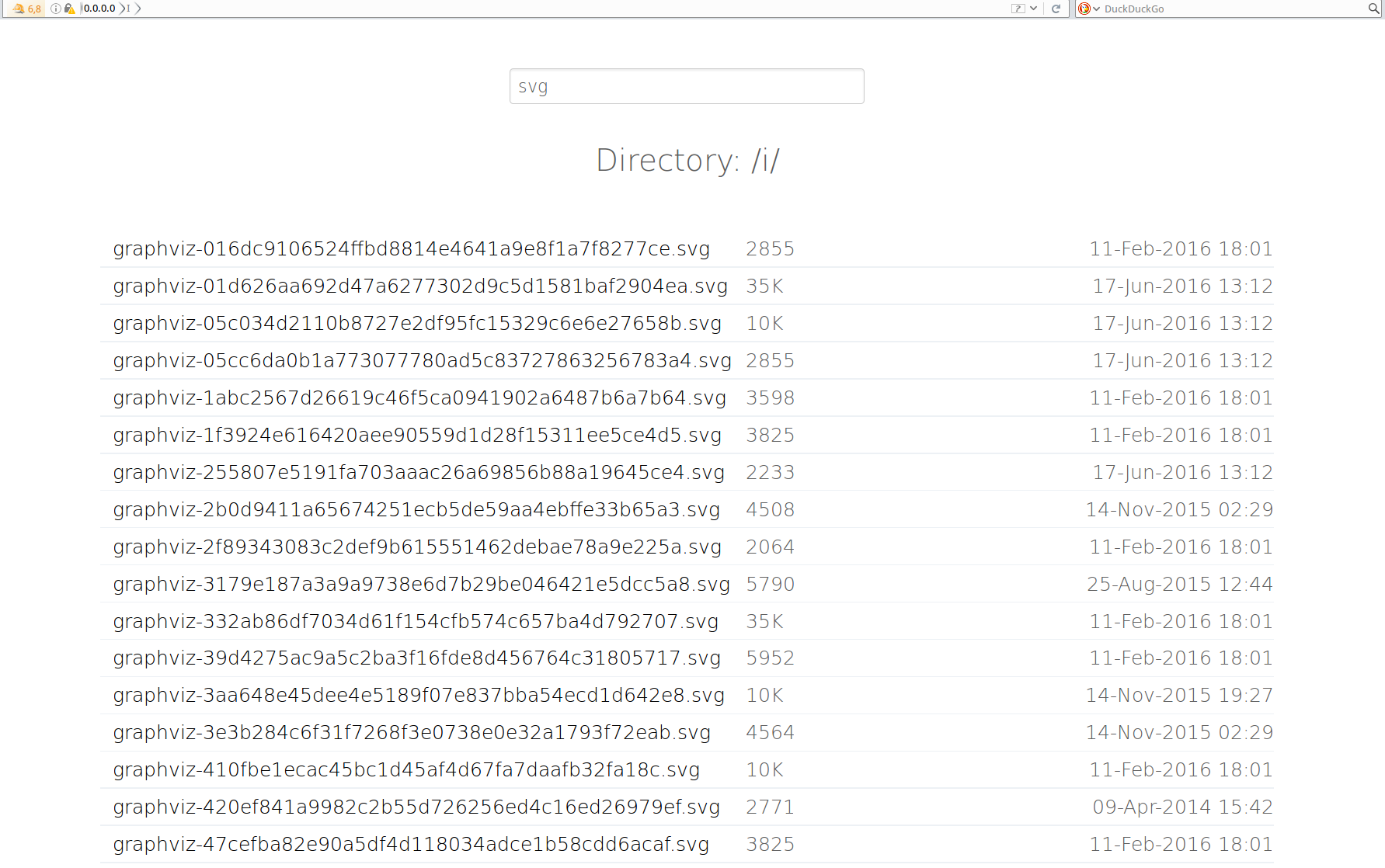
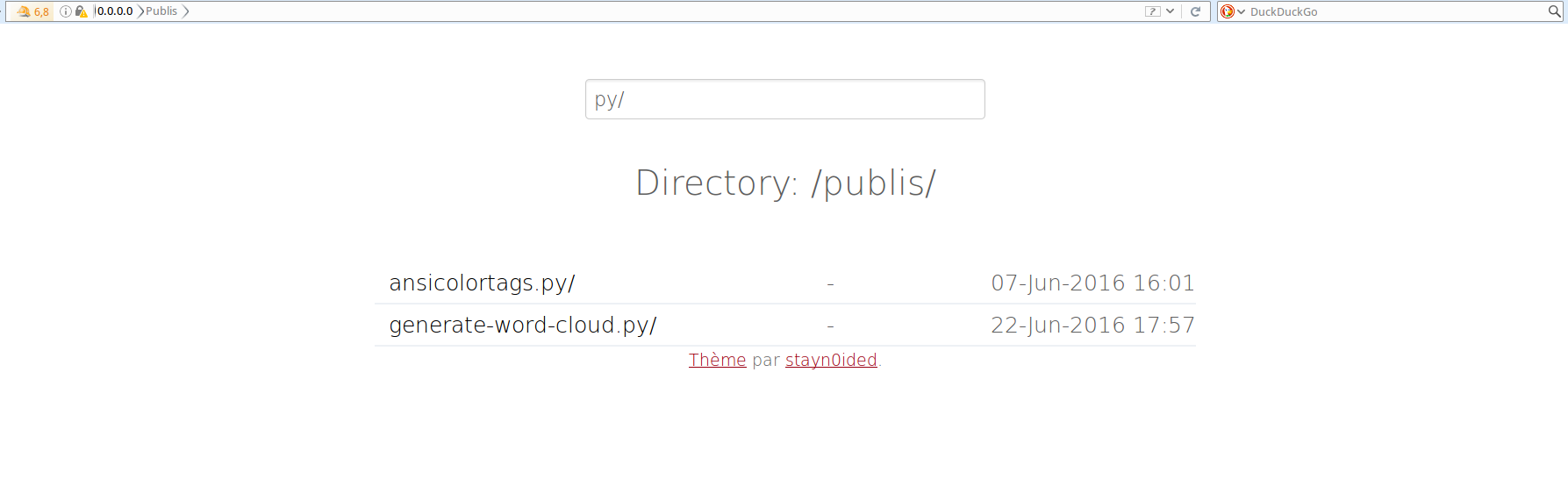
