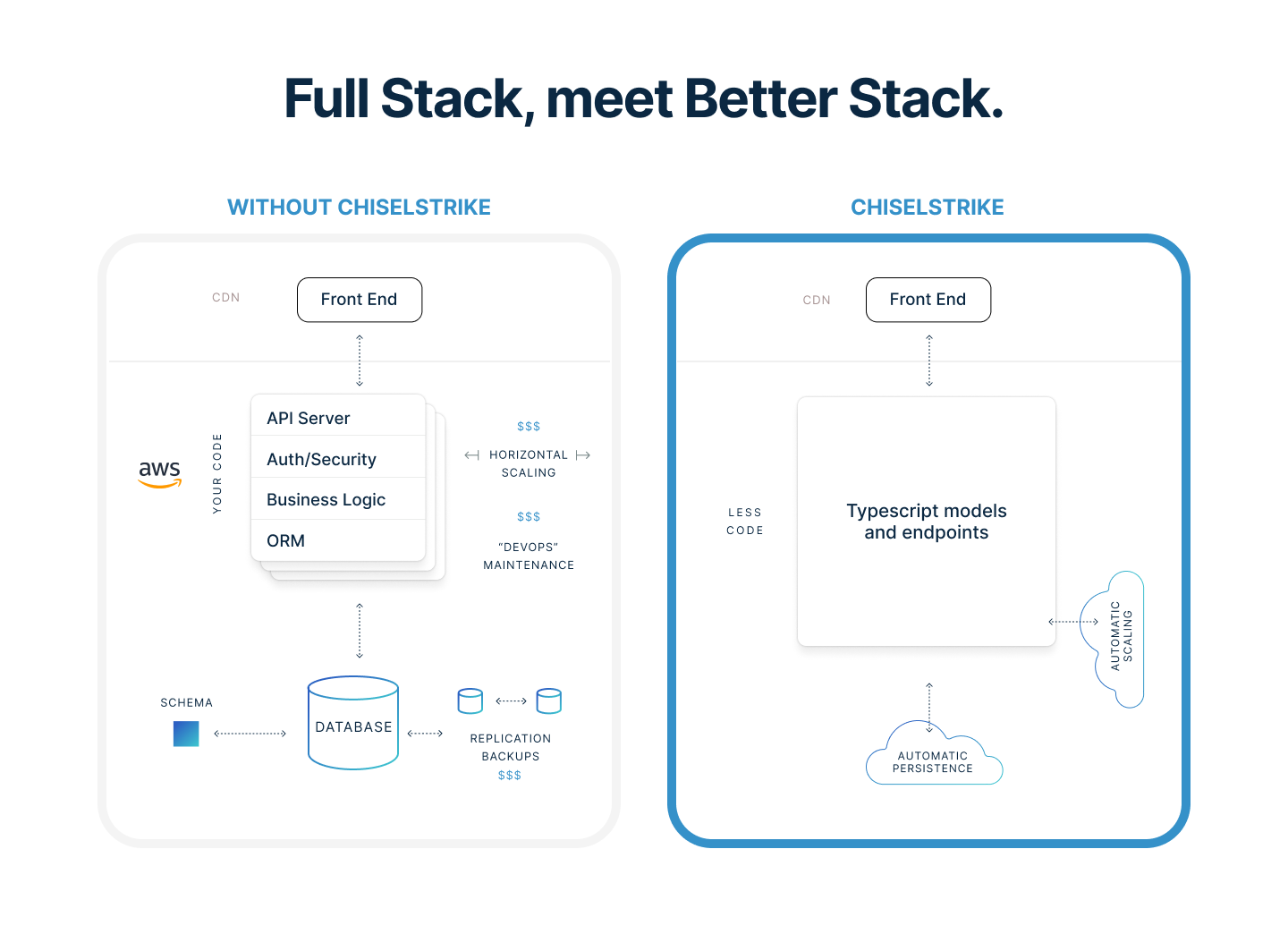
ChiselStrike provides everything you need to handle your backend, from the data layer to the business logic, allowing you to focus on what you care about – your code, rather than worrying about databases schemas, migrations, or even operations.
To get a CRUD API working in 30 seconds or less, first create a new project:
npx -y create-chiselstrike-app my-app
cd my-appAdd a model by writing the following TypeScript code to models/BlogComment.ts:
import { ChiselEntity } from "@chiselstrike/api"
export class BlogComment extends ChiselEntity {
content: string = "";
by: string = "";
}Add an endpoint by writing the following TypeScript code to endpoints/comments.ts:
import { BlogComment } from "../models/BlogComment";
export default BlogComment.crud();Start the development server with:
npm run devAnd there you go, you now have a scalable CRUD API that you can post comments to.
curl -X POST -d '{"content": "First comment", "by": "Jill"}' localhost:8080/dev/commentsNo. The founding team at ChiselStrike have written databases from scratch before and we believe there are better things to do in life, like pretty much anything else. ChiselStrike wraps around existing databases, providing developers with a relational-like abstraction that allows one to think of backends from the business needs down, instead of from the database up.
Instead, you can think of ChiselStrike as a big pool of global shared memory. The data access API is an integral part of ChiselStrike and offers developers a way to just code, without worrying about the underlying database (anymore than you worry about what happens in each level of the memory hierarchy, meaning some people do, but most people don't have to!).
Kind of. ChiselStrike has some aspects that overlap with traditional ORMs, in that it allows you to access database abstractions in your programming language. However, in traditional ORMs you start from the database, and export it up. Changes are done to the database schema, which is then bubbled up through migrations, and elements of the database invariably leak to the API.
ChiselStrike, on the other hand, starts from your code and automates the decisions needed to implement that into the database.
Let's look at ChiselStrike's documentation for an example of what's needed to create a comment on a blog post:
import { ChiselEntity } from "@chiselstrike/api"
export class BlogComment extends ChiselEntity {
content: string = "";
by: string = "";
}The first thing you will notice is that there is no need to specify how those things map to the underlying database. No tracking of primary keys, column types, etc.
Now imagine you need to start tracking whether this was created by a human or a bot. You can change your model to say:
import { ChiselEntity } from "@chiselstrike/api"
export class BlogComment extends ChiselEntity {
content: string = "";
by: string = "";
isHuman: boolean = false;
}and that's it! There are no migrations and no need to alter a table.
Furthermore, if you need to find all blog posts written by humans, you can just write a lambda instead of trying to craft a database query in TypeScript:
const all = await BlogComment.findMany(p => p.isHuman);ChiselStrike includes a TypeScript runtime - the fantastic and beloved Deno. That's the last piece of the puzzle with the data API and the database bundles. That allows you to develop everything locally from your laptop and integrate with your favorite frontend framework. Be it Next.js, Gatsby, Remix, or any others - we're cool with all of them!
We hear you. No modern application is complete without authentication and security. ChiselStrike integrates with next-auth and allows you to specify authentication entities directly from your TypeScript models.
You can then add a policy file that details which fields can be accessed, and which endpoints are available.
For example, you can store the blog authors as part of the models,
import { ChiselEntity, AuthUser } from "@chiselstrike/api"
export class BlogComment extends ChiselEntity {
content: string = "";
@labels("protect") author: AuthUser;
}and then write a policy saying that the users should only be able to see the posts that they themselves originated:
labels:
- name: protect
transform: match_loginNow your security policies are declaratively applied separately from the code, and you can easily grasp what's going on.
ChiselStrike provides everything you need to handle your backend, from the data layer to the business logic, wrapped in powerful abstractions that let you just code and not worry about handling databases schemas, migrations, and operations again.
It allows you to declaratively specify compliance policies around who can access the data and under which circumstances.
Your ChiselStrike files can go into their own repo, or even better, into a subdirectory of your existing frontend repo. You can code your presentation and data layer together, and turn any frontend framework into a full-stack (including the database layer!) framework in no time.
To build and develop from source:
git submodule update --init --recursive
cargo buildThat will build the chiseld server and chisel utility.
You can now use npx to install a local version of the API:
npx ./packages/create-chiselstrike-app --chisel-version="file:../packages/chiselstrike-api" my-backendAnd then replace instances of npm run with direct calls to the new binaries. For example, instead of
npm run dev, run
cd my-backend
../target/debug/chisel devAlso, consider:
Start a discussion 🙋♀️
Our documentation (including a quick tutorial) is available at docs.chiselstrike.com
Our hosted version is available here and is now in beta. You can deploy your project straight from your git repository and see your backend materializing in front of your eyes.