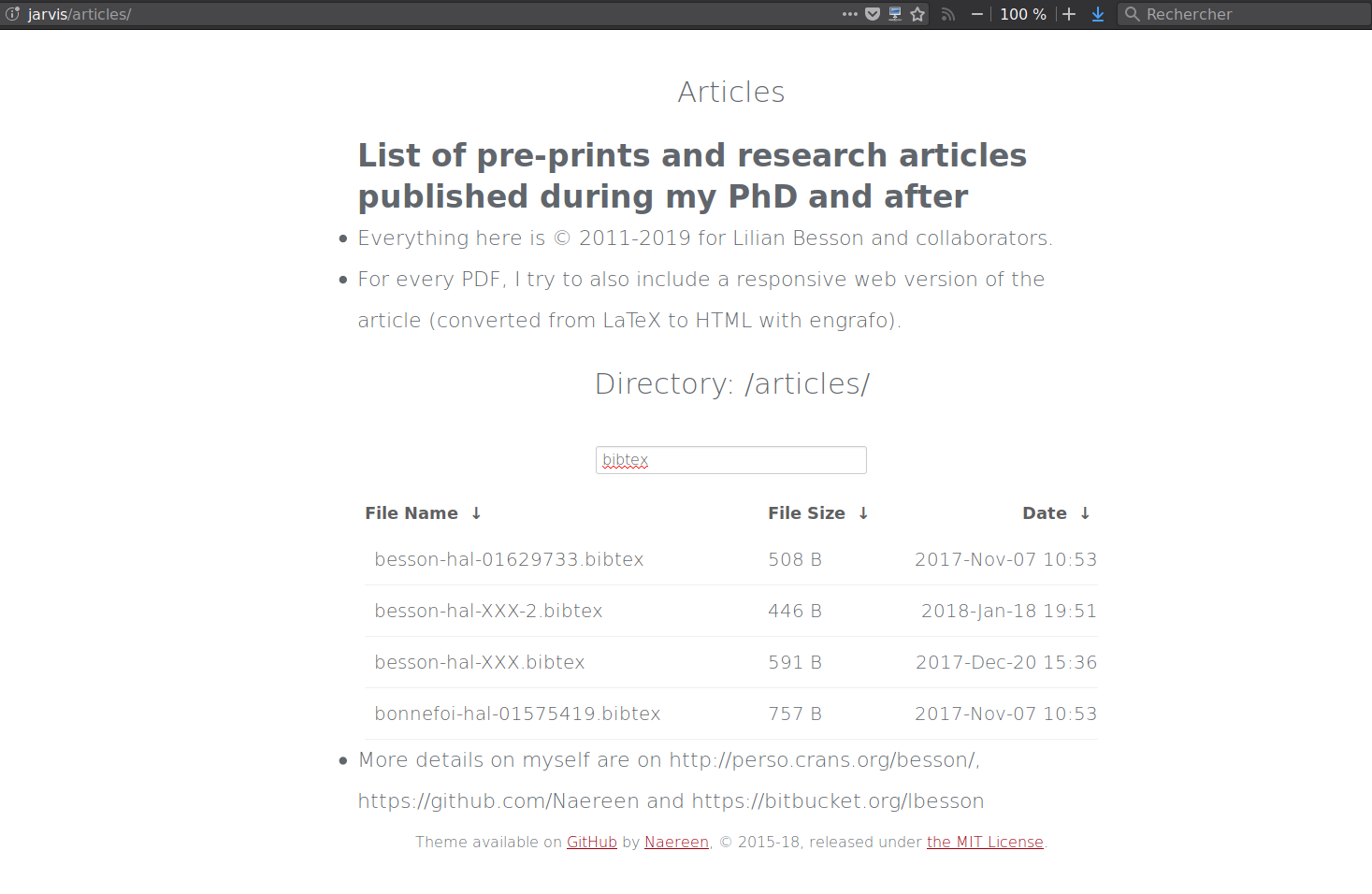
Another demo:
MIT Licensed (file LICENSE). © Lilian Besson, 2016-18.